
via 春潮频道;
主理人序(必看)
自己动手的快乐,只有自己知道,另外欢迎加入毒奶去广告计划。(里面有丰富的实践示例)
转用 script-response-body
script-response-body 优势
较之 response-body,script-response-body 多了 script 部分,即使用 JavaScript 对 response-body 进行修改/新增/删除操作,可以使用更全面的正则表达式,调用代理软件本身附带的选项和参数,具体可参阅:https://github.com/limbopro/Adblock4limbo/blob/main/Adguard/Adblock4limbo.js ;
重写类型 即 response-body 意味着直接对响应体进行操作,使用正则表达式去匹配响应体内的字符串,修改/新增/删除;
关于 script-response-body 的使用示例,可参阅 毒奶去网页广告计划;
script-response-body 类型重写示例
hostname = m.nivod4.tv, nivod4.tv
^https?:\/\/(www|m)\.(nivod4\.tv)(?!.*?(/(cdn-cgi)))(?!.*?(\.(css|js|jpeg|jpg|png|php|gif|ico|mp3|mp4|svg|tff|PNG|woff|woff2|m3u8))).* url script-response-body https://raw.githubusercontent.com/limbopro/Adblock4limbo/main/Adguard/Adblock4limbo.jsresponse-body 类型重写示例
hostname = *.pianku.me
^https:?/\/\b..+pianku.\w{2,3}\b.* url response-body pycount=10 response-body pycount=0重写类型(response-body/script-response-body/reject/307/302)
打开 Quantumultx - 点击右下角三菱按钮 - 划至 重写 模块 - 点击右上角 添加 按钮 - OK,你会看到很多有意思的重写类型 ,每一个都值得学习;本文将就 response-body的用法进行着重介绍;
其他可选重写类型:
reject
reject-img
reject-dict
reject-array
reject-200
302
307
request-header
request-body
response-header
response-body
request-header
request-body
response-header
response-body
echo-response
script-request-header
script-request-body
script-response-header
script-response-body
script-echo-response
script-analyze-echo-response其中,reject/reject-img/reject-200/script-response-body/302/307 较为常用;各个类型的使用方法可以参阅官方文档:https://github.com/crossutility/Quantumult-X/tree/master
重写类型 - reject 示例
有时候我们想屏蔽某个具体URL资源请求如:
https://www.pornhub.com/_xa/ads_batch?ads=...而非整个域名下的资源如:
https://www.pornhub.com/...
https://www.pornhub.com/view_video.php...
https://www.pornhub.com/video/...那么我们使用 重写类型 - reject 即可:这样就可以通过正则表达式精准屏蔽该请求,避免伤害到其他资源请求了;
hostname = www.pornhub.com
^https:\/\/(cn|www)\.pornhub\.com\/_xa\/ads.* url reject当然,如果你最近营养不良也可以完全屏蔽 Pornhub,分流规则添加:
DOMAIN-SUFFIX, pornhub.com, reject重写类型 - 307/302 示例

仍然是使用一串正则表达式匹配URL请求,当URL满足该正则表达式时,则执行 302 重定向;以下示例中,当你在浏览器打开 www.google.cn 时,立马会重定向至 https://www.google.com;
hostname = www.google.cn, www.g.cn
^https?://(www\.)?g\.cn url 302 https://www.google.com
^https?://(www\.)?google\.cn url 302 https://www.google.com
^https?://(www\.)?google\.cn/search url 302 https://www.google.com/searchresponse-body/script-response-body 类型示例可在后文中查看;
会使用到的工具(QuantumultX/Regx/Chrome/Ads filters)
1.QuantumultX - [Rewrite]/[Filter];
2.Chrome 开发者工具;
3.正则表达式30分钟入门指南;
4.正则表达式在线测试工具;
5.Adguard 中文过滤器 涵盖绝大多数中文网站(志愿者数多)广告过滤规则;
6.QuantumultX - 调试 - 网络活动;
通读本文你将会得到三个好东西
1.更加熟练的使用 QuantumultX;
2.谷歌浏览器开发者工具;
3.熟练的使用正则表达式(在这里只需入门即可);
4.对HTML网页结构更加熟悉;(深入学习可参阅 HTML(超文本标记语言));
5.使用正则匹配HTML相关元素如 <div>\<img> ,并进行替换/移除/新增以达到去广告的目的;
成功示例
后续更新:https://github.com/limbopro/Adblock4limbo
讨论群组:https://t.me/Adblock4limbo
Quantumult X 用户去视频网站广告配置步骤
1.分流 引用 https://limbopro.com/Adblock4limbo.list 可以点开看看里面内容
2.重写 引用 https://limbopro.com/Adblock4limbo.conf 可以点开看看里面内容
3.然后配置好证书(如已配置可忽略)
可去除以下20个视频网站广告(内页广告以及播放前广告跳过)
https://jable.tv/ NSFW
https://ddrk.pro/ 低端影视(完美
https://www.nivod4.tv/ 泥巴影视(完美
...
更多网站查阅:https://github.com/limbopro/Adblock4limbo/blob/main/Adblock4limbo.weblist
一份完整有效的 .conf 内容示例
重写类型为 response-body 的示例:
hostname = *.pianku.me
^https:?/\/\b..+pianku.\w{2,3}\b.* url response-body var pycount=10 response-body var pycount=0若需将其类型改为 script-response-body:
hostname = *.pianku.me
^https:?/\/\b..+pianku.\w{2,3}\b.* url script-response-body /path/to/pianku.js其中,pianku.js 内容为:
const regex = 'var pycount=10';
const replace_str = 'var pycount=0'
const body = $response.body.replace(regex, replace_str);
$done({ body: body })完整且合法的 conf 配置包含两个部分:
第一部分:hostname,MITM中的主机名;
hostname = *.pianku.mehostname:主机名,.pianku.me其中星号可代表任意字符、字符串:可以匹配到 m.pianku.me,x.pianku.me 等等;
第二部分:正则表达式,以及采用的重写类型;(查看有哪些重写类型)
^https:?/\/\b..+pianku.\w{2,3}\b.* url response-body var pycount=10 response-body var pycount=0开头是一个正则表达式,用来匹配URL请求的部分,这条正则可以匹配到 https://m.pianku.me/py/lJmM2kDN4cza_1.html?158064 (本示例中为视频的播放页面);response-body 则为本次URL被匹配后采用的重写类型,我们会对匹配到的网页请求的响应体进行处理;而 var pycount=10 则是为了匹配 HTTP 响应体中的内容,若匹配到则进行下一步替换,本示例中需要被替换为:var pycount=0;*^https:?/\/\b..+pianku.\w{2,3}\b. url response-body var pycount=10 response-body var pycount=0 这个示例即将网页元素中 var pycount=10 替换为 var pycount=0**;
视频广告倒计时,由10秒减少至0秒,这样就可以跳过视频广告了;
你可以将之理解为,先要通过 hostname 来匹配相应的主机名,主机名(如 pianku.me ),没有主机名的话 Quantumult X 就有没办法进行下一步匹配具体的 URL 链接了;有了主机名之后,就可以继续对具体的 URL 链接请求进行相对应的操作,这条URL需要符合哪些条件呢?可能是要处理播放页上的广告,可能是要处理主页的广告,等等等等,这就涉及到正则表达式(如 ^https:?/\/\b..+pianku.\w{2,3}\b.* ,用正则表达式的好处在于可以更精细精确的的匹配我们想要去广告的URL,有些网页根本没有广告,所以我们也没必要使用正则表达式去匹配它,白白浪费系统性能;);response-body 后的参数 也可以是 正则表达式(是的!虽然 var pycount=0 这一条很普通,但这也是一条表达式!);
Quantumult X 的两个模块 分流与重写
QuantumultX-分流(reject)
以下这是一条去广告分流规则,即所有带baidu.com结尾的域名请求均会被拒绝,意味着你不能打开百度;可分解成3个部分,类型, 参数, 策略:
DOMAIN-SUFFIX, baidu.com, REJECT分流规则的类型这里有很多种,
HOST
HOST-SUFFIX
HOST-KEYWORD
USER-AGENT
IP-CIDR
IP6-CIDR
GEOIP策略默认有3种,其余的大家可以自行建立策略组;
PROXY(该策略对应为 QuantumultX 主页 - 左边第一个图标,该策略下方有你所有的节点分组)
DIRECT
REJECT分流应用举例
DOMAIN-SUFFIX, baidu.com, REJECT #拒绝域名后缀为baidu.com 的一切请求
DOMAIN-SUFFIX, baidu.com, DIRECT #域名后缀为baidu.com 的一切请求均走 直连
DOMAIN-SUFFIX, baidu.com, PROXY #域名后缀为baidu.com 的一切请求均走 PROXYOK,分流先到这里,更多示例可参考 NobyDa 的去广告分流规则;
操作:打开 Quantumult X - 分流 - 添加
QuantumultX-重写(.conf)
我们先看一条示例,去YouTube App 视频开头广告,其中涉及两个要素,一个是hostname、其次是相应的正则表达式,类型,参数(我暂且称之为参数);
hostname = *.googlevideo.com
(^https?:\/\/[\w-]+\.googlevideo\.com\/.+)(ctier=L)(&.+) url 302 $1$3
^https?:\/\/[\w-]+\.googlevideo\.com\/.+&(oad|ctier) url reject
OK,现在打开 Quantumult X,- 重写 - 添加,有多达17个类型可选;
我们接下来会用到的重写类型
url reject
url 302
url response-body开发者工具应用示例(Chrome)
以手机片库网举例:
#####www.pianku.me 手机片库网去视频片头广告(倒计时10s改为0秒)
hostname = *.pianku.me
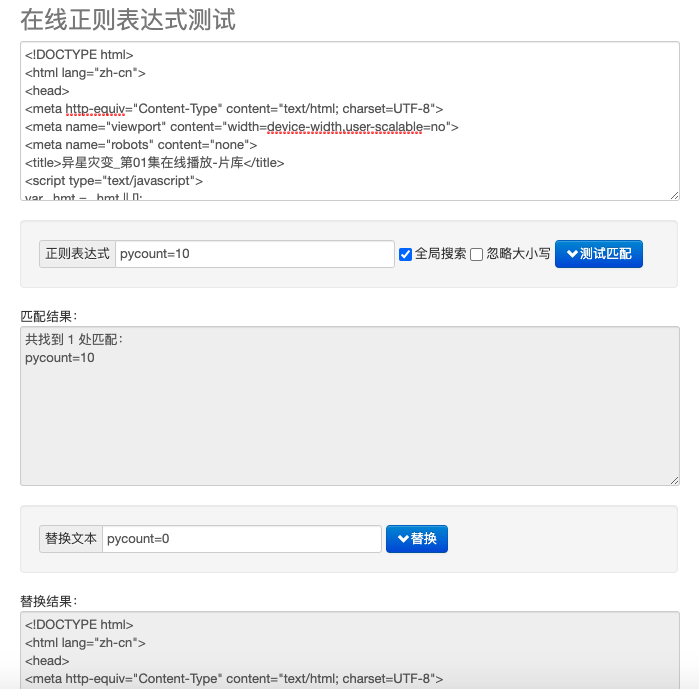
^https:?/\/\b..+pianku.\w{2,3}\b.* url response-body pycount=10 response-body pycount=0所有匹配**^https:?/\/\b..+pianku.\w{2,3}\b.* 的请求(Request),如其 response-body(响应体)中包含var pycount=10的话,则将其替换为var pycount=0**;
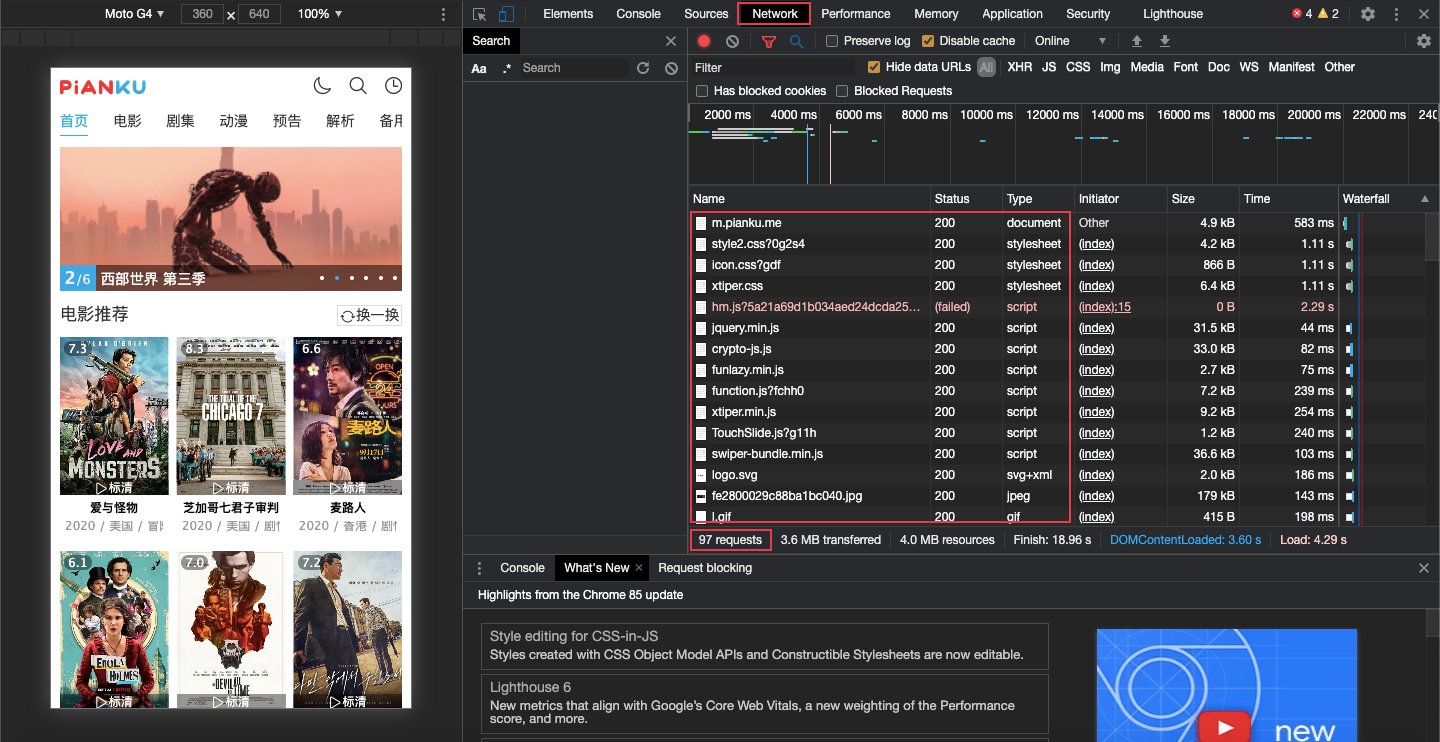
我们要知道的是,一个网页打开时会发起无数请求,我们不妨使用 Chrome的开发者工具 查看下;

打开m.pianku.me 时多达 97个请求,每个请求对应一个URL(包含外部资源引用),基本上到这里你应该知道如何应对广告加载了;

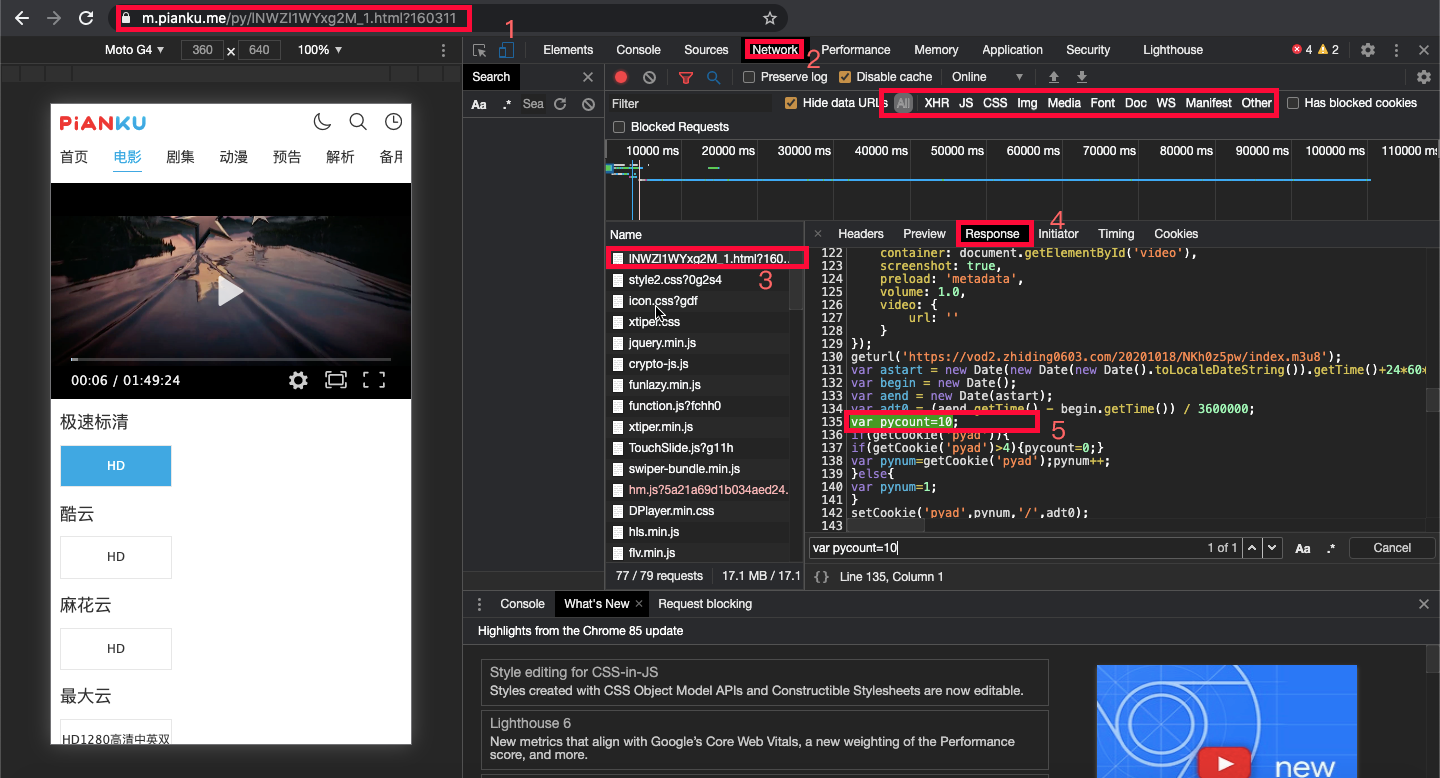
随意打开某部电影,如 https://m.pianku.me/py/lNWZl1WYxg2M_1.html?160311,
我们就很容易找到片头广告对应在Reponse(响应体)的位置,将倒计时参数 pycount=10 改为 pycount=0即可;
而在 Quantumult X 中 - 重写 - 类型则是 response-body,对应的范例:
hostname = *.pianku.me
^https:?/\/\b..+pianku.\w{2,3}\b.* url response-body pycount=10 response-body pycount=0去网页广告的2种基本思路
禁止加载广告资源
禁止加载广告资源;(使用分流规则的Reject对广告域进行Request禁止;使用重写类型如reject/reject/reject-200.../对匹配的广告域进行Request禁止;);
重写网页资源
本文文末为大家提供了两种重写网页资源的超便捷方法,通过嵌入 JavaScript文件/CSS文件 实现对网页资源的控制;
重写网页资源;重写在QuantumultX 对应 Rewrite、 Reponse响应(与之对应的是Request,即请求)内容,在Quantumult X 中响应又分为response-body/script-response-body/script-response-header...等等,每个类型都有其妙用;(本文所讨论的正式 response-body,改写HTTP响应体 )
我们应该知道的是每个网站网页都有其结构,网页内各个项目的长宽比例都是统一的,网页自顶部开始,标题,播放框,等等;
广告会加载在哪个地方呢?是悬浮的还是固定长宽比例的,是引用的站内资源还是站外资源,这是在去广告过程中应该考量的;
如果广告是动图?那么你应该找到这个动图对应的URL,分析该URL特点,使用分流或重写对其Requeset禁止,这样网页内就不会再出现该Gif了;
分流/重写在去广告上的应用场景
使用分流(Filter)去广告,一去去全家;
使用重写(Rewrite)去广告,想去除哪里去除哪里;
分流去广告示例:
##m.pianku.me/ 手机片库网
DOMAIN-SUFFIX, xn--2qux23c9ziyrq.club, reject #整个域名下所有URL均禁止重写示例去广告
##m.pianku.me/ 手机片库网
hostname = xn--2qux23c9ziyrq.club
xn--2qux23c9ziyrq.club.*?js url reject #禁止该域名下js加载如何找到广告
开发者工具找广告
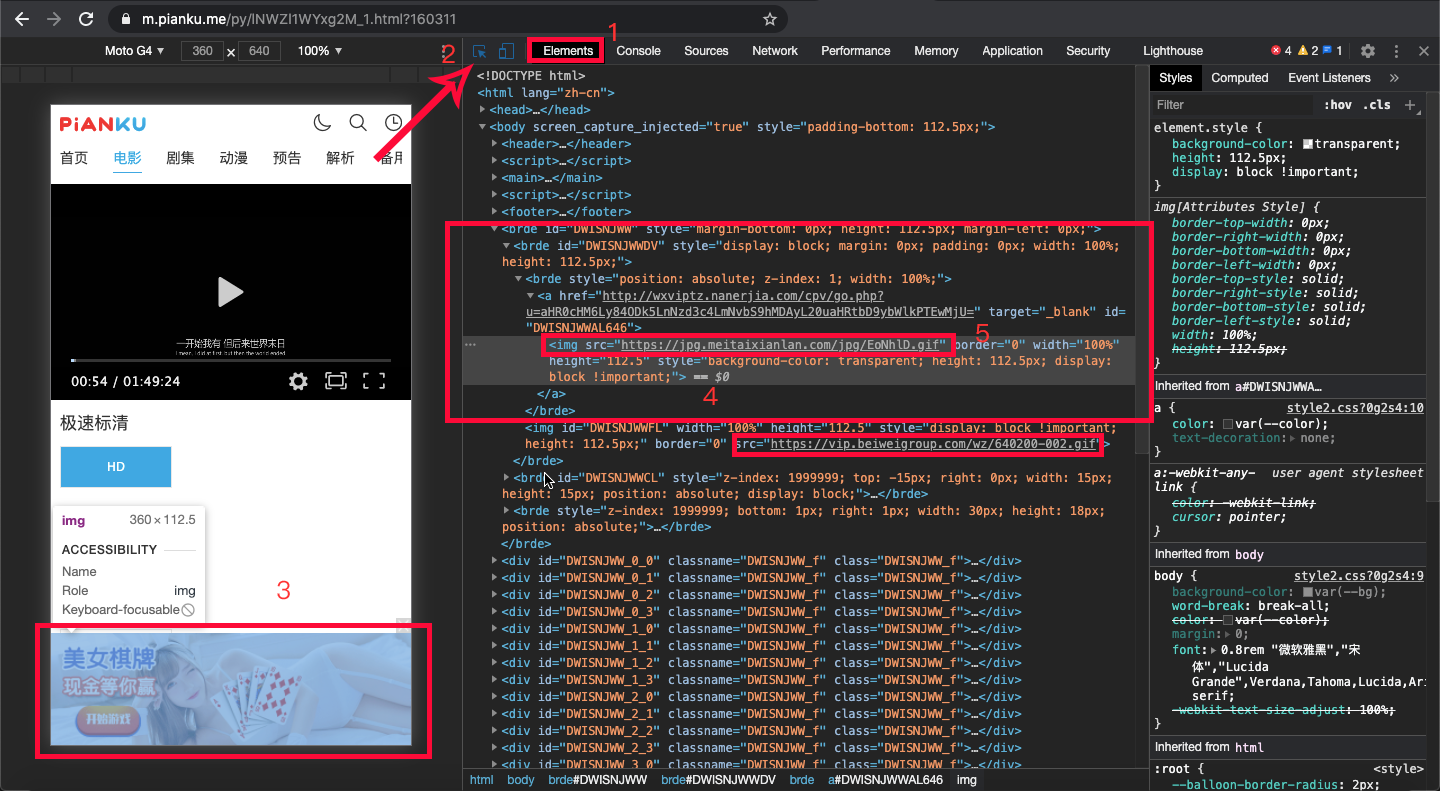
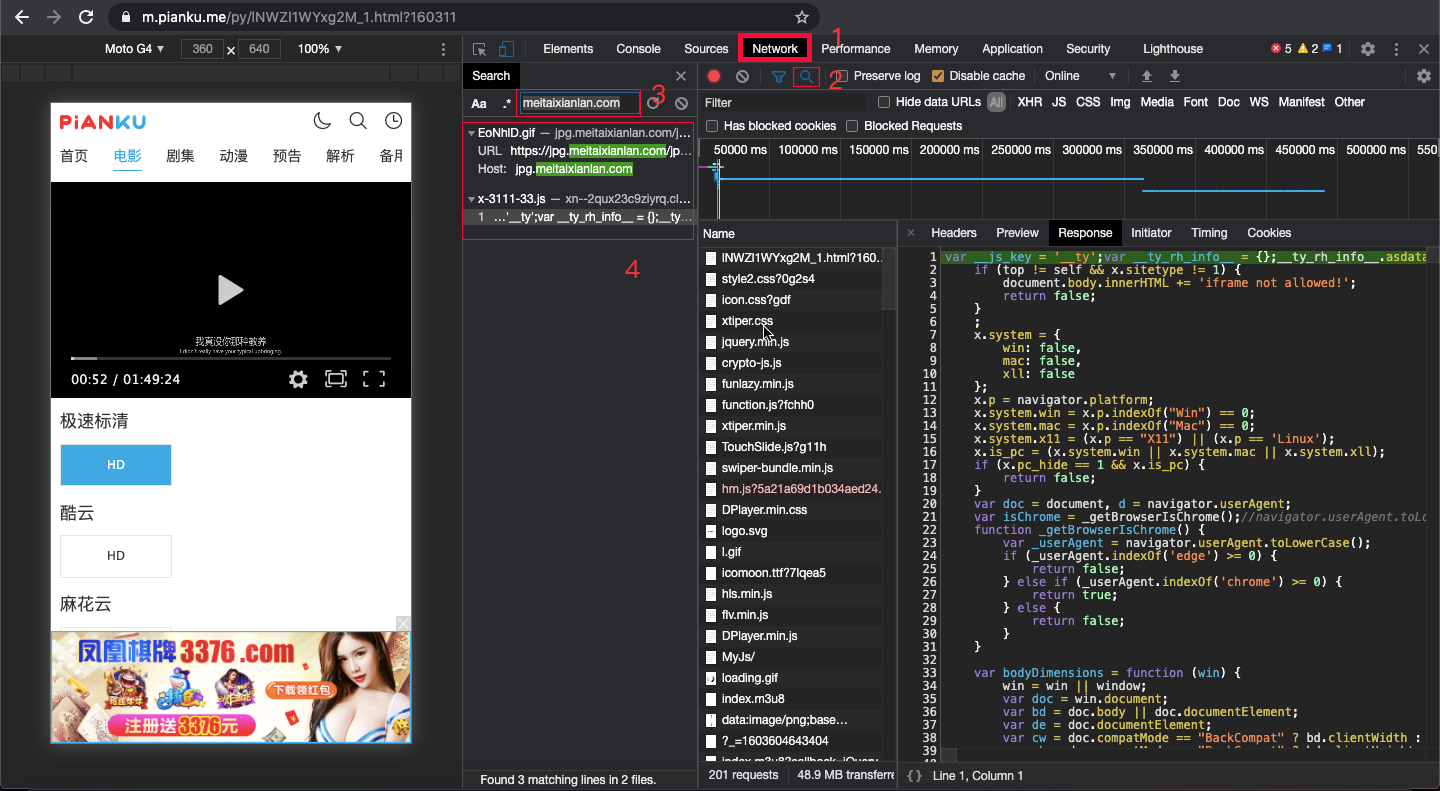
依然拿 https://m.pianku.me/py/lNWZl1WYxg2M_1.html?160311举例,这个动图广告,依然可以利用Chrome 开发者工具 找出来(开发者工具又称为网页调试工具):

https://jpg.meitaixianlan.com/jpg/EoNhlD.gif
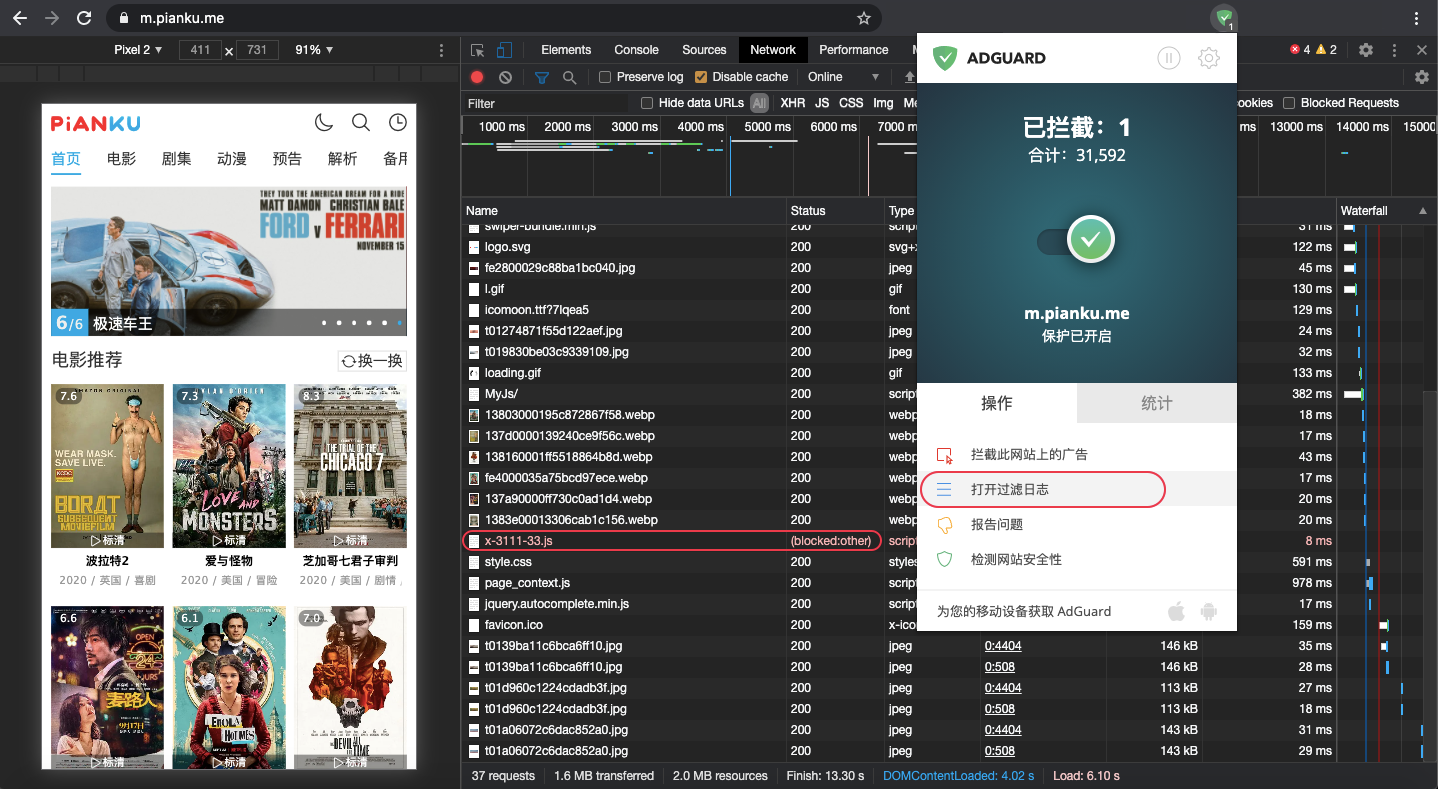
Adgurd/uBlock Origin 浏览器扩展过滤日志找广告
在本文一开始前,我们有说过 Adguard 中文过滤器是很强大的存在;
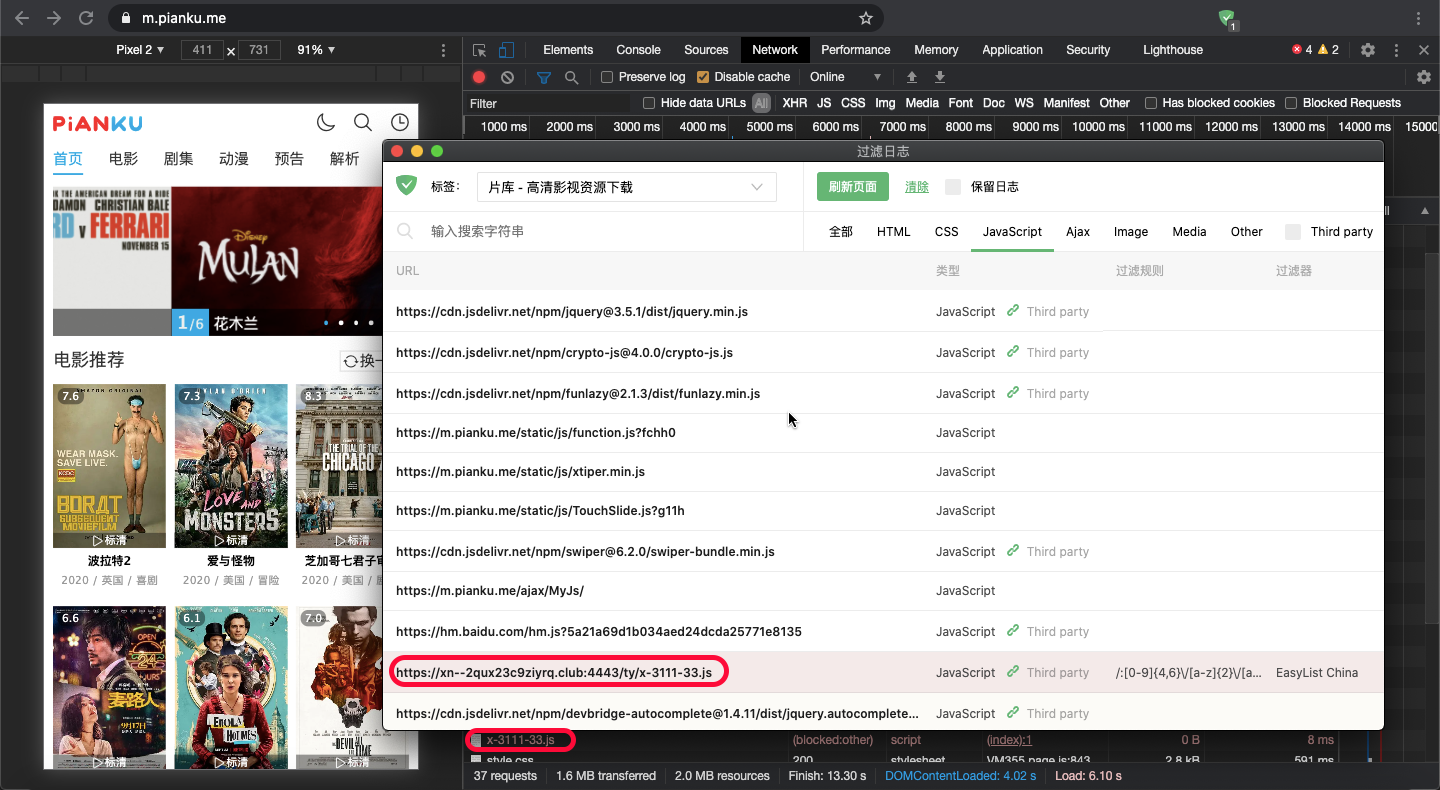
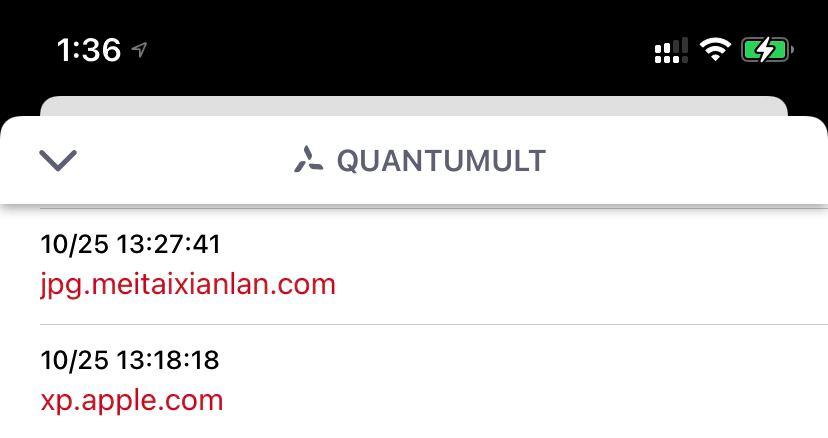
如下图,打开 Adguard - 浏览器扩展 - 打开过滤日志 - 你可以看到很多很有趣的东西;
哪些Request(请求)被过滤掉了,哪些图片是广告图片,涉及的正则表达式(Adguard 式)是什么;
为什么它可以这么强?因为 Adguard 有为数众多的志愿者,或者工作人员;
其中涉及的 EasyList China ,包含绝大多数中文网络世界世界广告屏蔽规则 ,Adblock Plus 在用,Adguard 在用,uBlock Origin 等等一系列的浏览器去广告扩展都在用并在此基础上加强;


找网站上的广告,博主十分建议通过 Adguard 的浏览器扩展,九牛二虎之力;
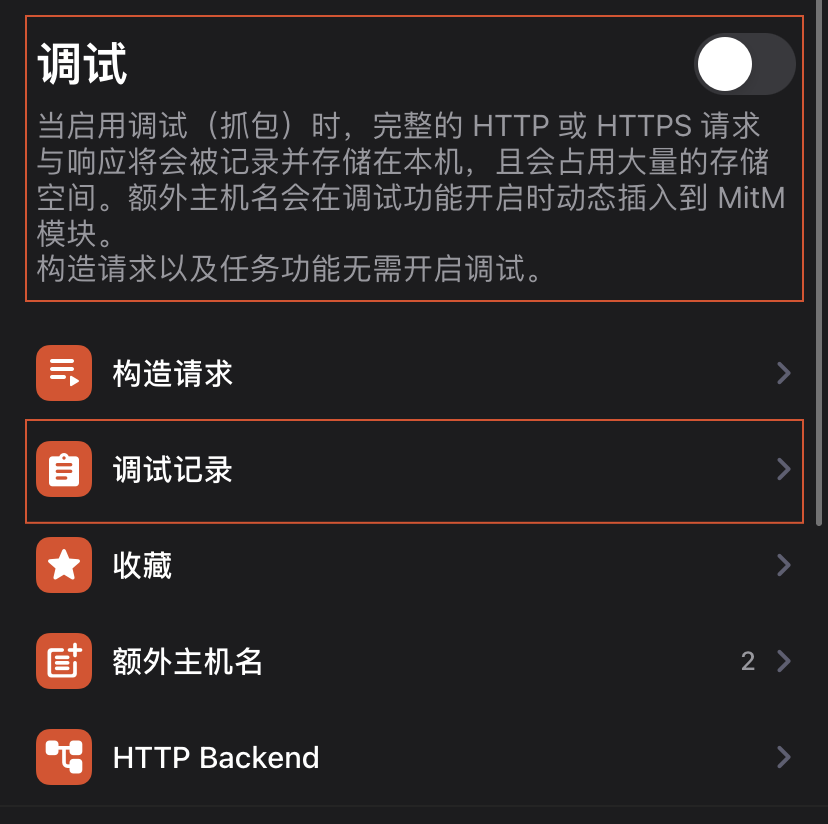
Quantumult X - 调试

RT,开启调试后将会记录所有(完整)从按钮开启后的网络活动;
划重点,所有(完整)的 http/https 请求与响应;
如何去除广告
举个例子
[collapse status="true" title="重写举例"]
禁止加载某张图片:以奈菲影视悬浮广告举例 https://www.nfmovies.com/static/202010-2.jpg
hostname = www.nfmovies.com, hahah.com
^https:?/\/.*?nfmovies.*?/static/202010-2.jpg url reject
https://www.nfmovies.com/static/202010-2.jpg url reject 
以上两个写法都是可行的,符合正则;
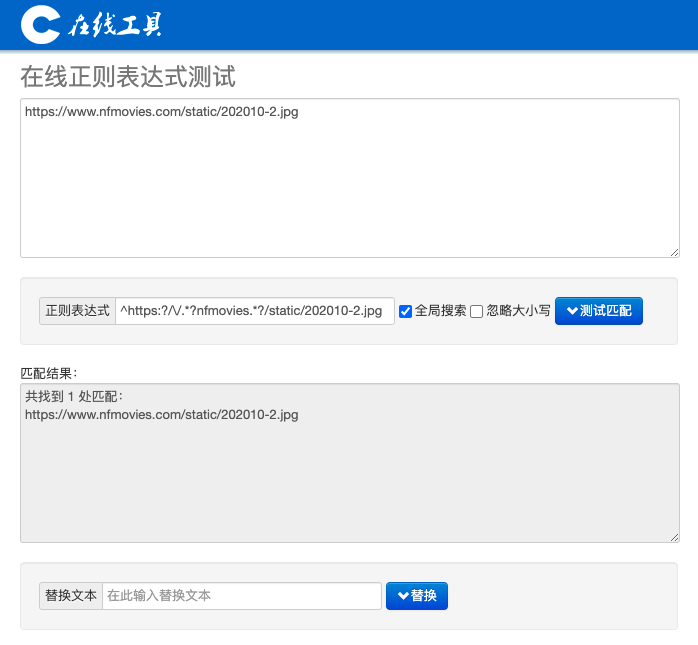
在线正则表达式测试工具;
替换某张图片:以奈菲影视悬浮广告举例 https://www.nfmovies.com/static/202010-2.jpg
hostname = www.nfmovies.com, hahah.com
^https:?/\/.*?nfmovies.*?/static/202010-2.jpg url 302 https://limbopro.com/usr/uploads/2020/10/2091577197.png禁止加载 .js/.gif/.png/.php 同理,使用正则表达式匹配到相应的请求URL即可;
另,表达式有无数种写法,匹配结果的精确程度各不相同;
懒惰匹配即可;
参考:正则表达式;
参考:HTTP 响应代码
在线正则表达式测试工具;
分流与重写
接上,找到广告了,怎么处理呢?
简单粗暴一点,直接使用分流进行Reject;
DOMAIN-SUFFIX, meitaixianlan.com, rejectOK,无痕模式再次打开 https://m.pianku.me/py/lNWZl1WYxg2M_1.html?160311,
发现广告还在?且还是会随着每次刷新进行变换的(随机性)。
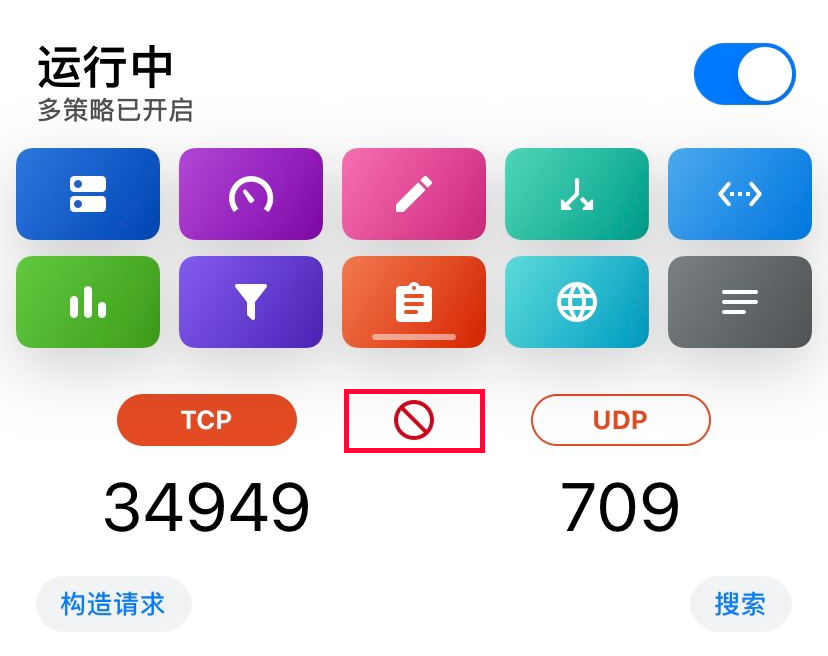
排查:进入 QuantumultX - 网络活动 - 点击中间的禁止符号:


我们分流规则是生效的,但网页似乎还随机安排了另外一个广告(意思是原来的动图正下方还有另外一个动图甚至更多);
仔细查看 开发者工具 Elements 下内容,确实还有另外一个.gif,甚至更多(后来我们找到了,确实叠加了很多层,XSWL);
你要知道,网页上所有资源无论视频或图片以及该死的动图,都不可能无中生有,不发起Request(请求)就不可能会有Response(响应),然后我们继续排查;
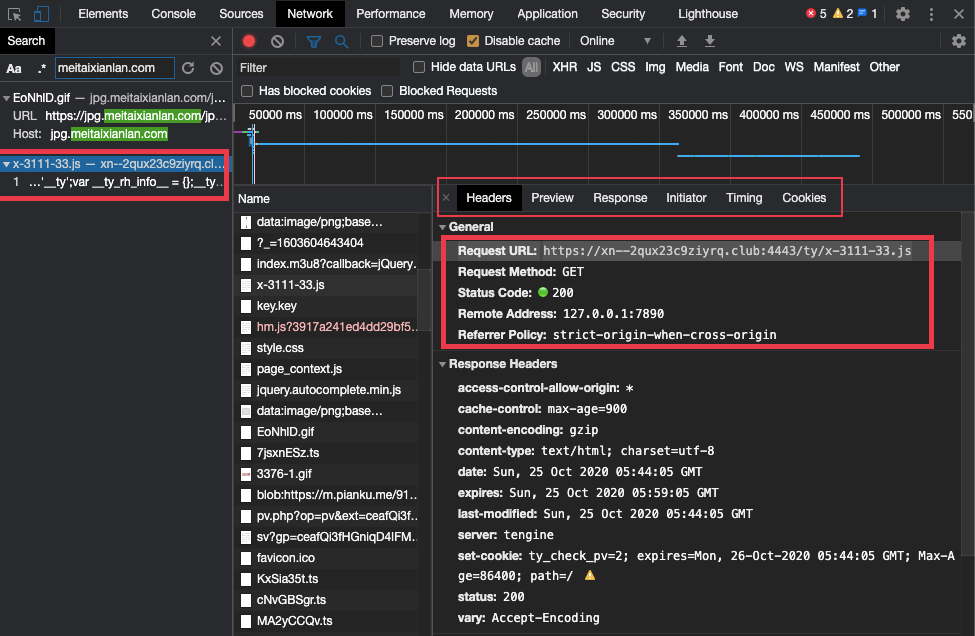
全局搜索,回到开发者工具,-Network,全局搜索 meitaixianlan.com,


Request URL: https://xn--2qux23c9ziyrq.club:4443/ty/x-3111-33.js
得,就是你了;
######m.pianku.me/ 手机片库网
DOMAIN-SUFFIX, xn--2qux23c9ziyrq.club, reject自此,手机片库网去广告结束;
参阅 HTTP 响应代码;
正则表达式的运用
以手机片库网去片头广告为例,如下:
#####www.pianku.me 手机片库网去视频片头广告(倒计时10s改为0秒)
hostname = *.pianku.me
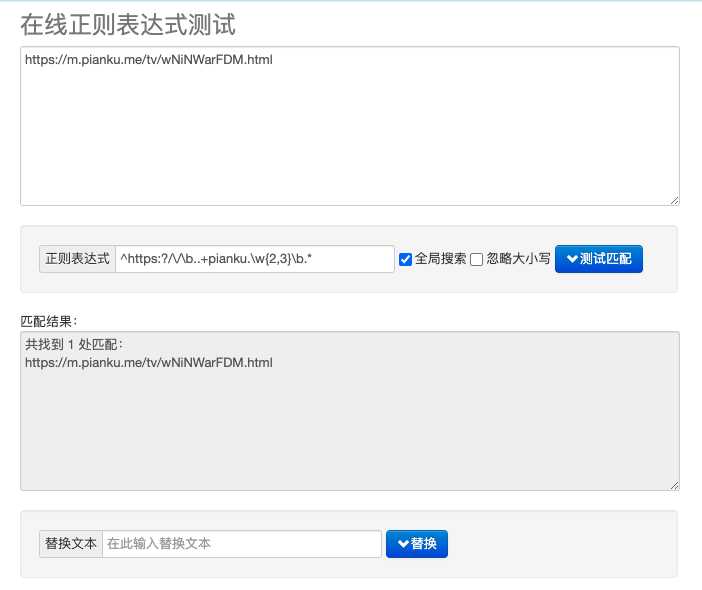
^https:?/\/\b..+pianku.\w{2,3}\b.* url response-body pycount=10 response-body pycount=0其中表达式 ^https:?/\/\b..+pianku.\w{2,3}\b.* 意为匹配 片库网 的相关链接请求,如 https://m.pianku.me/tv/wNiNWarFDM.html;
打开 在线表达式测试 测试:

匹配与替换:pycount=10 是用来匹配 response-body的,匹配到后则替换为 pycount=0 ;
response-body 在这里是 https://m.pianku.me/tv/wNiNWarFDM.html 的响应体:响应体也就是网页的正文内容,一般在响应头中会用 Content-Length 来明确响应体的长度,便于浏览器接收,对于大数据量的正文信息,也会使用 chunked 的编码方式。
https://m.pianku.me/py/lNWZ1ATb3oGM_1.html?160161 (异星灾变第一集播放页面) 的 response-body;
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no">
<meta name="robots" content="none">
<title>异星灾变_第01集在线播放-片库</title>
<script type="text/javascript">
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?5a21a69d1b034aed24dcda25771e8135";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<link type="text/css" rel="stylesheet" href="/static/css/style2.css?0g2s4"/>
<link type="text/css" rel="stylesheet" href="/static/css/icon.css?gdf"/>
<link type="text/css" rel="stylesheet" href="/static/css/xtiper.css"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/crypto-js.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/funlazy.min.js"></script>
<script src="/static/js/function.js?fchh0"></script>
<script src="/static/js/xtiper.min.js"></script>
<script src="/static/js/TouchSlide.js?g11h"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/swiper-bundle.min.js"></script>
</head>
<body>
<header>
<div class="nav_top">
<div class="nav_menu">
<div class="logo"><a href="/"><img src="/logo.svg" alt="片库网"></a></div>
<div class="right menu_right">
<ul>
<li><span onclick="NightMode()" id="dark"><i class="icon-moon"></i></span><script type="text/javascript">if (mdark == "1"){$("#dark").html("<i class=\"icon-sunny\"></i>");}</script></li>
<li><span id="so-zk"><i class="icon-search"></i></span></li>
<li><span id="his-zk"><i class="icon-time"></i></span></li>
<!--<li><span><i class="icon-user"></i></span></li>-->
</ul>
<div id="his"><div class="his-a"><div class="right" id="his-sq">关闭</div>
播放历史<a title="清空观看记录" href="javascript:_GC();" class="his-gc">清空</a></div>
<ul id="historys"><div style="text-align:center;">您的观看历史为空</div>
</ul>
</div>
</div>
</div>
<div class="search" id="search"><form name="formsearch" id="formsearch" action="/s/go.php?" method="get" target="_self" autocomplete="off"><input class="input zanpian_wd" name="q" type="text" id="keyword" placeholder="输入关键词" value=""><div class="clear"></div>
<input class="imgbt" type="submit" value="搜索"></form></div>
</div>
<nav id="mNav"><ul class="swiper-wrapper">
<li class="swiper-slide"><a href="/"><span>首页</span></a>
</li><li class="swiper-slide"><a href="/mv/"><span>电影</span></a>
</li><li class="swiper-slide active"><a href="/tv/"><span>剧集</span></a>
</li><li class="swiper-slide"><a href="/ac/"><span>动漫</span></a>
</li><li class="swiper-slide"><a href="/trailers/"><span>预告</span></a>
</li><li class="swiper-slide"><a href="/vipplay/"><span>解析</span></a>
</li><li class="swiper-slide"><a href="javascript:ourl()"><span>备用网址</span></a>
</li><li class="swiper-slide"><a href="/gbook/"><span>留言</span></a></li>
</ul>
</nav></header>
<script>
var mNav = new Swiper('#mNav', {
freeMode: true,
centeredSlides : true,
centeredSlidesBounds:true,
slidesPerView: 'auto',
speed: 50,
//slideToClickedSlide: true,
//touchReleaseOnEdges:true,
//slideActiveClass : 'active',
on: {
tap: function() {
$("#mNav .active").removeClass('active');
$("#mNav .swiper-slide").eq(this.clickedIndex).addClass('active');
this.slideTo(this.clickedIndex,50);
},
init: function(){
var toindex = $("#mNav .active").index();
this.slideTo(toindex, 0);
mNav.update();
}
}
});
</script><main>
<div id="video" style="margin:0 -0.6rem;width:-webkit-fill-available;height:15rem;"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dplayer/dist/DPlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/hls.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/flv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/dplayer/dist/DPlayer.min.js"></script>
<secion>
<h2>酷云<span class="right"><a class="next" href="/py/lNWZ1ATb3oGM_2.html">下一集</a></span></h2>
<ul class="player">
<li><a href="/py/lNWZ1ATb3oGM_1.html" class="on">第01集</a></li><li><a href="/py/lNWZ1ATb3oGM_2.html">第02集</a></li><li><a href="/py/lNWZ1ATb3oGM_3.html">第03集</a></li><li><a href="/py/lNWZ1ATb3oGM_4.html">第04集</a></li><li><a href="/py/lNWZ1ATb3oGM_5.html">第05集</a></li><li><a href="/py/lNWZ1ATb3oGM_6.html">第06集</a></li><li><a href="/py/lNWZ1ATb3oGM_7.html">第07集</a></li><li><a href="/py/lNWZ1ATb3oGM_8.html">第08集</a></li><li><a href="/py/lNWZ1ATb3oGM_9.html">第09集</a></li><li><a href="/py/lNWZ1ATb3oGM_10.html">第10集</a></li></ul>
</secion>
<div class="row"><h2>麻花云</h2><ul class="player"><li><a href="/py/lNWZ1EjMycWN_1.html">第01集</a></li><li><a href="/py/lNWZ1EjMycWN_2.html">第02集</a></li><li><a href="/py/lNWZ1EjMycWN_3.html">第03集</a></li><li><a href="/py/lNWZ1EjMycWN_4.html">第04集</a></li><li><a href="/py/lNWZ1EjMycWN_5.html">第05集</a></li><li><a href="/py/lNWZ1EjMycWN_6.html">第06集</a></li><li><a href="/py/lNWZ1EjMycWN_7.html">第07集</a></li><li><a href="/py/lNWZ1EjMycWN_8.html">第08集</a></li><li><a href="/py/lNWZ1EjMycWN_9.html">第09集</a></li><li><a href="/py/lNWZ1EjMycWN_10.html">第10集</a></li></ul>
</div>
<div class="row"><h2>最大云</h2><ul class="player"><li><a href="/py/lNWZ1EDNlZmM_1.html">第01集</a></li><li><a href="/py/lNWZ1EDNlZmM_2.html">第02集</a></li><li><a href="/py/lNWZ1EDNlZmM_3.html">第03集</a></li><li><a href="/py/lNWZ1EDNlZmM_4.html">第04集</a></li><li><a href="/py/lNWZ1EDNlZmM_5.html">第05集</a></li><li><a href="/py/lNWZ1EDNlZmM_6.html">第06集</a></li><li><a href="/py/lNWZ1EDNlZmM_7.html">第07集</a></li><li><a href="/py/lNWZ1EDNlZmM_8.html">第08集</a></li><li><a href="/py/lNWZ1EDNlZmM_9.html">第09集</a></li><li><a href="/py/lNWZ1EDNlZmM_10.html">第10集</a></li></ul>
</div>
<div class="row"><h2>OK云</h2><ul class="player"><li><a href="/py/lNWZ1EzNmdWN_1.html">第01集</a></li><li><a href="/py/lNWZ1EzNmdWN_2.html">第02集</a></li><li><a href="/py/lNWZ1EzNmdWN_3.html">第03集</a></li><li><a href="/py/lNWZ1EzNmdWN_4.html">第04集</a></li><li><a href="/py/lNWZ1EzNmdWN_5.html">第05集</a></li><li><a href="/py/lNWZ1EzNmdWN_6.html">第06集</a></li><li><a href="/py/lNWZ1EzNmdWN_7.html">第07集</a></li><li><a href="/py/lNWZ1EzNmdWN_8.html">第08集</a></li><li><a href="/py/lNWZ1EzNmdWN_9.html">第09集</a></li><li><a href="/py/lNWZ1EzNmdWN_10.html">第10集</a></li></ul>
</div>
<div class="row"><h2>极速标清</h2><ul class="player"><li><a href="/py/lNWZ4k2YwYDa_1.html">第01集</a></li><li><a href="/py/lNWZ4k2YwYDa_2.html">第02集</a></li><li><a href="/py/lNWZ4k2YwYDa_3.html">第03集</a></li><li><a href="/py/lNWZ4k2YwYDa_4.html">第04集</a></li><li><a href="/py/lNWZ4k2YwYDa_5.html">第05集</a></li><li><a href="/py/lNWZ4k2YwYDa_6.html">第06集</a></li><li><a href="/py/lNWZ4k2YwYDa_7.html">第07集</a></li><li><a href="/py/lNWZ4k2YwYDa_8.html">第08集</a></li><li><a href="/py/lNWZ4k2YwYDa_9.html">第09集</a></li><li><a href="/py/lNWZ4k2YwYDa_10.html">第10集</a></li></ul>
</div>
<secion>
<h2>剧集推荐</h2>
<ul class="pic-list mg">
<li><a href="/mv/wNnlzYzk2a.html" title="若能与你共乘海浪之上"><article><img src="/static/css/l.gif" data-funlazy="https://p.pstatp.com/origin/1381b0000815cc00ee877.jpg" alt="若能与你共乘海浪之上" referrerpolicy="no-referrer" /><span>高清</span></article>
<h3><b>若能与你共乘海浪之上</b></h3>爱情 奇幻 动画
</a></li>
<li><a href="/mv/wNnxmYxITM.html" title="神弃之地"><article><img src="/static/css/l.gif" data-funlazy="https://p.pstatp.com/origin/138160001ff5518864b8d.jpg" alt="神弃之地" referrerpolicy="no-referrer" /><span>标清</span></article>
<h3><b>神弃之地</b></h3>剧情 惊悚
</a></li>
<li><a href="/mv/wNnFGZ5kmN.html" title="刺猬索尼克"><article><img src="/static/css/l.gif" data-funlazy="https://p.pstatp.com/origin/137ab0000bfa9641c6c2e.jpg" alt="刺猬索尼克" referrerpolicy="no-referrer" /><span>高清</span></article>
<h3><b>刺猬索尼克</b></h3>动作 喜剧 冒险
</a></li>
<li><a href="/mv/wNnZDOhpWN.html" title="决战中途岛"><article><img src="/static/css/l.gif" data-funlazy="https://p.pstatp.com/origin/1384e00005a8e1263a4f0.jpg" alt="决战中途岛" referrerpolicy="no-referrer" /><span>高清</span></article>
<h3><b>决战中途岛</b></h3>剧情 战争 历史
</a></li>
<li><a href="/mv/wNnRWOywGa.html" title="大赢家"><article><img src="/static/css/l.gif" data-funlazy="https://p.pstatp.com/origin/1379b000100ebca710c8c.jpg" alt="大赢家" referrerpolicy="no-referrer" /><span>标清</span></article>
<h3><b>大赢家</b></h3>喜剧
</a></li>
<li><a href="/mv/wNjNmZnFma.html" title="仲夏夜惊魂"><article><img src="/static/css/l.gif" data-funlazy="https://p.pstatp.com/origin/137f100009371a5852768.jpg" alt="仲夏夜惊魂" referrerpolicy="no-referrer" /><span>高清</span></article>
<h3><b>仲夏夜惊魂</b></h3>剧情 恐怖 惊悚
</a></li>
</ul>
</secion>
</main>
<script>
const dp = new DPlayer({
container: document.getElementById('video'),
screenshot: true,
preload: 'metadata',
volume: 1.0,
video: {
url: ''
}
});
geturl('https://diaoshi.dehua-kuyun.com/20200903/14726_2451c732/index.m3u8');
var astart = new Date(new Date(new Date().toLocaleDateString()).getTime()+24*60*60*1000-1);
var begin = new Date();
var aend = new Date(astart);
var adt0 = (aend.getTime() - begin.getTime()) / 3600000;
var pycount=10;
if(getCookie('pyad')){
if(getCookie('pyad')>4){pycount=0;}
var pynum=getCookie('pyad');pynum++;
}else{
var pynum=1;
}
setCookie('pyad',pynum,'/',adt0);
function adremove(){$('#playad').remove();dp.play();}
function jj(){
if (pycount == 0){adremove();}else if(pycount>0){
$('#pp>font').text(pycount);pycount -= 1;setTimeout(function () {jj(pycount);}, 1000);}
if(pycount == 5){$('#pp').append('<button onclick="adremove()" style="margin-left:1rem;font-size:0.8rem;margin-left:1rem;padding:0.1rem;">关闭广告</button>');}
}
function geturl(url){if(url.indexOf('.m3u8')>=0){dp.switchVideo({url: url});}else{pyjs(url);}}
function pyjs(url){
$('#video').append('<div id="loading" style="text-align:center;z-index:20;background-color:black;top: 0;position: absolute;display: table;width:100%;height:100%;font-size:0.8rem;"><div style="width:100%;height:100%;color:#999;display:table-cell;vertical-align: middle;"><span class="tips">正在加载中,请稍候...</div>
</div>
');
$.ajax({type:"post",url:'/playjson/index.php',data:{'url':url},dataType:'json',timeout:10000,success:function(data){
if(data.code==200){
var typer='auto';if(data.type=='hls'||data.type=='m3u8'){typer='hls';}dp.switchVideo({url: data.url,type:typer});
}else{
$('.tips').text('加载失败,请刷新重试或切换播放源');
}},
complete : function(XMLHttpRequest,status){
if(status=='timeout'){
$('.tips').text('请求超时,请刷新重试或切换播放源');
}}});
}
dp.on('loadstart', function () {
$.getScript('/ajax/historys/lNWZ1ATb3oGM_'+page+'/');
$('#loading').remove();
$('#video').append('<div id="playad" style="background-color:black;z-index:99;top:0;position:absolute;width:100%;height:100%;"><div id="pp" style="position:absolute;z-index:100;color:#fff;padding:0.8rem;right:0;">广告倒计时 <font style="color:#f90;"></font> 秒</div>
<a href="https://www.yb2992.vip" target="_blank" style="background:url(https://p.pstatp.com/origin/1374a000205bdcde4096a.jpg) center center no-repeat;background-size:100% auto;width:100%;height:100%;display:block;"></a></div>
');
jj();
});
var page=1;
var arr={'2':['https://diaoshi.dehua-kuyun.com/20200903/14730_0364a269/index.m3u8','第02集'],'3':['https://diaoshi.dehua-kuyun.com/20200903/14731_e879fd88/index.m3u8','第03集'],'4':['https://diaoshi.dehua-kuyun.com/20200910/15603_353926cc/index.m3u8','第04集'],'5':['https://diaoshi.dehua-kuyun.com/20200910/15621_c50d6da8/index.m3u8','第05集'],'6':['https://diaoshi.dehua-kuyun.com/20200917/16416_ccd83ba6/index.m3u8','第06集'],'7':['https://diaoshi.dehua-kuyun.com/20200917/16451_1591de4f/index.m3u8','第07集'],'8':['https://diaoshi.dehua-kuyun.com/20200924/17199_9227cc27/index.m3u8','第08集'],'9':['https://diaoshi.dehua-kuyun.com/20200924/17204_c243626f/index.m3u8','第09集'],'10':['https://diaoshi.dehua-kuyun.com/20201001/17971_208710a9/index.m3u8','第10集'],};
for (var keyname in arr){
var lastkey=keyname;
}
function next(){
dp.pause();//pycount=9;
if(page<lastkey){
videotime=0;
page++;geturl(arr[page]['0']);
document.getElementsByTagName("title")['0'].innerText = '异星灾变'+arr[page]['1']+'-片库';
history.replaceState('','','lNWZ1ATb3oGM_'+page+'.html');
dp.notice('正在播放'+arr[page]['1'],'3000');
$("[href]").each(function(){
var href = $(this).attr('href');
if(href.indexOf("lNWZ1ATb3oGM_"+(page-1)) >= 0){
$(this).removeClass("on");
}
if(href.indexOf("lNWZ1ATb3oGM_"+page) >= 0){
$(this).addClass("on");
}
});}
if(page+1>lastkey){$(".dplayer-next-icon").remove();}
}
$(".dplayer-play-icon").after('<button class="dplayer-icon dplayer-next-icon"><svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="15 0 16 32"><g transform="scale(0.03125 0.03125)"><path d="M768 128v768h-128v-352l-320 320v-704l320 320v-352z"></path></g></svg></button>');
$(".dplayer-next-icon").click(function(){
next();
});
dp.on('ended', function () {
next();
});
var videotime=0;
dp.on('timeupdate', function () {
videotime++;
if(videotime==20){
$.getScript('/ajax/historys/lNWZ1ATb3oGM_'+page+'_time_'+Math.round(dp.video.currentTime)+'_'+Math.round(dp.video.currentTime/dp.video.duration*100)+'/');
}else if(videotime>150){
videotime=0;
}
});
setTimeout(function(){if(videotime==0){$.getScript('/ajax/historys/lNWZ1ATb3oGM_'+page+'_time_0_0/');}}, 5000);
$(".player a,.next").click(function(){
window.location.replace($(this).attr('href'));
return false;
});
dp.on('fullscreen', function () {
screen.orientation.lock('landscape');
});
dp.on('fullscreen_cancel', function () {
screen.orientation.lock();
});
</script>
<footer>本站所有资源均收集自互联网,没有提供影片资源存储,也未参与录制、上传。若本站收录的资源涉及您的版权或知识产权或其他利益,请附上版权证明邮件告知。
片库网 - www.pianku.tv
</div>
<script type="text/javascript">
function check_webp(){return document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0;}
FunLazy({
placeholder: '/static/css/l.gif',
beforeLazy: function(src){if(check_webp()){src=src.replace(".jpg",".webp");}return src;}
});
$(function() {$("#historys").html(historys());});
(function(){
if($(".input").val()!='') $('.clear').show();
$('.clear').click(function(){$('.input').val('');$(this).hide();$(".input").focus();});
$(".input").bind("input propertychange",function(event){
$('.clear').show();
if($(".input").val()=='') $('.clear').hide();
});
})();
</script>
<script src="/ajax/MyJs/"></script>
</body>
</html>

验证表达式有效
自己写的去广告规则是否生效?可以参考下文;
通过嵌入JavaScript文件去网页广告的方法
在了解 重写类型 response-body 的用法 后,为了更灵活的清理网页广告,或许可以深入学习 HTML/CSS/Javascript 三驾马车,通过 response-body 重写方法,在网页 元素标签后嵌入CSS/Javascript文件的方式更好的去除广告;
以下示例仅做思路参考,未来不会随时间更新;
重写类型为 response-body 的示例:
hostname = www.nfmovies.com
^https:?/\/www.nfmovies.com.* url response-body <head> response-body <head><script type="text/javascript" nonce="7575a050f63648a69e15f9694a7" src="//limbopro.com/nfmovies.js"></script>重写类型为 script-response-body 的示例:
hostname = www.nfmovies.com
^https:?/\/www.nfmovies.com.* url script-response-body /path/to/nfmovies.js其中,nfmovies.js 的内容为:
// 定义 CSS/JS
const regex = '<head>';
const replace_str = '<head>\
<script type="text/javascript" nonce="7575a050f63648a69e15f9694a7" src="//limbopro.com/nfmovies.js">'
// 定义响应体
const body = $response.body.replace(regex, replace_str);
$done({ body: body })在网页中嵌入 Javascript 文件参考案例:https://github.com/limbopro/Adblock4limbo/tree/main/Adguard
通过嵌入CSS文件去网页广告的方法
重写类型为 response-body 的示例:
hostname = www.nfmovies.com
^https:?/\/www.nfmovies.com.* url response-body <head> response-body <head><link rel="stylesheet" href="https://limbopro.com/Adblock4limbo.css" type="text/css">重写类型为 script-response-body 的示例:
hostname = www.nfmovies.com
^https:?/\/www.nfmovies.com.* url script-response-body /path/to/nfmovies.js其中,nfmovies.js 的内容为:
// 定义 CSS/JS
const regex = '<head>';
const replace_str = '<head>\
<link rel="stylesheet" href="https://limbopro.com/Adblock4limbo.css" type="text/css">'
// 定义响应体
const body = $response.body.replace(regex, replace_str);
$done({ body: body })以上是通过 response-body 重写嵌入 css 文件的示例,https://limbopro.com/Adblock4limbo.css 大家可以打开看下内容,其目的是为了使样式 myui-ra-container 失效,以此使得该 div 元素无法显示;
在网页中嵌入 CSS 文件参考案例:https://github.com/limbopro/Adblock4limbo/tree/main/CSS
附注
以上这篇文章,是一个具体而可复现的示例,如果弄懂了,基本上就明白了90%了;
更多精彩请关注我们的电报频道:https://t.me/limboprossr 收取一手资讯;
专属讨论群组:https://t.me/Adblock4limbo
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/12782.html · 镜像:https://limbopro.github.io/archives/12782.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




