

Credit: https://code.visualstudio.com/docs/copilot/getting-started
序
“学而不思则罔,思而不学则殆” 《论语·为政》。
“为学患无疑,疑则有进。小疑则小进,大疑则大进。” 陆九渊
“纸上得来终觉浅,绝知此事要躬行。” 陆游《冬夜读书示子聿》
AI 介绍(它们能做什么)
从0开始学习写代码,优先推荐 Github Copilot(Research: quantifying GitHub Copilot’s impact on developer productivity and happiness 研究:量化 GitHub Copilot 对开发人员生产力和幸福感的影响 ) / DeepSeek(提供思考过程,联网搜索分析,其他AI亦均已提供;这是其他AI所没有或提供不全面的);
Github Copilot 介绍

GitHub Copilot是GitHub和OpenAI合作开发的一个人工智能工具,用户在使用Visual Studio Code、Microsoft Visual Studio、Vim、Cursor或JetBrains集成开发环境时可以通过GitHub Copilot自动补全代码。GitHub于2021年6月29日对外公开该软件,GitHub Copilot于技术预览阶段主要面向Python、JavaScript、TypeScript、Ruby和Go等编程语言。 Credit 维基百科;
适合所有人的 AI 编辑器: https://github.com/copilot/
功能介绍:https://github.com/features/copilot
定价:参阅 https://github.com/features/copilot 定价部分
地域限制:无;无封号风险;
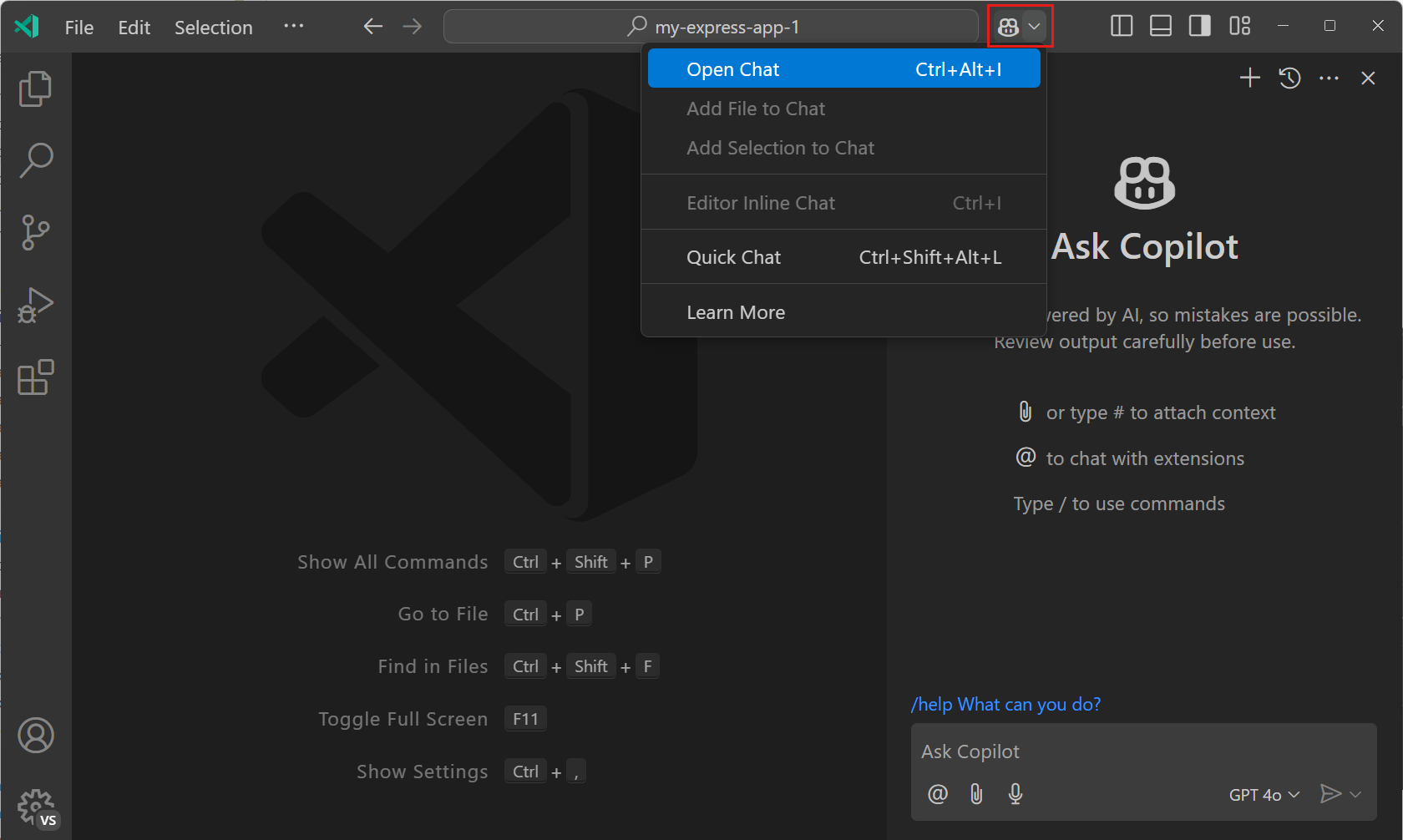
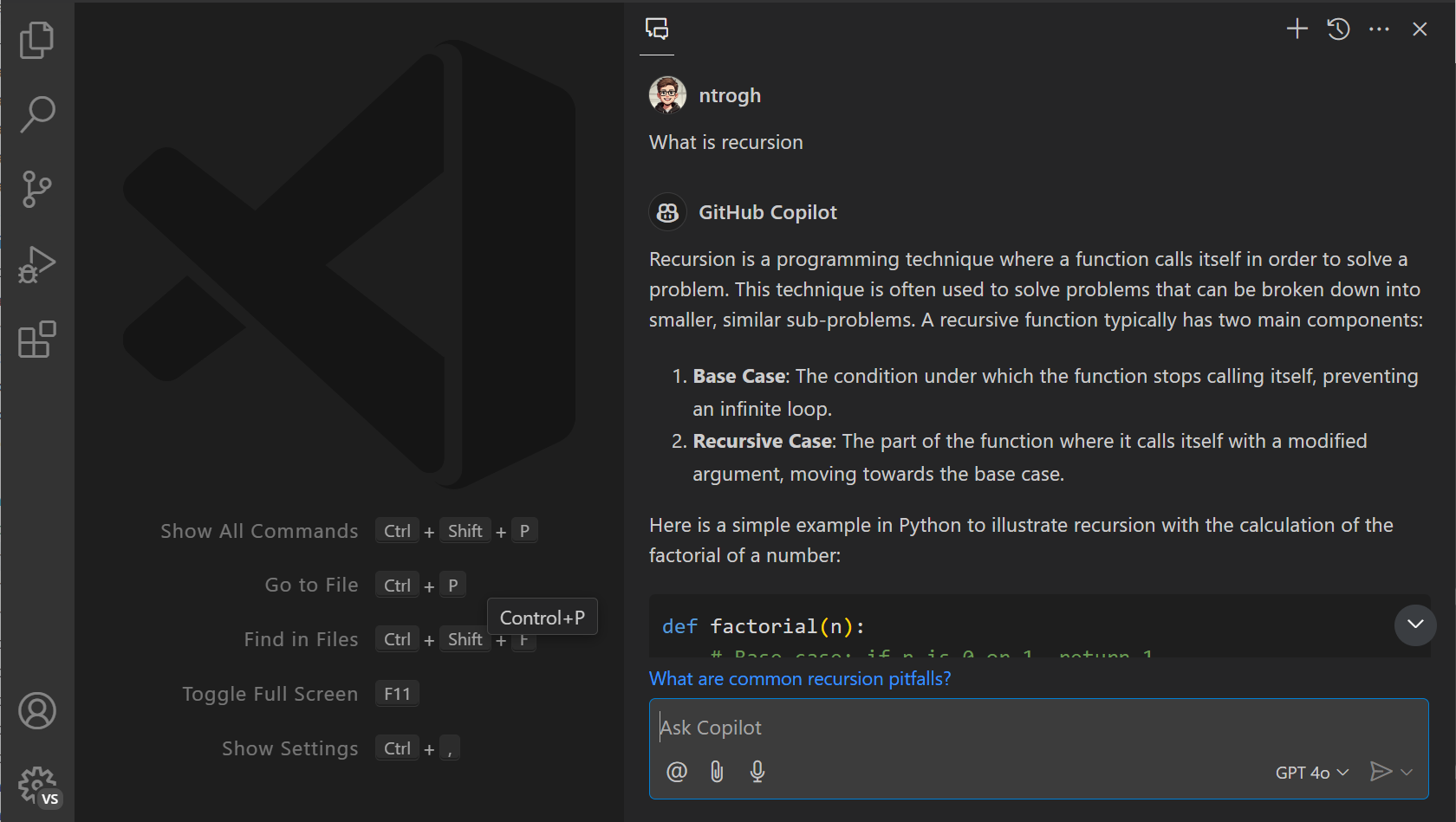
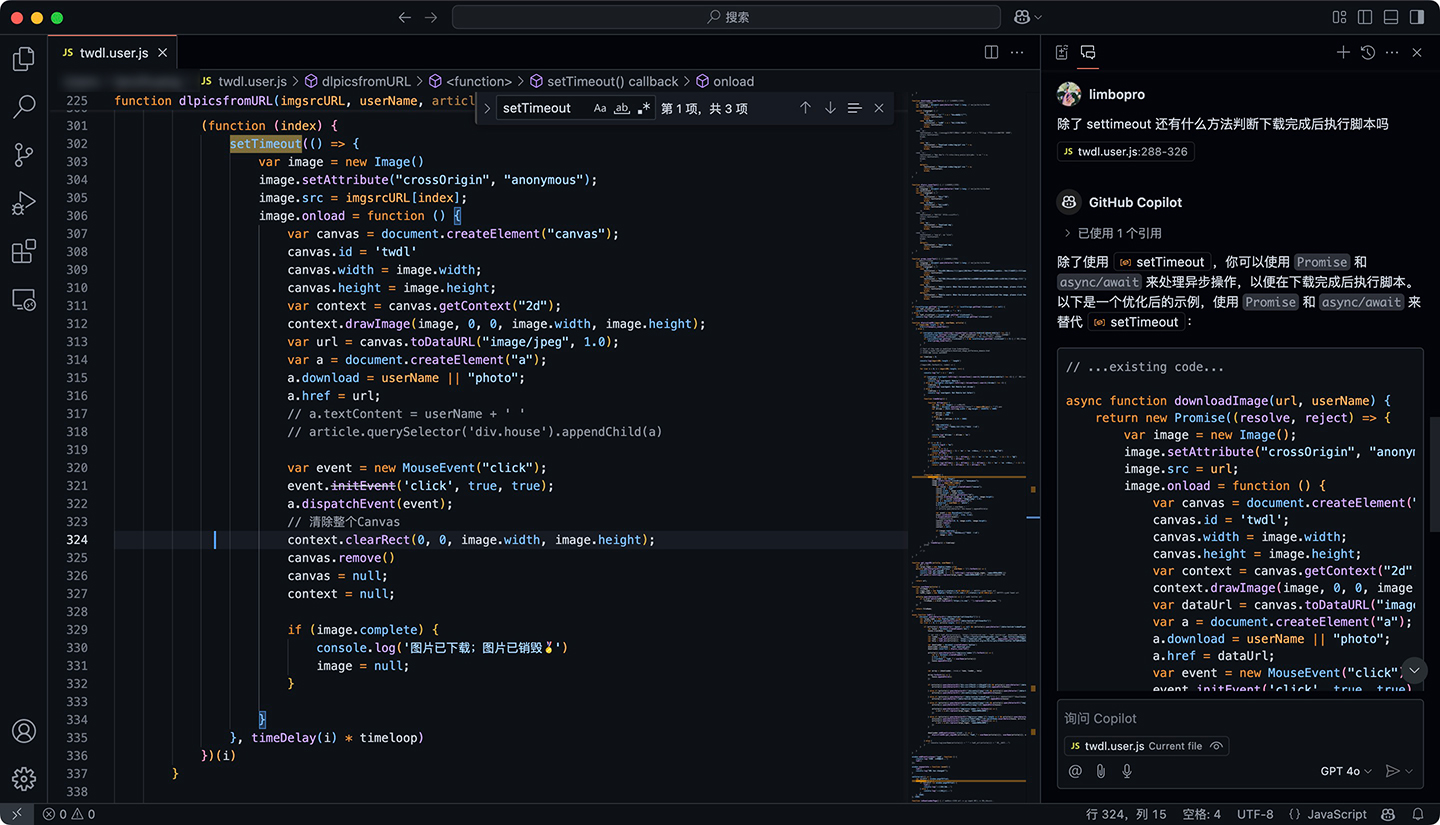
在 VS Code 上内嵌式使用 copilot:为 VS Code 安装 GitHub Copilot,然后登陆你的GitHub账号并授权;参考手册 https://code.visualstudio.com/docs/copilot/getting-started “要在 VS Code 中开始使用 GitHub Copilot,您无需执行任何特殊作。当您在编辑器中键入代码时,Copilot 会自动在编辑器中为您提供代码建议,以帮助您更高效地编码。”
(Research: quantifying GitHub Copilot’s impact on developer productivity and happiness 研究:量化 GitHub Copilot 对开发人员生产力和幸福感的影响 );
DeepSeek 介绍
DeepSeek-R1是深度求索(DeepSeek)于2025年1月20日发布的人工智能大型语言模型,专门适用于数学、编码和逻辑等任务,性能对标OpenAI o1。
可以在本地部署(如 DeepSeek-R1及后续可能推出的开源模型),也可以直接使用它们的服务,包括但不限于App,网页等;
AppStore或应用商城搜索:DeepSeek;
官网:https://www.deepseek.com/ 网页版: https://chat.deepseek.com/
Github:https://github.com/deepseek-ai 提供开源模型,可在本地部署
定价:https://api-docs.deepseek.com/zh-cn/quick_start/pricing
特性:可以提供联网搜索以获得最新信息并对其进行概括总结,可以为用户提供思考过程(Think);
Google Gemini
Gemini(前称:Bard)是由Google开发的生成式人工智能聊天机器人。它基于同名的Gemini系列大型语言模型。是应对OpenAI公司开发的ChatGPT聊天机器人的崛起而开发的。其在2023年3月以有限的规模推出,2023年5月扩展到更多个国家。2024年2月8日更名为Gemini。
最初基于LaMDA系列大型语言模型(LLM),后来基于PaLM2(LLM),现基于Gemini系列大型语言模型。
官网:https://gemini.google.com/
地域限制:https://support.google.com/gemini/answer/13575153?hl=en 大陆用户需挂代理访问且限制较多,封号风险较小;
ChatGPT
OpenAI,是一个美国人工智能研究实验室,由非营利组织OpenAI Inc,和其营利组织子公司OpenAI LP所组成。OpenAI进行AI研究的目的是促进和发展友好的人工智能,使人类整体受益。OpenAI系统运行在微软基于Azure的超级计算平台上。
ChatGPT,全称聊天生成预训练转换器(英语:Chat Generative Pre-trained Transformer),是OpenAI开发的人工智能聊天机器人程序,于2022年12月推出。该程序使用基于GPT-3.5、GPT-4、GPT-4o架构的大型语言模型并以强化学习训练。ChatGPT目前仍以文字方式交互,而除了可以用人类自然对话方式来交互,还可以用于甚为复杂的语言工作,包括自动生成文本、自动问答、自动摘要等多种任务。如:在自动文本生成方面,ChatGPT可以根据输入的文本自动生成类似的文本(剧本、歌曲、企划等),在自动问答方面,ChatGPT可以根据输入的问题自动生成答案。还有编写和调试计算机程序的能力。在推广期间,所有人可以免费注册,并在登录后免费使用ChatGPT与AI机器人对话。 Credit 维基百科;
官网:https://chatgpt.com/
地域限制:https://help.openai.com/en/articles/7947663-chatgpt-supported-countries 大陆用户需挂代理访问且限制较多,可能会封号;
定价:https://openai.com/chatgpt/pricing/
Claude
Claude是由Anthropic公司开发的先进人工智能模型,该公司专注于创建安全、可靠且符合人类价值观的人工智能系统。Claude以信息论之父香农的名字命名,旨在成为友善、诚实、无害的人工智能助手,协助完成从自然语言理解到复杂问题解决等一系列任务。
Claude在训练过程中遵循合宪人工智能(Constitutional AI,缩写CAI,相关称呼合宪AI、AI宪法)原则,该方法的主要特征是不以人力识别和筛查有害输出,而是仅提供原则性指导(被形象地称呼为“宪法”),让AI据此自行判断输出的内容是否适宜,从而以自我改进的方式来训练无害的模型。 Credit 维基百科;
官网:https://www.anthropic.com/claude
地域限制:https://www.anthropic.com/supported-countries 大陆用户需挂代理访问且限制较多,可能会封号;
定价:https://www.anthropic.com/pricing
了解如何向AI提问🙋(如何让它们做并做好)
提问 1
Ask :问AI如何向AI提问
DeepSeek 🐳 的回答:
<think>
</think>
向AI提问,可以按照以下步骤进行:
- 明确问题:首先,清楚自己想要获得什么信息或解决什么问题。
- 使用自然语言:用日常说话的方式表达问题,不需要使用特定的格式。
- 提出具体问题:提供足够的细节,让AI能够理解和回答。
- 保持耐心:AI可能需要时间来处理和分析问题,尤其是复杂或高级的问题。
- 重复或澄清:如果答案不符合预期,可以重新提问或提供更多背景信息。
- 使用多种方式提问:可以通过不同的表述方式提出同一个问题,以增加理解的机会。
- 利用上下文:在交流过程中,保持对话的连贯性,让AI能够更好地理解和回应。
- 评估回答:根据回答的准确性和相关性,对结果进行判断。
- 持续改进:根据之前的问题和回答的效果,不断调整提问方式,以提高互动质量。
- 遵守规范:注意数据隐私和道德伦理,避免提出违反规定的问题。
通过以上步骤,可以有效地与AI进行交流,并获得所需的信息或帮助。
Copilot 🤖 的回答:
向AI提问时,可以使用以下方法来提高问题的清晰度和准确性:
- 明确具体问题:确保问题具体明确。例如,不要问“如何编程”,而是问“如何在JavaScript中实现数组去重”。
- 提供上下文:如果问题涉及某个特定的代码段或项目,提供相关的代码或描述有助于AI理解问题的背景。
- 分步骤提问:如果问题复杂,可以将其分解为几个小问题,逐步提问。
- 使用示例:提供示例代码或场景有助于AI更好地理解和回答问题。
- 保持简洁:简洁明了的提问通常更容易获得准确的回答。
例如:
- 不明确的问题:如何修复代码错误?
- 明确的问题:在Python中,为什么我在调用函数
foo()时会收到TypeError错误?
以下是一些示例:
示例1:技术问题
不明确:如何使用JavaScript?
明确:如何在JavaScript中创建一个函数来计算数组中所有元素的和?
示例2:代码调试
不明确:我的代码有问题,如何修复?
明确:以下是我的JavaScript代码,为什么sum函数返回NaN?
function sum(arr) {
let total = 0;
for (let i = 0; i < arr.length; i++) {
total += arr[i];
}
return total;
}
console.log(sum([1, 2, 'three', 4]));示例3:项目建议
不明确:如何优化我的项目?
明确:我有一个React项目,在渲染大量数据时性能较差,有什么优化建议?
通过这些方法,你可以更有效地向AI提问,并获得更准确的回答。
chatGPT 的回答:
向AI提问时,可以根据你的需求明确并简洁地表达问题。这里有几个小贴士:
- 明确表达问题:尽量清楚地描述你的问题是什么,避免含糊不清。比如,直接问“如何做某事?”或“某个概念的定义是什么?”
- 提供背景信息:如果问题涉及到某些特定情境或需要更多上下文,可以提供相关背景信息,这样AI能给出更准确的回答。
- 逐步提问:如果问题很复杂,可以分解成几个小问题逐步提问,帮助AI更好地理解和回答。
- 尝试不同角度:如果不确定问题的答案,可以从不同角度提问,或者在得到一个回答后再根据答案提问更多问题。
比如你想了解某个技术问题,可以直接说:“能帮我解释一下这个技术是怎么运作的吗?”或者“这个技术和其他类似技术有什么区别?”
你有其他具体问题吗?我可以帮忙解答!
以上。
附注
暂无;
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/31887.html · 镜像:https://limbopro.github.io/archives/31887.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




