
注意:本文仍在编写中。欢迎有需要的站长与我取得联系,或建议,或咨询;
Typecho 优化完全记录
序
Typecho 在 SEO 方面素来都是支持不力的,所以我们只能对它进行适当改造,使其符合我们的要求;
仅通过修改 header.php 文件即可完成绝大部分SEO;
适当改造并引用新的自定义字段,让元信息更为丰富;
Chrome 开发者工具(F12),以及点击鼠标右键显示网页源代码功能简直不要太棒;
本文将就以下4个方面着重说明介绍:
1.TDK优化(涉及自定义字段引用,header.php修改、元信息);
2.文章目录(附插件);
3.文章内容(有趣有用);
4.网页加载速度(附插件);
基于最近一年多的学习心得,尤其是处处实践(站在巨人的肩膀上学习),有趣有用的内容更符合谷歌的品味;一味堆砌关键词,而实际上文章内容乏味可陈,毫无头脑,那再好的SEO也无太多用处的;
在我看来,就重要性而言,文章标题占百分之30,文章内容占百分60,SEO 则占百分之10;
*此处的SEO,指代TDK优化,锦上添花罢了;
TDK 优化(标题、描述、关键字)
标题 > 描述 > 关键字;
举例:贫穷的本质 > 《贫穷的本质:我们为什么摆脱不了贫穷》内容简介:他们曾被说成是白人的负担,是弱国劣政的牺牲者。他们是最底层的10亿人,生活在每天0.99美元的贫困线之下。数万亿美元的援助未能救他们于水火之中,他们,依然深陷贫穷的陷阱,前路不明……为什么贫穷,为什么穷人摆脱不了贫穷?这是《贫穷的本质:我们为什么摆脱不了贫穷》探讨的主要问题。 > 关键词省略(一定程度上,关键词堆砌对SEO实属无意,在此不表);
Title:文章标题
Description:文章描述
Keywors:关键字
文章目录优化
...
而使用了 H2 H3 这些标签之后,可以建立锚点链接,建立文章目录,这样不仅方便博客的读者可以一目了然知道文章的内容是讲什么,并且 Google 现在已经可以索引内部锚点链接。
...
可参考我爱水煮鱼的:文章目录;
...
1.复制此时浏览器地址栏上网址并在新页面打开,网页并不会直接跳转到该文章目录下的某个指定章节;
2.有没有很奇怪??
附地址:https://github.com/hongweipeng/MenuTree
建立文章目录的一些好处:对于谷歌SEO而言,尤其 是SERP(搜索引擎结果页面),文章目录的露出可以有效提高点击量;
Typecho 自定义字段


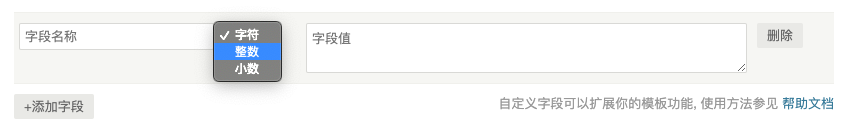
自定义字段的使用:

1.字段名称;
2.字段类型;
3.字段值;
修改 header.php 以调用字段
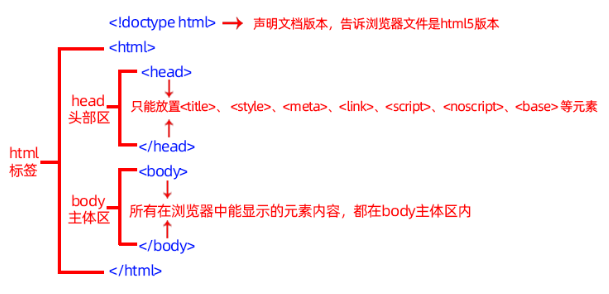
HTML head 元素
<head> 元素是所有头部元素的容器。
<head> 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等;
以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>。
现在,找到你的主题文件目录,并依次找到 header.php /usr/themes/handsome/component/header.php;
header.php 有什么作用呢?
用于自动化生成 HTML 页面的 <head> </head> 标签部分的内容;

...
<title>(标题) ,CSS(如果你选择用 CSS 来为 HTML 内容添加样式),指向自定义图标的链接和其他的元数据(描述HTML的数据,比如,作者,和描述文档的重要关键词)。
找到 header.php,在
<head>
...
</head> 之间,我们只需在其中添加我们想要的内容即可;
<head>
...
<title><?php Content::echoTitle($this,$this->options->title,$this->_currentPage); ?></title>
...
</head>以上就是标题,即TDK优化中的T,Title;
正常情况下无需任何改造;
继续,往下
我们增加文章描述,即TDK优化中的D,Description:
<title><?php Content::echoTitle($this,$this->options->title,$this->_currentPage); ?></title>
<?php if($this->fields->description_seo): ?>
<meta name="description" content="<?php echo $this->fields->description_seo; ?>">
<?php elseif($this->fields->customSummary): ?>
<meta name="description" content="毒奶搜索,机场推荐,建站与维护,技术分享,番号,NSFW.">
<?php else: ?>
<meta name="description" content="毒奶搜索,机场推荐,建站与维护,技术分享,番号,NSFW.">
<?php endif; ?>
上面是什么意思呢,即我们引入字段名称 为 description_seo的 字段值 用作为该文章的文章描述 的内容,如果 description_seo的 字段值 为空,或无 description_seo 字段,则文章描述设置为毒奶搜索,机场推荐,建站与维护,技术分享,番号,NSFW.;
<meta name="description" content="<?php echo $this->fields->description_seo; ?>">
OK,文章描述优化到此结束!
SERP 搜索结果页面优化
本博客针对搜索引擎搜索结果页面的一些优化,会在搜索结果(尤其是移动端)页显示文章标题、描述、图片,当然对于推特、和 Facebook 我们也做了一定优化;
针对谷歌:
<meta itemprop="name" content="Typecho SEO 完全优化指南 - 毒奶 - 欢迎使用代理访问本站。">
<meta itemprop="author" content="毒奶">
<meta itemprop="description" content="Typecho SEO完全指南,从入门到放弃;">
<meta itemprop="image" content="https://limbopro.com/usr/uploads/2020/09/3272289514.jpg">
针对Twitter:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@limboprossr">
<meta name="twitter:creator" content="@limboprossr">
<meta name="twitter:title" content="Typecho SEO 完全优化指南 - 毒奶 - 欢迎使用代理访问本站。">
<meta name="twitter:description" content="Typecho SEO完全指南,从入门到放弃;">
<meta property="twitter:image" content="https://limbopro.com/usr/uploads/2020/09/3272289514.jpg">
为什么各平台元信息标签表述不一致,可以理解为:结构化数据,便于识别提取;
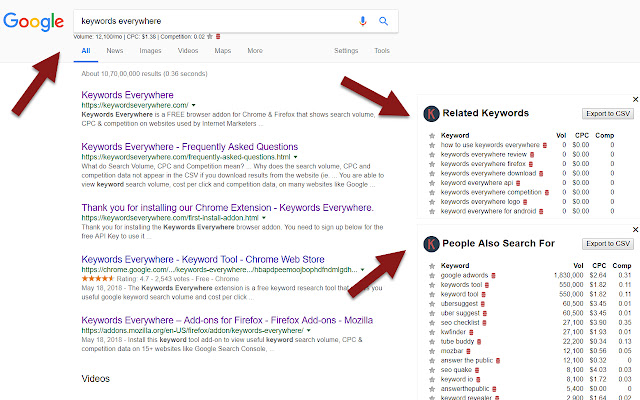
关键字优化

1,000,000+ 位用户
Meta元素优化
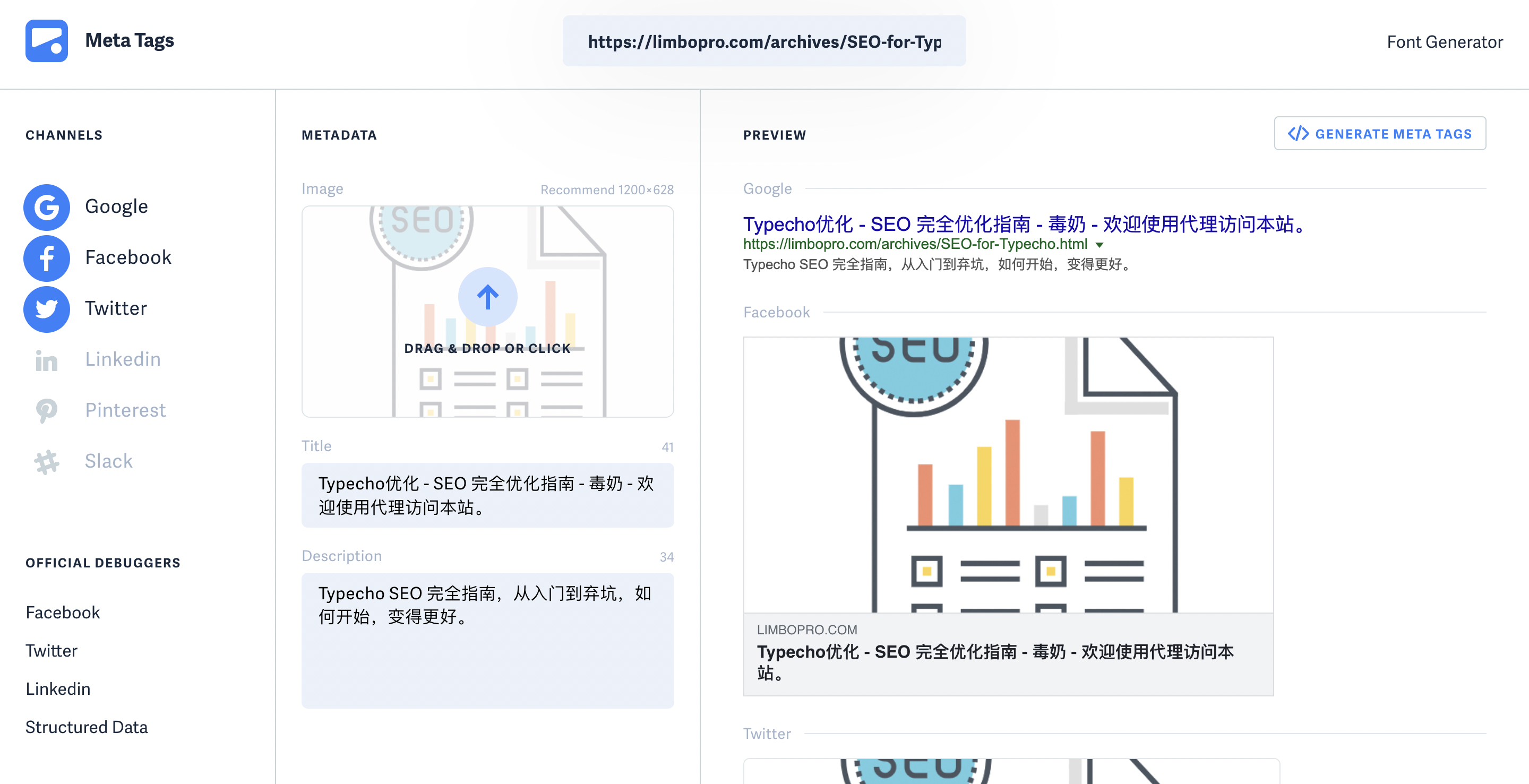
META TAG 优化
优化工具:https://metatags.io/
帮助你优化你的网页在社交媒体上的展示效果:涉及 Twitter card/ Facebook 等;你可以通过修改 header.php 文件来进行此项优化(你可以需要对字段做些许了解);

<!-- Primary Meta Tags -->
<title>Typecho SEO 完全优化指南 - 毒奶 - 欢迎使用代理访问本站。</title>
<meta name="title" content="Typecho SEO 完全优化指南 - 毒奶 - 欢迎使用代理访问本站。">
<meta name="description" content="毒奶搜索,机场推荐,建站与维护,DDoS防御(Cloudflare),LNMP,SEO,技术分享,番号,NSFW.">
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://limbopro.com/archives/SEO-for-Typecho.html">
<meta property="og:title" content="Typecho SEO 完全优化指南 - 毒奶 - 欢迎使用代理访问本站。">
<meta property="og:description" content="毒奶搜索,机场推荐,建站与维护,DDoS防御(Cloudflare),LNMP,SEO,技术分享,番号,NSFW.">
<meta property="og:image" content="https://limbopro.com/usr/uploads/2020/09/3272289514.jpg">
<!-- Twitter -->
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://limbopro.com/archives/SEO-for-Typecho.html">
<meta property="twitter:title" content="Typecho SEO 完全优化指南 - 毒奶 - 欢迎使用代理访问本站。">
<meta property="twitter:description" content="毒奶搜索,机场推荐,建站与维护,DDoS防御(Cloudflare),LNMP,SEO,技术分享,番号,NSFW.">
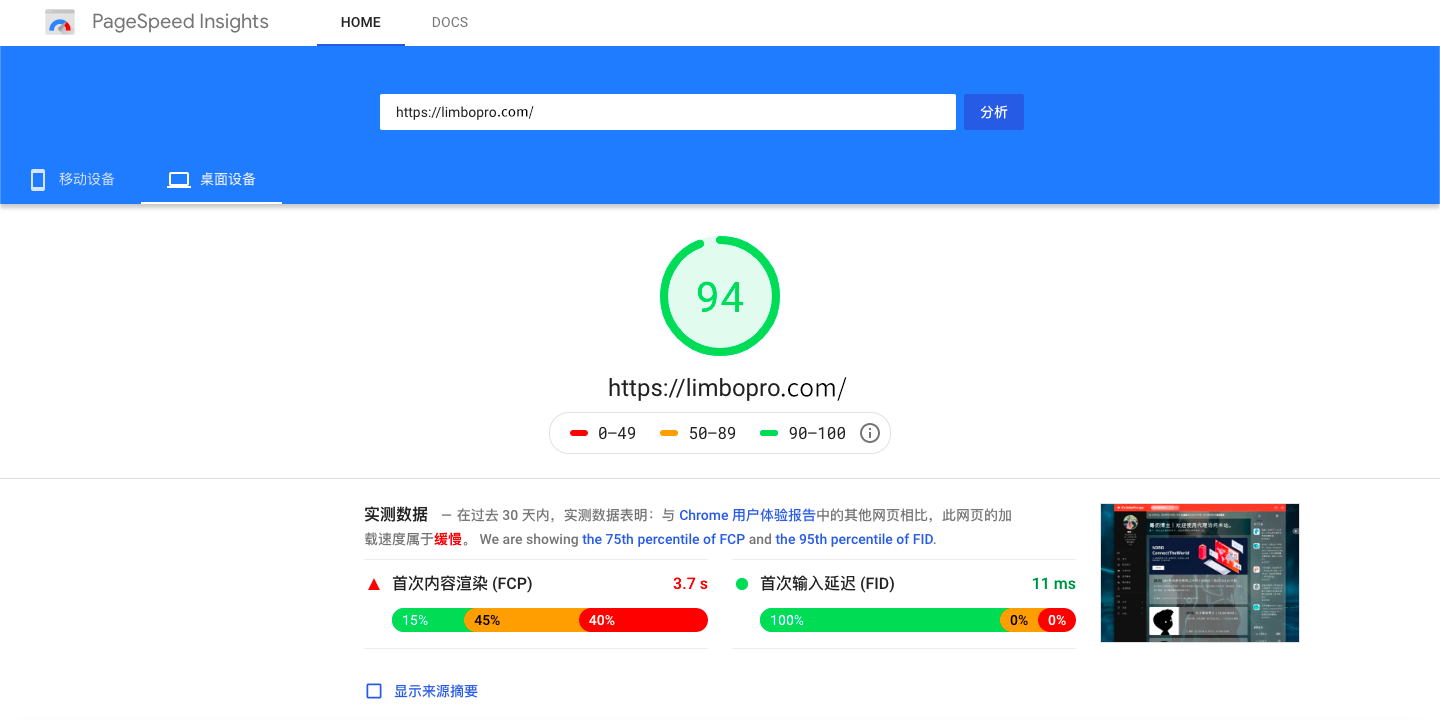
<meta property="twitter:image" content="https://limbopro.com/usr/uploads/2020/09/3272289514.jpg">页面加载速度优化

站长工具
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/SEO-for-Typecho.html · 镜像:https://limbopro.github.io/archives/SEO-for-Typecho.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




