
主理人推荐序
我以前一直在找,后来在厘米云的页面看到,然后给我们博客也部署了,用起来,还不错(如果你没有给你浏览器使用某些不必要的拦截的话,你现在应该可以在博客右下角看到聊天按钮);
几点使用感受
0.首先你得有个网站什么的;
1.简单部署HTMl代码即可用;
2.基础功能免费(完全够用了);
3.iOS/android客户端支持,随时随地与用户畅聊;
4.我正在用;
5.用上了你就知道有多棒;
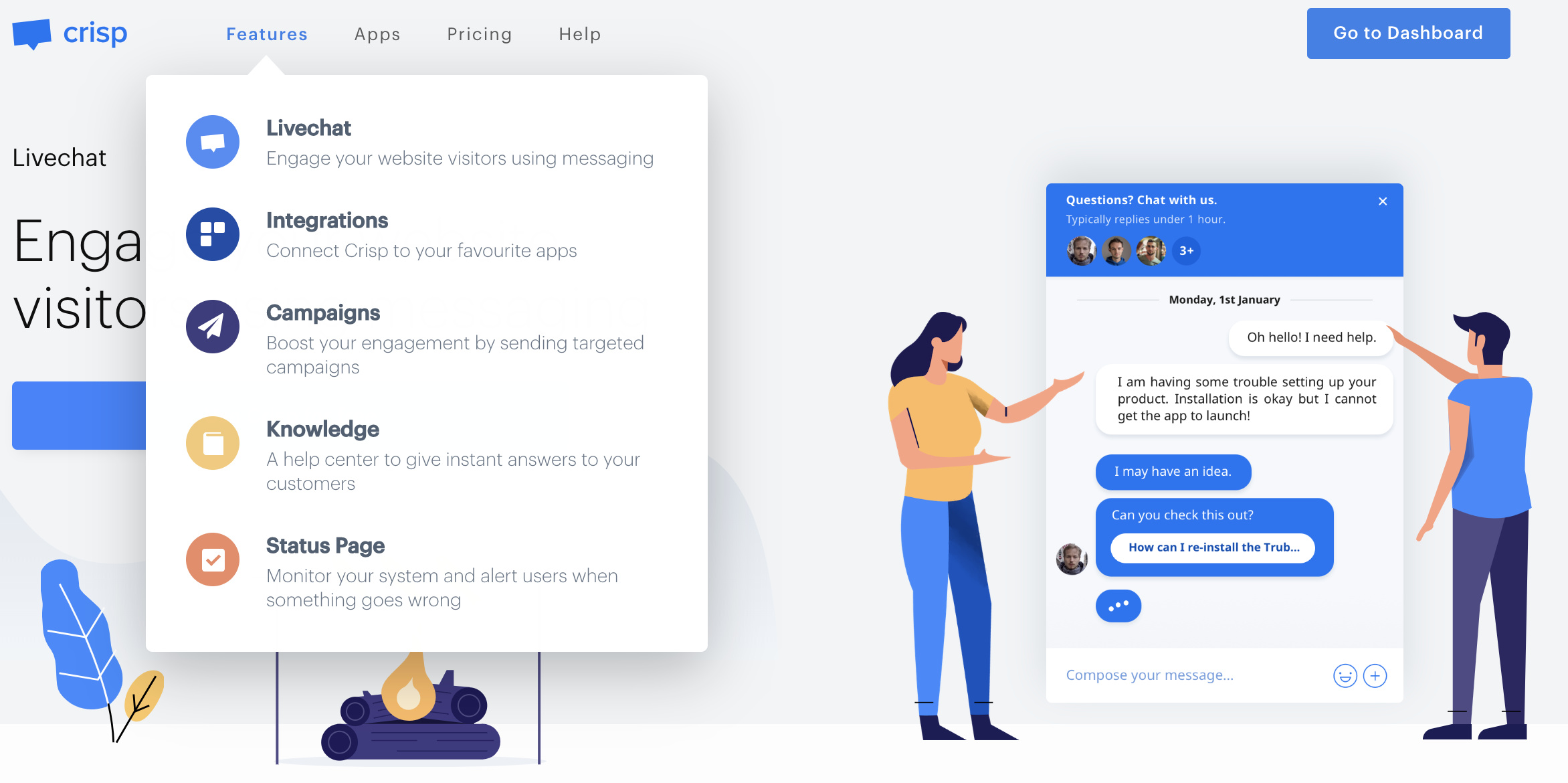
Crisp 介绍

在你的网站及任意网页内嵌客服聊天框;
https://crisp.chat/en/ 官网
https://app.crisp.chat 控制面板
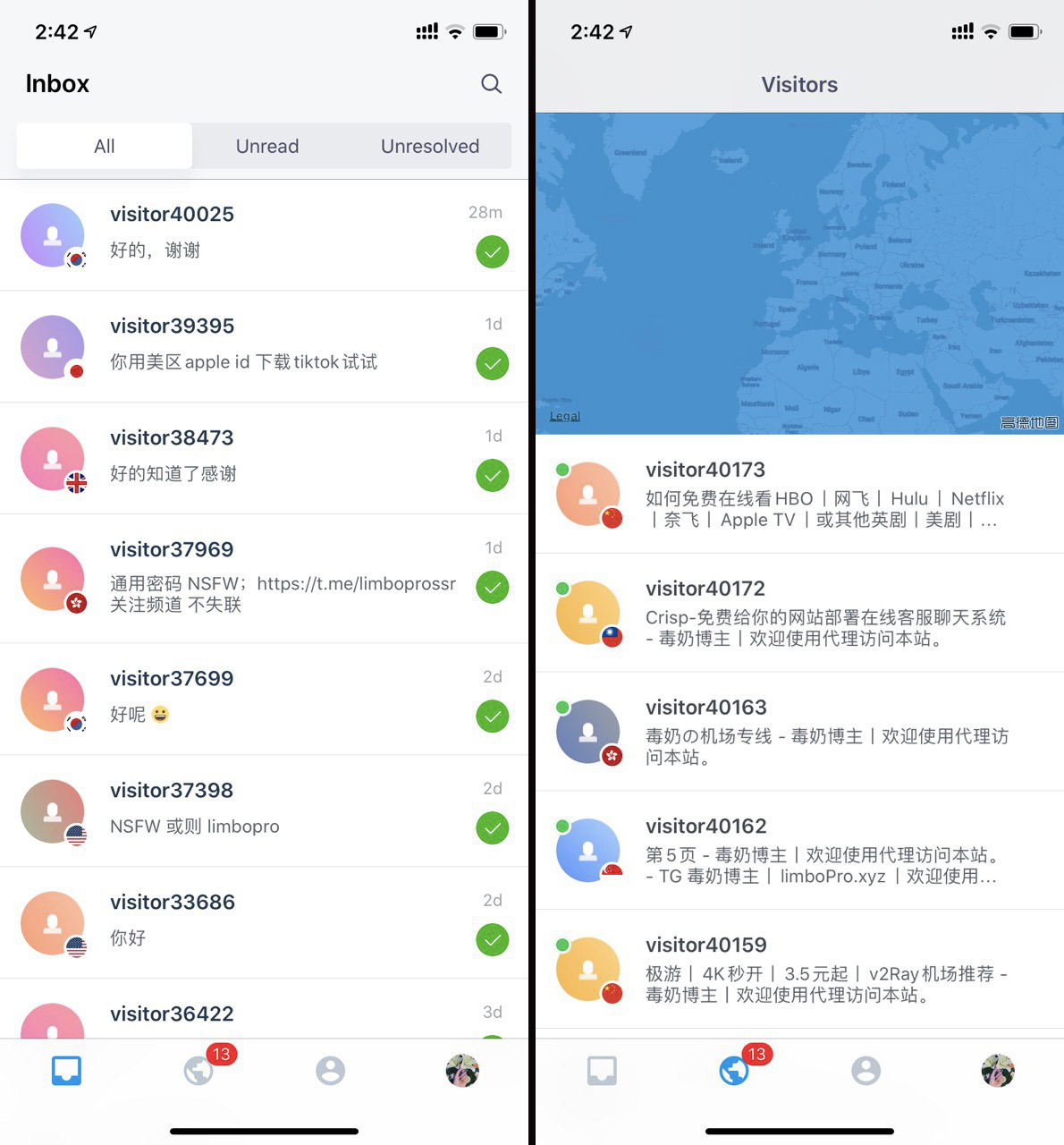
移动客户端支持
随时随地,与用户畅聊不停;

iOS 客户端下载:AppStore 或应用商店搜索 Crisp;
Android 客户端下载:Google play 或使用 Apkpure 下载;
Crisp 支持博客类型

注册与设置中文界面
建议使用Gmail进行注册
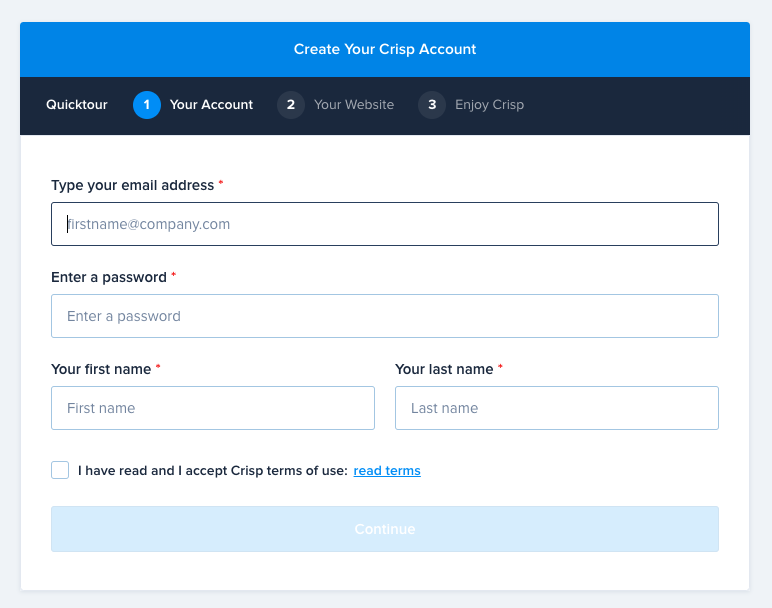
注册

注册地址:https://app.crisp.chat/initiate/signup/
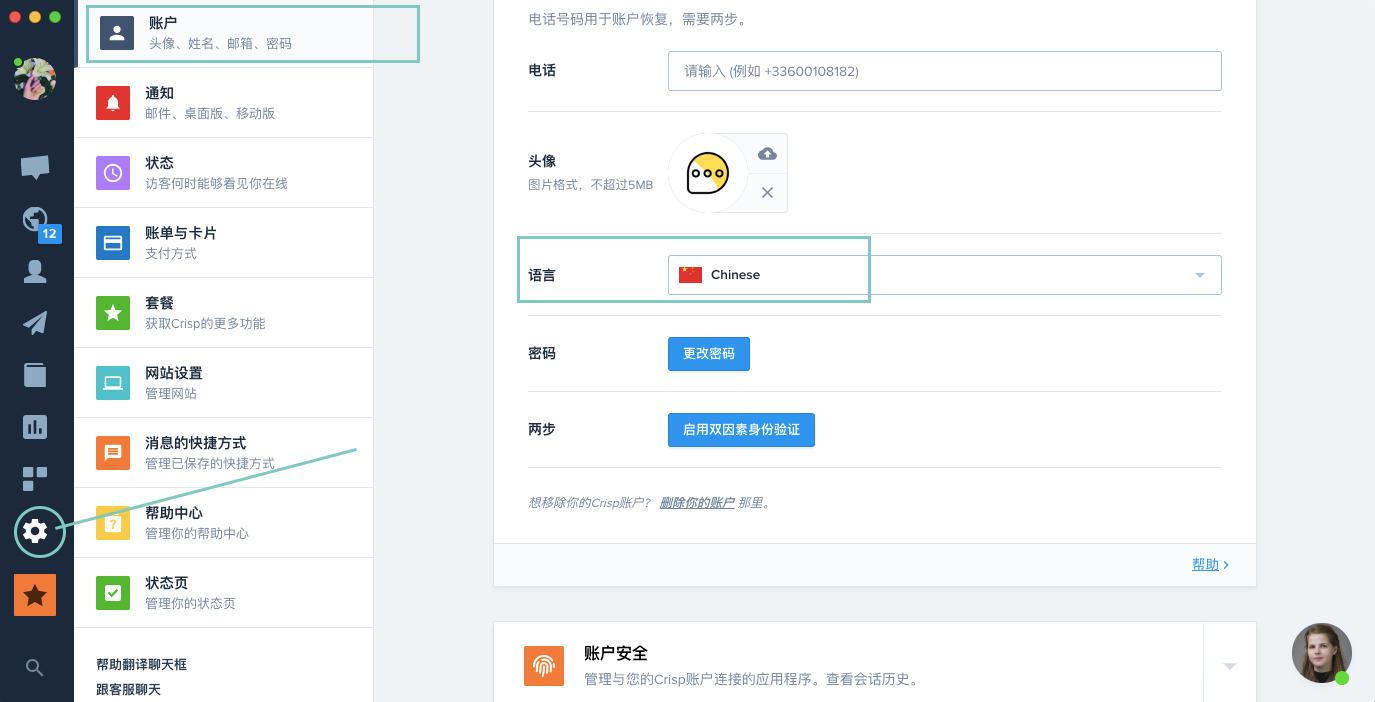
设置中文界面

登陆Crisp后,进入控制面板,如上图操作设置语言为Chinese即可;
给网站部署Crisp chat 在线客服系统/插件

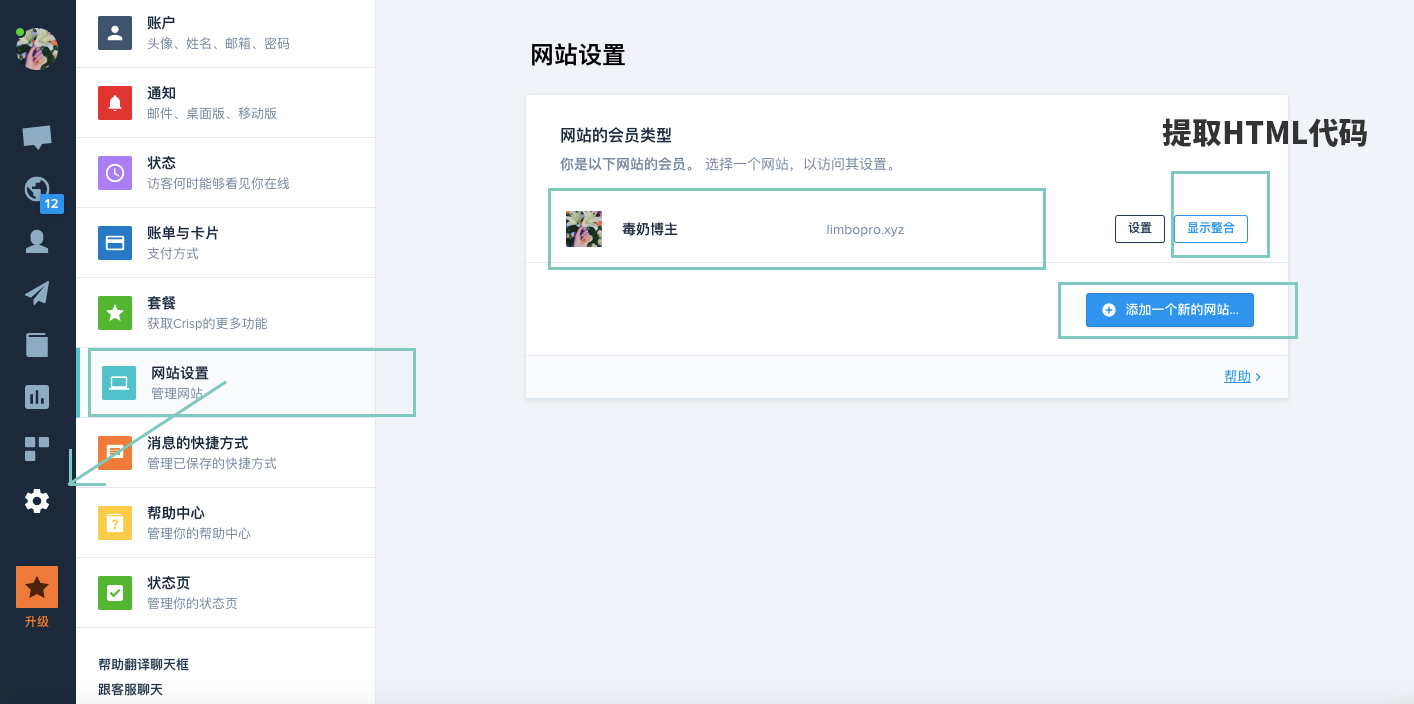
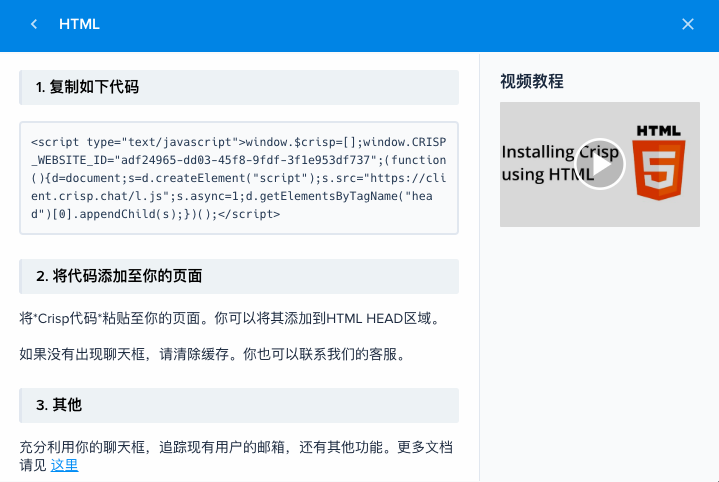
复制HTML代码
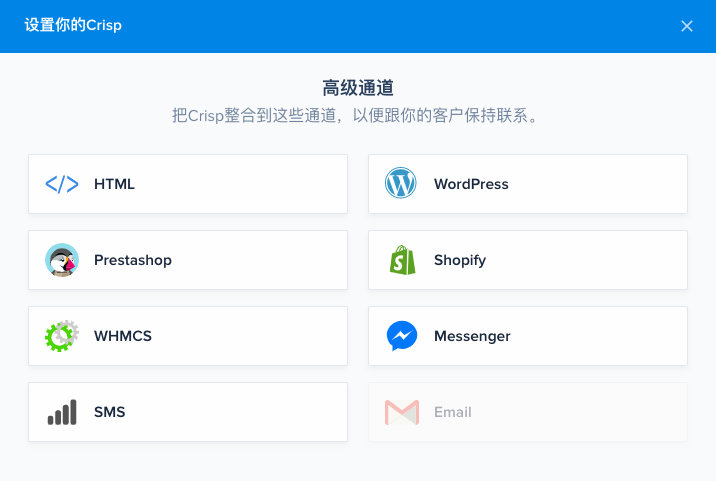
设置-网站设置-显示整合,如果你是Wordpress 则选Wordpress,如果都没有则选择 HTML;其他所有关于Crisp Chat的设置基本上在设置-网站设置这个模块,其他模块大都需要付费;

将Crisp代码粘贴至你的页面。你可以将其添加到HTML HEAD区域。如果没有出现聊天框,请清除缓存。
以上。
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/crisp-chat.html · 镜像:https://limbopro.github.io/archives/crisp-chat.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




