
Cr 春潮频道;
序
今天不小心打开 jable ,发现该死的恼人的广告出现了。例行做去网页广告项目的日常维护,顺便记录📝一下。
forEach() 方法
Array.prototype.forEach();
forEach() 方法对数组的每个元素执行一次给定的函数。
Cr MDN;
forEach() 方法示例

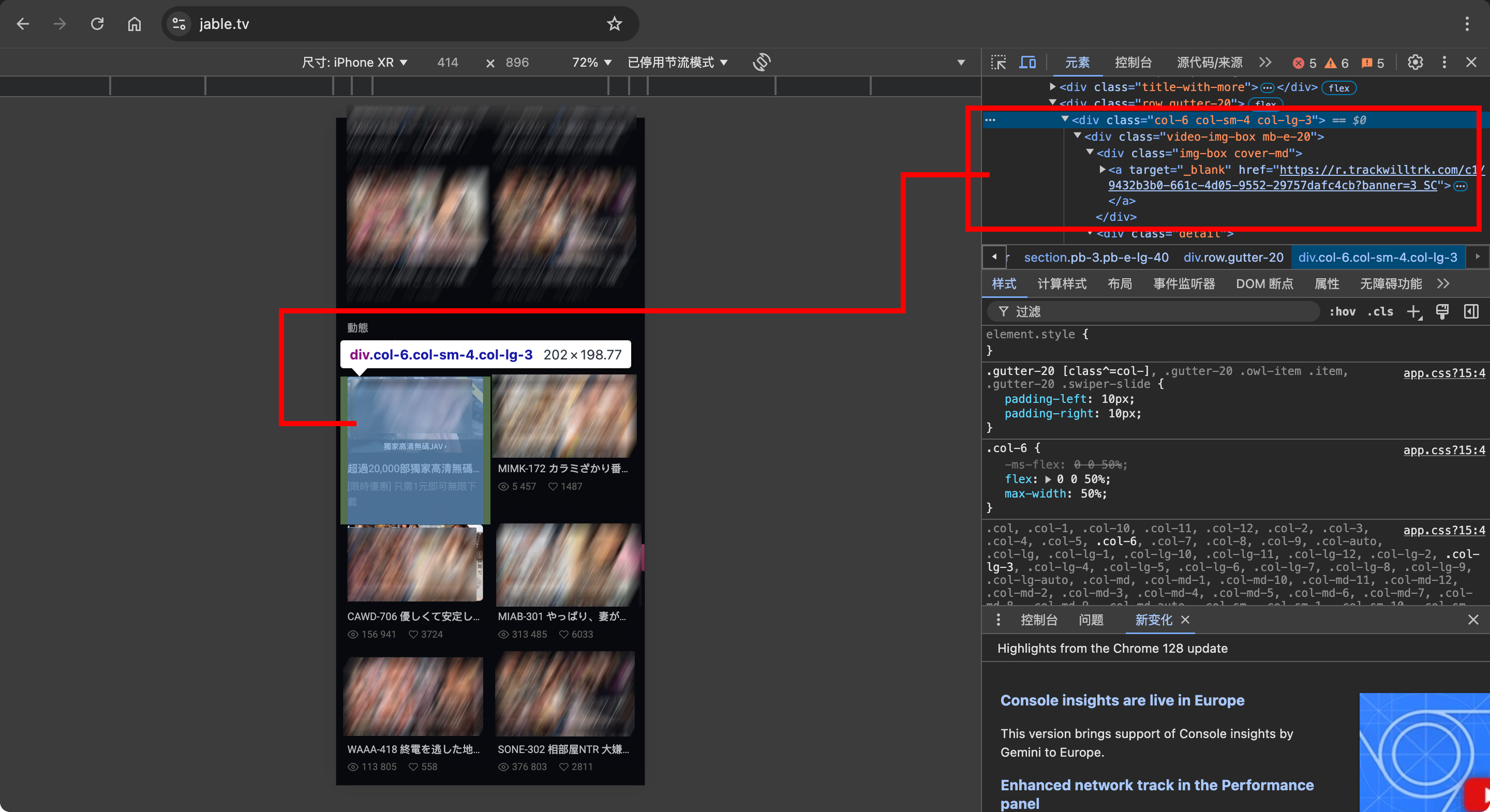
如上图所示,https://jable.tv/ 首页广告出现的位置及其HTML代码;现将代码粘贴如下:
<div class="col-6 col-sm-4 col-lg-3">
<div class="video-img-box mb-e-20">
<div class="img-box cover-md">
<a target="_blank" href="https://r.trackwilltrk.com/c1/9432b3b0-661c-4d05-9552-29757dafc4cb?banner=3_SC">
<img class=" lazyloaded" src="https://assets-cdn.jable.tv/assets/images/252/427-240-3.gif"
data-src="https://assets-cdn.jable.tv/assets/images/252/427-240-3.gif">
</a>
</div>
<div class="detail">
<h6 class="title"><a
href="https://r.trackwilltrk.com/c1/9432b3b0-661c-4d05-9552-29757dafc4cb?banner=3_SC">超過20,000部獨家高清無碼JAV</a>
</h6>
<p class="sub-title">
[限時優惠] 只需1元即可無限下載
</p>
</div>
</div>
</div>如何使用 Javasript 将该广告移除呢?
因为该广告元素与它其他元素具有相同的类: class="col-6 col-sm-4 col-lg-3",但其子元素中,a标签的target属性的值为blank,而不是默认值,故我们可以利用 forEach() 方法对所有具有类:class="col-6 col-sm-4 col-lg-3" 的 div 标签进行遍历,如果其子元素包含属性target且其值为blank,则设置该div 的样式为 "display: none !important;";
代码如下:
// 去除 Jable 首页及播放页面广告js代码
let div = 'div.col-6.col-sm-4.col-lg-3';
if (document.querySelectorAll(div).length > 0) {
document.querySelectorAll(div).forEach((x) => {
if (x.querySelectorAll("[target='_blank']").length > 0) {
x.style = "display: none !important;"
}
})
}附注
JavaScript forEach() 方法
:https://www.runoob.com/jsref/jsref-foreach.html
如何在 JavaScript 中遍历对象:https://www.freecodecamp.org/chinese/news/how-to-iterate-over-objects-in-javascript/;
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/30588.html · 镜像:https://limbopro.github.io/archives/30588.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




