
via CSS简介 WEB前端三剑客之二;
Web 技术参考
HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
CSS 是一种样式规则语言,可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
JavaScript 是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。(好吧,虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。)
这三层依次建立,秩序井然。
本文技术参考(CSS部分)
WEB前端三剑客之二 CSS,另外两个是HTML/Javascript;
1.CSS(层叠样式表);
2.HTML 中引入 CSS 的方式;
3.CSS 选择器;
4.HTML 元素参考;
重写示例(QuantumultX)
重写资源引用示例链接: https://raw.githubusercontent.com/limbopro/Adblock4limbo/main/CSS/css.adblock.conf
其内容:
hostname = www.nfmovies.com
#www.nfmovies.com adsblock by css
^https:?/\/www.nfmovies.com.* url response-body <head> response-body <head><link rel="stylesheet" href="https://raw.githubusercontent.com/limbopro/Adblock4limbo/main/CSS/Adblock4limbo.css" type="text/css">在这个示例中,我们通过 QuantumultX 的 重写类型 response-body 实现 响应体 内容的替换,这里实现了将 <head> 替换为 <head><link rel="stylesheet" href="https://raw.githubusercontent.com/limbopro/Adblock4limbo/main/CSS/Adblock4limbo.css ;从前面技术背景所了解到的,CSS文件可将样式应用于 HTML 内容(响应体), 例如设置背景颜色和字体,图片的大小以及其他各类元素(Elements)是否显示以及如何显示。
^https:?/\/www.nfmovies.com.* url response-body <head> response-body <head><link rel="stylesheet" href="https://raw.githubusercontent.com/limbopro/Adblock4limbo/main/CSS/Adblock4limbo.css" type="text/css">以上。
通过CSS实现对HTML元素的精准控制
CSS 选择器;
HTML 元素参考;
Chrome 开发者工具的使用;(仅需入门级知识);
样式属性大全;
CSS 样式优先级;!important 最高!可以实现对原有样式的覆盖!

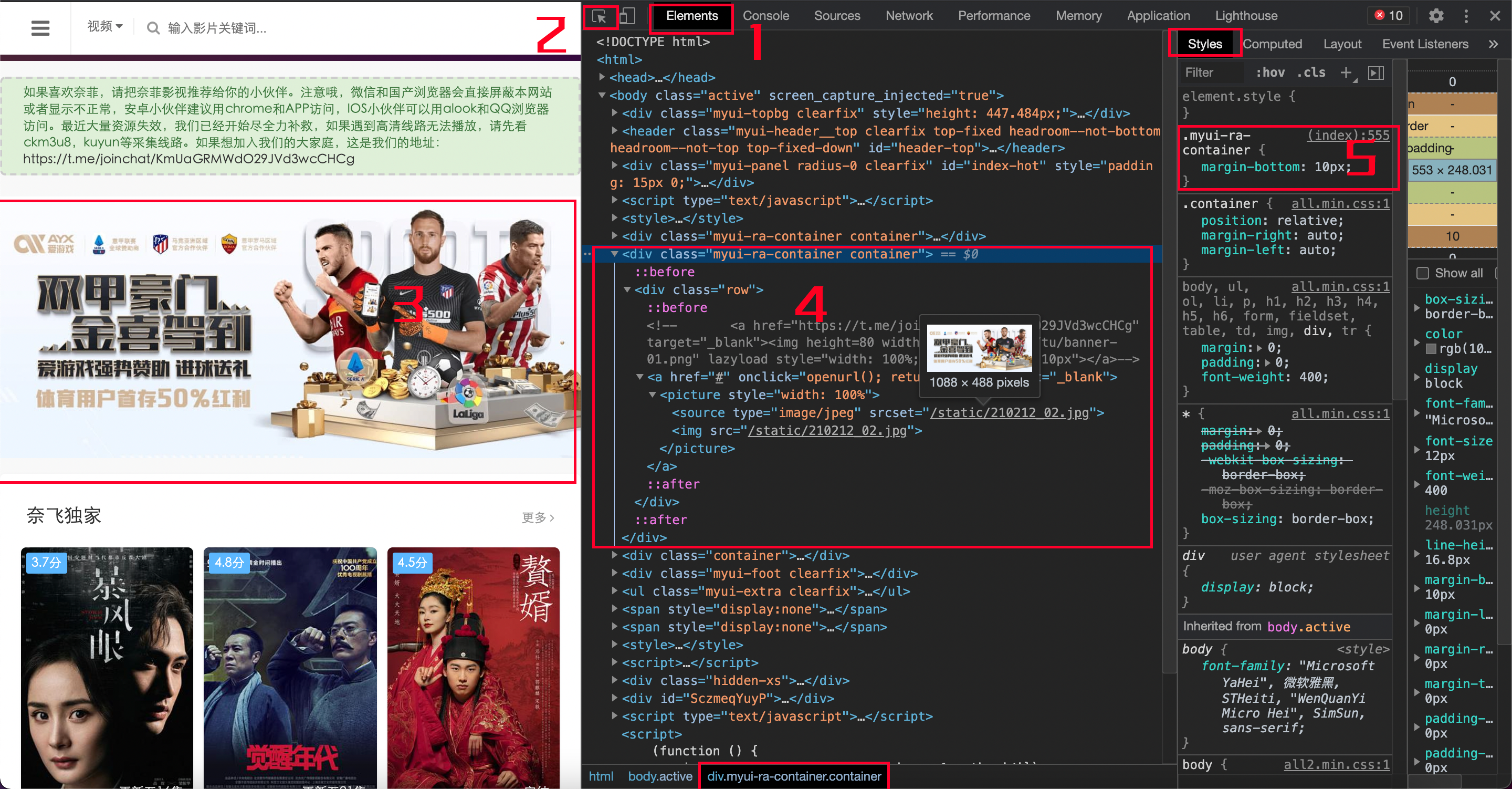
如图,一顿操作后我们就可以精确知道 某个图片(广告内容)所对应的 CSS 样式名称(CSS选择器)了,以及是哪个HTML元素(Elements)包裹它的;我们仅需对其样式进行稍许修改即可实现对该图片的精准控制,如隐藏它;
## div 元素/样式及其包裹内容(静态资源如图片,Gif,视频以及其他元素)
<div class="myui-ra-container container">
<div class="row">
<!-- <a href="https://t.me/joinchat/KmUaGRMWdO29JVd3wcCHCg" target="_blank"><img height=80 width=1080 src="/pic/tu/banner-01.png" lazyload style="width: 100%; margin-bottom: 10px"></a>-->
<a href="#" onclick="openurl(); return false" target="_blank">
<picture style="width: 100%">
<source type="image/jpeg" srcset="/static/210212_02.jpg">
<img src="/static/210212_02.jpg">
</picture>
</a>
</div>
</div>

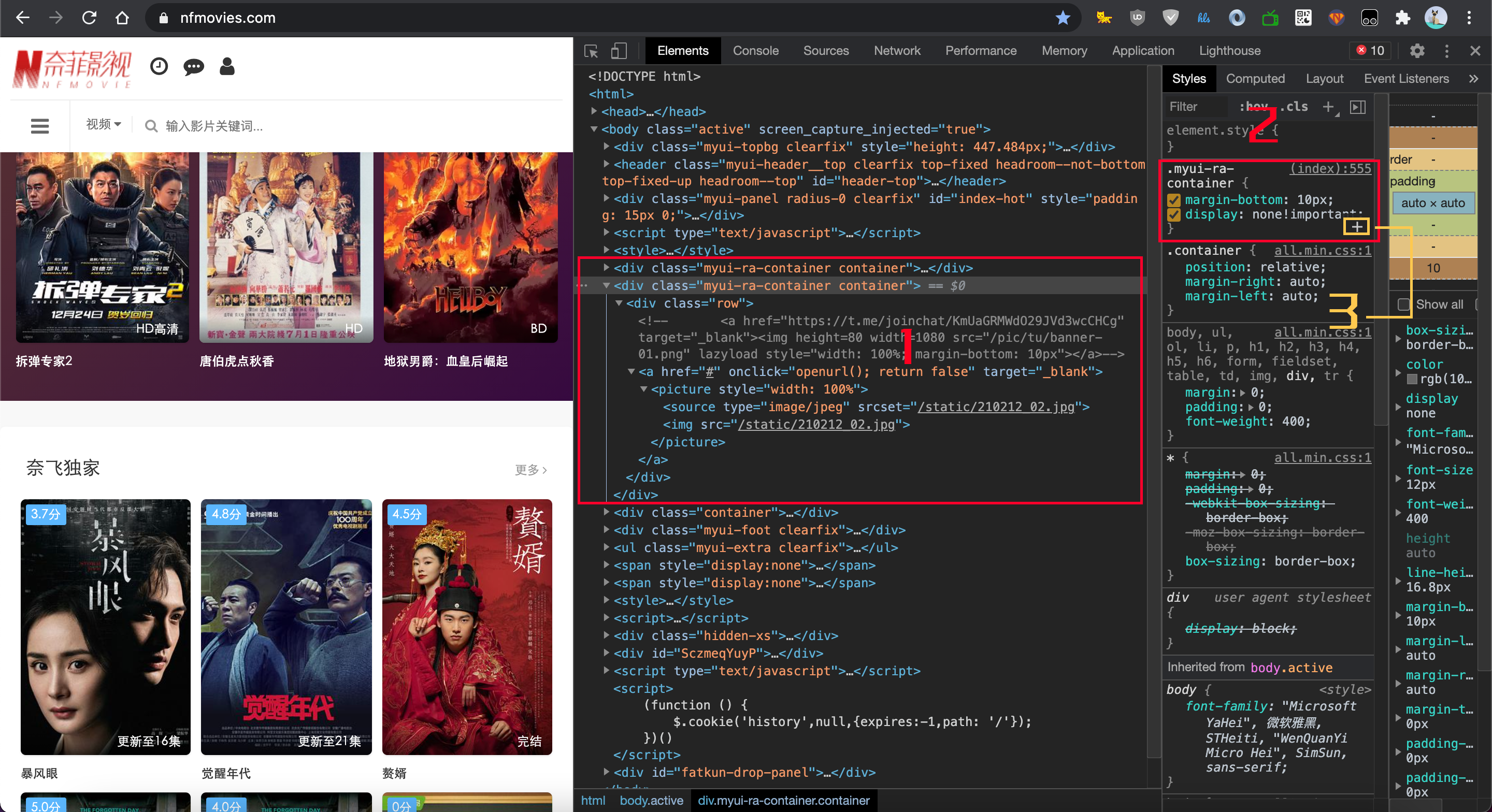
.myui-ra-container {display: none !important;}如上图,加上这一条后,图片没了;
.myui-ra-container {
margin-bottom: 10px;
display: none!important;
}
其中 .myui-ra-container 正是 CSS 选择器 中的 类选择器,而div.myui-ra-container 是元素(Elements)选择器与类选择器的结合;
<div class="myui-ra-container container"> 其中的 class 被称为类,最后的完全匹配的样式写法是
div.myui-ra-container.container {
display: none!important;
}在这里,div.myui-ra-container.container 的CSS优先级是要高于 .myui-ra-container.container的,其包含的样式属性将被优先应用;
!important 例外优先级(最高)
当在一个样式声明中使用一个 !important 规则时,此声明将覆盖任何其他声明。虽然,从技术上讲,!important 与优先级无关,但它与最终的结果直接相关。使用 !important 是一个坏习惯,应该尽量避免,因为这破坏了样式表中的固有的级联规则 使得调试找bug变得更加困难了。当两条相互冲突的带有 !important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
via 优先级;
实际应用
既然我们找到了样式名称 div.myui-ra-container.container,那么我们就新建一个样式文件好了 Adblock4limbo.css;
其内容为:
div.myui-ra-container.container {display:none!important}这样我们就能精准的控制该元素的显示了;
## div 元素/样式及其包裹内容(静态资源如图片,Gif,视频以及其他元素)
<div class="myui-ra-container container">
<div class="row">
<!-- <a href="https://t.me/joinchat/KmUaGRMWdO29JVd3wcCHCg" target="_blank"><img height=80 width=1080 src="/pic/tu/banner-01.png" lazyload style="width: 100%; margin-bottom: 10px"></a>-->
<a href="#" onclick="openurl(); return false" target="_blank">
<picture style="width: 100%">
<source type="image/jpeg" srcset="/static/210212_02.jpg">
<img src="/static/210212_02.jpg">
</picture>
</a>
</div>
</div>
为了便于事后辨认,Adblock4limbo.css 文件我建议按上下序列写;
div.myui-ra-container {display: none !important;}
div#aaaDiv2 {width: 0% !important;}
div#aaaDiv {width: 0% !important;}
iframe#zzzif {display: none !important;}
img[src*="210212"]{display: none !important;}
span#sponsorAdCountdown {display: none !important;}
div#sponsorAdDiv2 {display: none !important;}
div.hy-layout.clearfix {display: none !important;}
div[id*="ar"] {display:none!important}
div[id*="al"] {display:none!important} 上面这些,包含了 ID选择器,属性选择器,类选择器,元素选择器,完全可以百分百精准控制元素(Elements)如何进行显示;
先这样,大家现在可以打开谷歌浏览器操练一番!Chrome 开发者工具的使用;
以上。
附注
讨论群组 https://t.me/Adblock4limbo
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/14973.html · 镜像:https://limbopro.github.io/archives/14973.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




