
让网站搜索更容易
通过 Google 自定义搜索,您可以将搜索框添加到您的首页上,从而帮助他人在您的网站上找到需要的信息。
主理人推荐

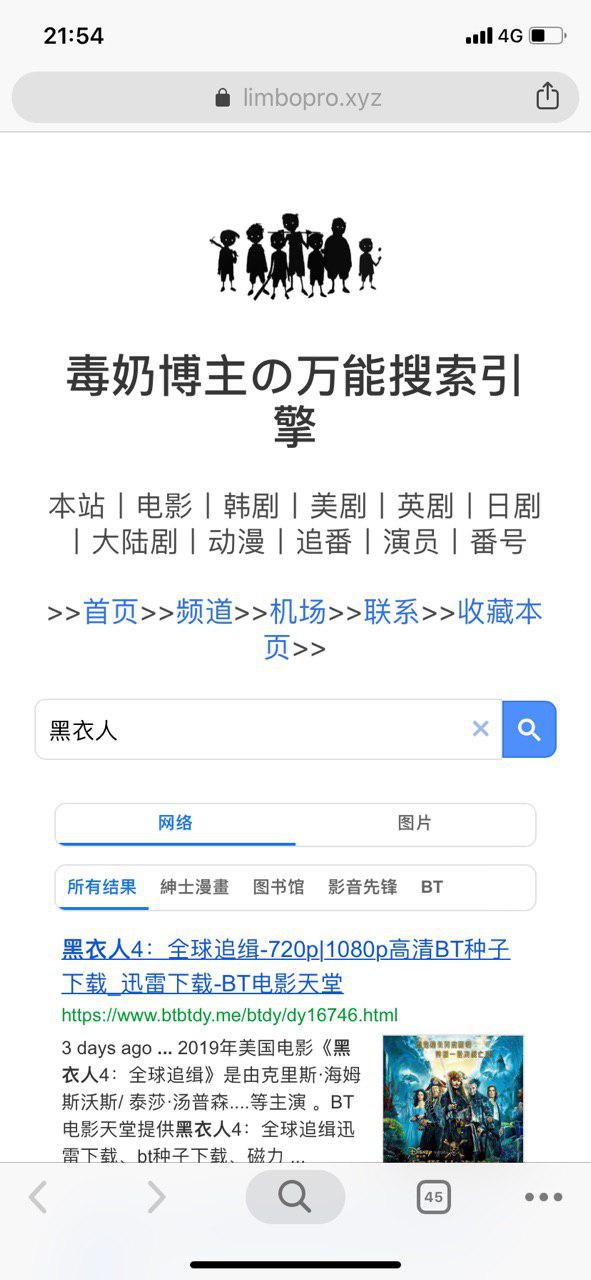
https://limbopro.com/search.html 大家可以先体验一下;
将我们喜欢的网站凑成一堆(目前最多可放入10个,
并配置进谷歌自定义搜索,
最终实现一站式搜索;
*如果你没有网站?那么部署自定义搜索引擎建议使用免费的gitpages;
详细步骤
在你的HTML页面中加入一串代码,即可为该页面引入自定义搜索引擎;
第一步 新建搜索引擎
P.S 希望你有谷歌账号;
0.进入谷歌自定义搜索引擎网站;
1.登录并,新建搜索引擎(New search engine):
2.填写域名(后期可修改;
第二步 设置范围
**新建好搜索引擎后,编辑搜索引擎;

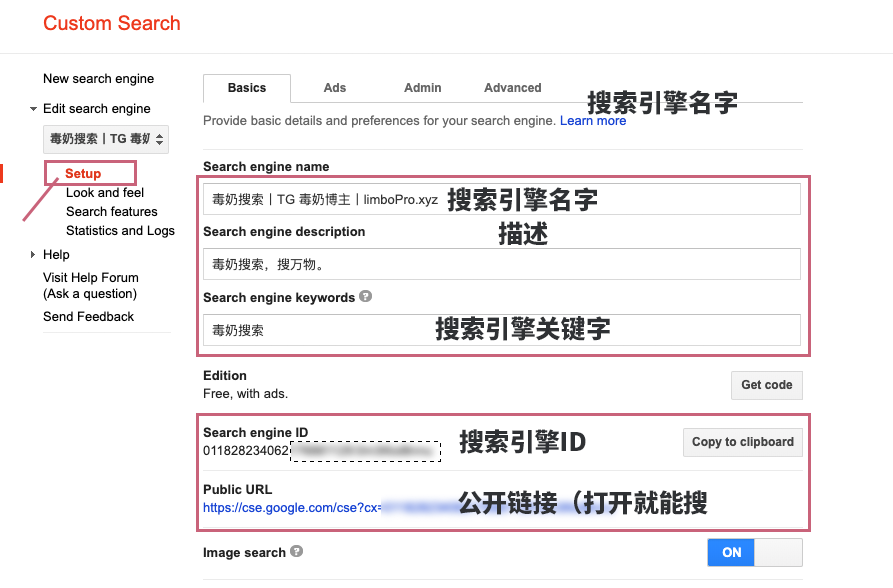
0.点击Setup,必要的基础设置;
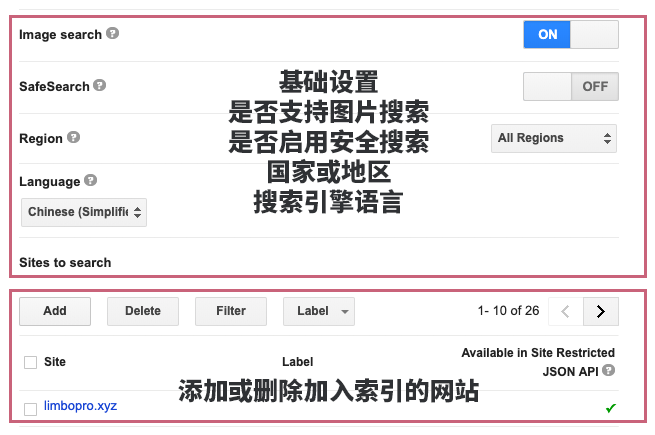
1.设置是否支持图片搜索;
2.设置地区与语言;
3.设置安全搜索;

4.找到 Sites to search;
5.点击Add按钮添加网站(目前最多支持10个;
第三步 设置分类
图书馆书籍分类,经管的一类,小说的一类,能更方便找到(索引;网站也是;假设你添加的网站均为一类,例如只有视频网站,则可不必设置分类;具体视具体情况自行选择;

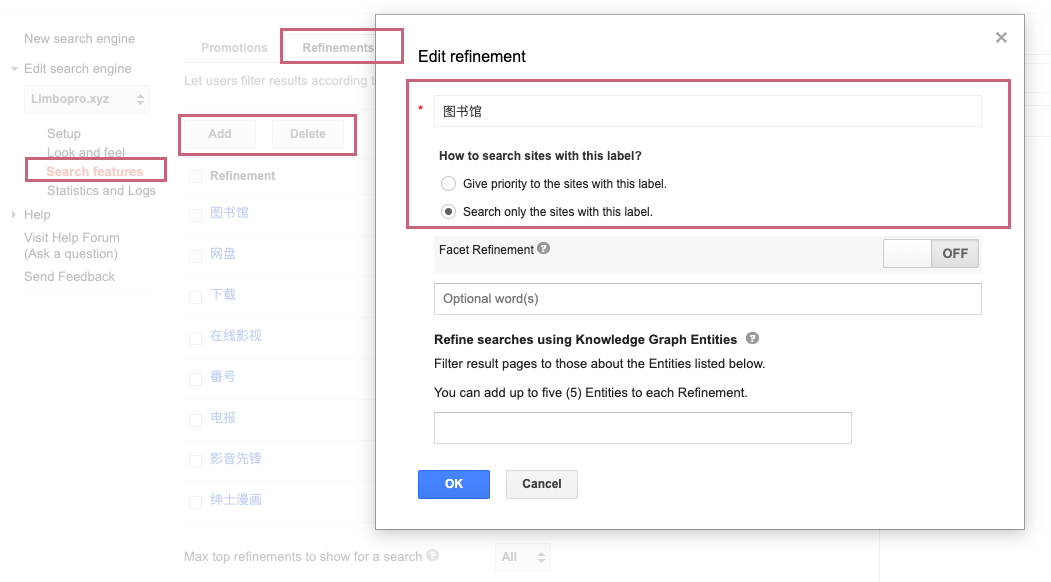
Refinements //分类
操作路径: Edit search engine >>Search features
*务必选择 Search only the sites with this label.
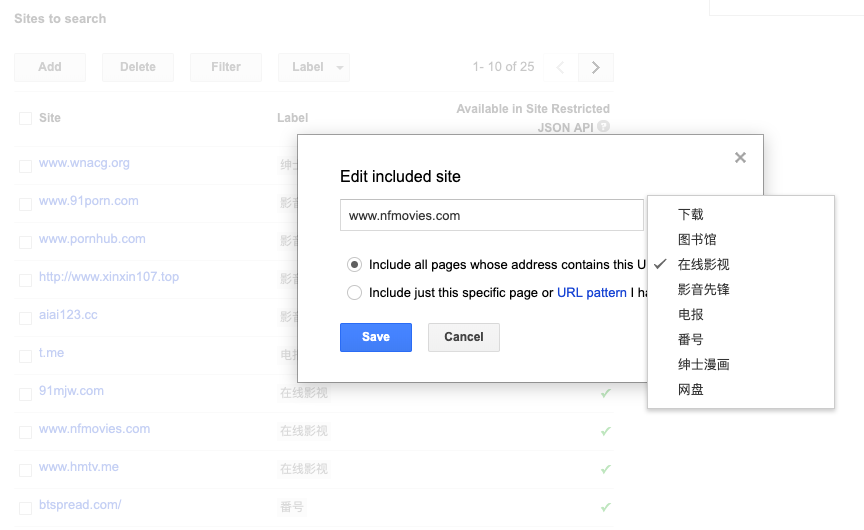
第四步 匹配分类
分类设置好后,进入
Sites to search //搜索范围 页面;
1.找到你刚刚添加的网站,编辑,分配到相应网站分类;

2.设置完毕后,可以在页面右侧进行搜索预览测试;
第六步 部署到网页
找到你的Search engine ID
Sites to search //搜索范围
操作路径: Edit search engine >>Setup
官方示例
一个 `
官方示例:
<script async src="https://cse.google.com/cse.js?cx=011828234062189341122:0x3dksj0nnu"></script>
<div class="gcse-searchbox-only"></div>
在任意需要放置搜索框的地方嵌入`
` 即可,更多嵌入模式可参考官方文档;
官方文档:https://developers.google.com/custom-search/docs/element
总结
需要一些HTML知识,用起来会很舒服;
也可以很快的帮助小伙伴找到需要的优质资源,信息,结果等;
你们也快一点试试吧;
附注
1.站在Google 巨人的肩膀上,打造一个信息搜集的利器- 少数派
2.自定义搜索引擎 - Google
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/2203.html · 镜像:https://limbopro.github.io/archives/2203.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




