
via naturee;
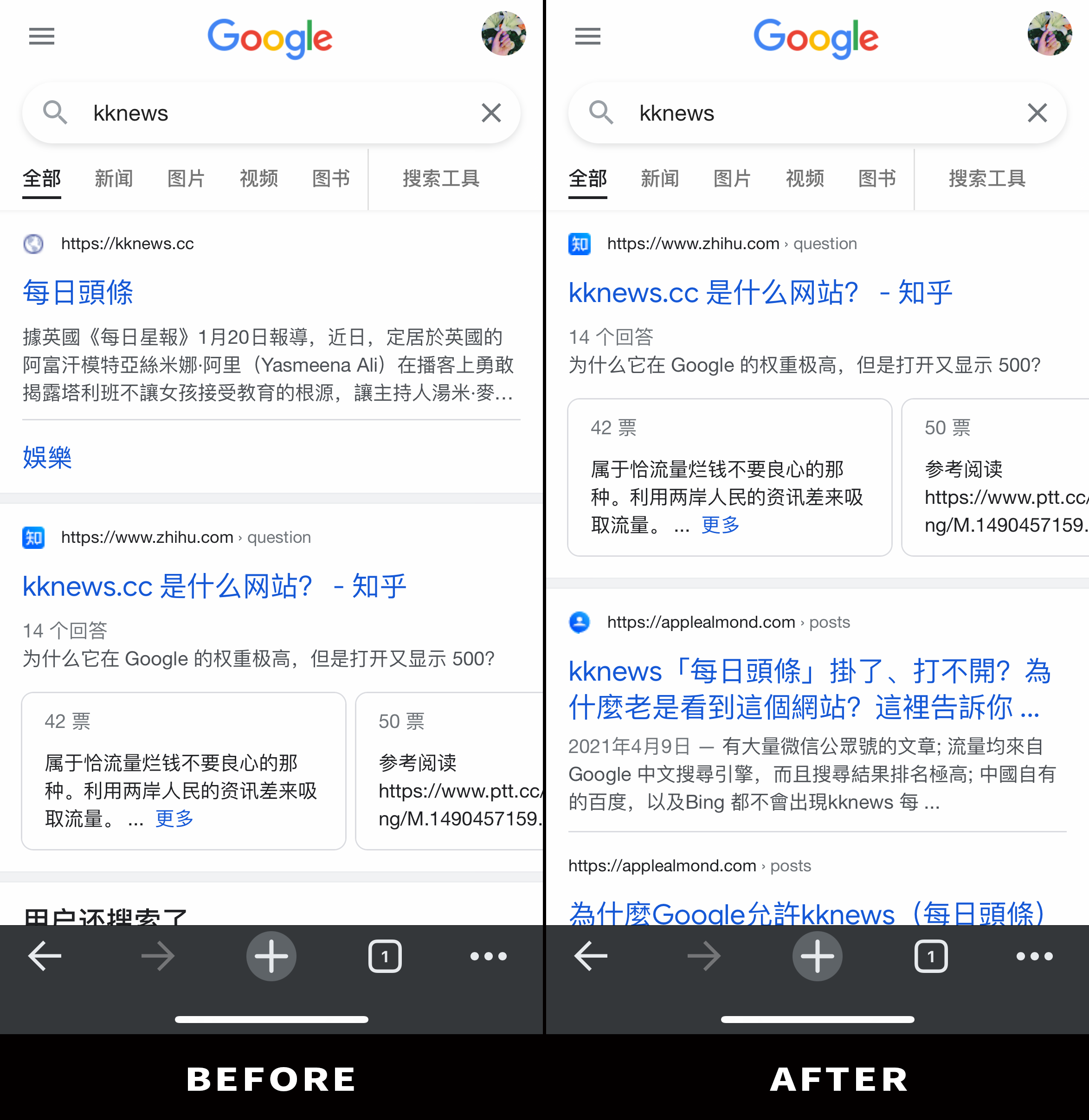
苹果手机上也能「屏蔽内容农场」了 - iOS上 使用 Quantumult X/Surge 配合 JavaScript/CSS 屏蔽「内容农场/CSDN/KKnews」及谷歌搜索结果中的广告,让谷歌搜索更清爽实用。(Safari用户也可以配合油猴脚本使用:https://greasyfork.org/zh-CN/scripts/443290-adblock4limbo )
内容农场


原标题:iOS苹果手机屏蔽内容农场的方法:使用 Quantumult X/Surge/油猴脚本 & JavaScript/CSS 屏蔽内容农场在谷歌/必应搜索结果中的呈现(iPhone/Safari/Chrome),顺便在清除谷歌搜索结果中的Adsense广告,还你清爽的 Google 中文搜索体验!
一个好消息
软件说明及公开仓库
浏览器:Chrome/Safari/Firefox/edge;
代理软件:QuantumultX/Surge;
涉及搜索引擎:谷歌搜索/必应搜索;
浏览器扩展:Tampermonkey For Chrome/Safari 或 Adguard for Mac(付费授权版);
Github:https://github.com/limbopro/Adblock4limbo
contentFarm.js:https://raw.githubusercontent.com/limbopro/Adblock4limbo/main/Adguard/contentFarm/contentFarm.js;
内容农场域名黑名单来源:
QuantumultX 重写配置(屏蔽内容农场)
交流群组:https://t.me/Adblock4limbo;
Surge 模块配置(屏蔽内容农场)
食用方法
第一步:安装模块:Surge - 首页 - 模块 - 安装新模块 - 粘贴下面的链接 - 好的;(如何 更新模块?:左滑 模块的名称 - 点击 更新;);
https://limbopro.com/contentFarm.sgmodule第二步: 更新 外部资源:Surge - 首页 - 点击左上角 - 进入你的 配置列表 - 编辑 - 外部资源 - 点击 全部更新(这一步很重要,很多时候大家在第一次安装并更新模块完成附带更新外部资源,就再也不手动去更新 外部资源 了,而是等待它自动更新;);
第三步:配置分流:Surge - 首页 - 出站模式 - 规则分流 - 代理规则 - 新增 - 增加新规则集 - 外部规则集 - 策略(选) - Reject - 粘贴 如下 URL
无油猴 - Tampermonkey(屏蔽内容农场)
如果你更喜欢使用 Safari,可以选择安装 userscript 的 Safari 浏览器扩展,那样手机浏览器上也能使用油猴脚本了;
学习资料(脚本实例)
正则表达式的运用
以谷歌搜索(HK)举例,去广告实例分为三个部分:
主机名:*\.google\.*;(遵循正则表达式书写)
重写类型:response-body;
重写规则:
hostname = *\.google\.*
# content Farm Adblock 屏蔽内容农场
https://\www\.google(\.\w{2,4}){1,2}\/search\?.* url response-body </body> response-body <link rel="stylesheet" href="https://limbopro.com/CSS/contentFarm.css"><script src="https://limbopro.com/Adguard/contentFarm/contentFarm.js"></script></body>这条重写规则的意思是,匹配域名含 google 在内,但排除网址内容中含CSS/JS/JPEG等资源的其他所有链接,因为我们的主机名填的是 *\.google\.*,所以自然也不会匹配到网址的如 https://limbopro.com/archives/google.html ,会miss,不会hit;在正确匹配网址后,将通过 QX response-body 重写类型继续深入匹配 网页内容(即所谓的响应体),在这个实例中,我们将匹配响应体中的 </body>标签,匹配后进行替换,替换成 <script src="https://limbopro.com/Adguard/contentFarm.js"></script></body>,到这里,我们可以看得出来,这一套下来基本上跟油猴脚本,Adguard、uBlock Origin 一个去广告路子了,都是动态在网页中插入 JS 文件以实现对网页中的元素进行精准控制,或移除或改变其样式或在其后添加新的元素等等。
JavaScript 动态移除网页广告元素的方法
注意,此时重写会有所变动,涉及到 JavaScript 在网页中加载执行的机制,需要把 JavaScript 文件放到DOM最后,即</body>前:
配置文件内容如下:
hostname = *\.google\.*
# content Farm Adblock 屏蔽内容农场
https://\www\.google(\.\w{2,4}){1,2}\/search\?.* url response-body </body> response-body <link rel="stylesheet" href="https://limbopro.com/CSS/contentFarm.css"><script src="https://limbopro.com/Adguard/contentFarm/contentFarm.js"></script></body>contentFarm.js 文件内容实例如下:大多数时候我们只需要维护 js文件中的 webList 和 google_cssSelectors 这两个变量的内容;
var ads_host = [
"csdn.net",
"kknews.cc",
"021shfx.com",
"024ksm.com",
"025pc.cn"
];
var search_results_css = [
"li.b_algo",
".mnr-c.xpd.O9g5cc.uUPGi",
"div[data-sokoban-grid]",
"div.g", "div[class='g'][data-hveid]",
"div[class='mnr-c g'][data-hveid]",
"div[class][data-sokoban-container]"
]
for (i = 0; i < ads_host.length; i++) {
var ads_host_css = "[href*='" + ads_host[i] + "']";
var huge = document.querySelectorAll(search_results_css);
for (x = 0; x < huge.length; x++) {
if (huge[x].querySelectorAll(ads_host_css).length) {
huge[x].style.display = "none";
}
}
}为了方便大家自行尝试,使其可复用,优化代码如下:
var varr = {
contentfarm: {
ads_host: [
"csdn.net",
"kknews.cc",
"021shfx.com",
"024ksm.com",
"025pc.cn"
],
search_results_css: [
"li.b_algo",
".mnr-c.xpd.O9g5cc.uUPGi",
"div[data-sokoban-grid]",
"div.g", "div[class='g'][data-hveid]",
"div[class='mnr-c g'][data-hveid]",
"div[class][data-sokoban-container]"
]
}
}
function adsRemove_withhref(ads_host, search_results_css) {
for (i = 0; i < ads_host.length; i++) {
var ads_host_css_selector = "[href*='" + ads_host[i] + "']";
var huge = document.querySelectorAll(search_results_css);
for (x = 0; x < huge.length; x++) {
if (huge[x].querySelectorAll(ads_host_css_selector).length) {
huge[x].style.display = "none";
}
}
}
}
adsRemove_withhref(varr.contentfarm.ads_host, varr.contentfarm.search_results_css);为了便于查阅与理解,修改了部分变量名称:
var varr = {
contentfarm: {
ads_host: [ // 搜索结果页包含的内容农场域名数组
"csdn.net",
"kknews.cc",
"021shfx.com",
"024ksm.com",
"025pc.cn"
],
serp_css: [ // 搜索结果页css选择器数组
"li.b_algo",
".mnr-c.xpd.O9g5cc.uUPGi",
"div[data-sokoban-grid]",
"div.g", "div[class='g'][data-hveid]",
"div[class='mnr-c g'][data-hveid]",
"div[class][data-sokoban-container]"
]
}
}
function adsRemove_withhref(ads_host, serp_css) {
for (i = 0; i < ads_host.length; i++) {
var ads_host_cssSelector = "[href*='" + ads_host[i] + "']";
var css_nodelist = document.querySelectorAll(serp_css);
for (x = 0; x < css_nodelist.length; x++) {
if (css_nodelist[x].querySelectorAll(ads_host_cssSelector).length) {
css_nodelist[x].style.display = "none";
}
}
}
}
adsRemove_withhref(varr.contentfarm.ads_host, varr.contentfarm.serp_css);JavaScript/CSS 动静态移除谷歌搜索结果中的广告


在中文互联网日渐App化的今天,博主还是更喜欢在浏览器中搜索内容,查阅资料;
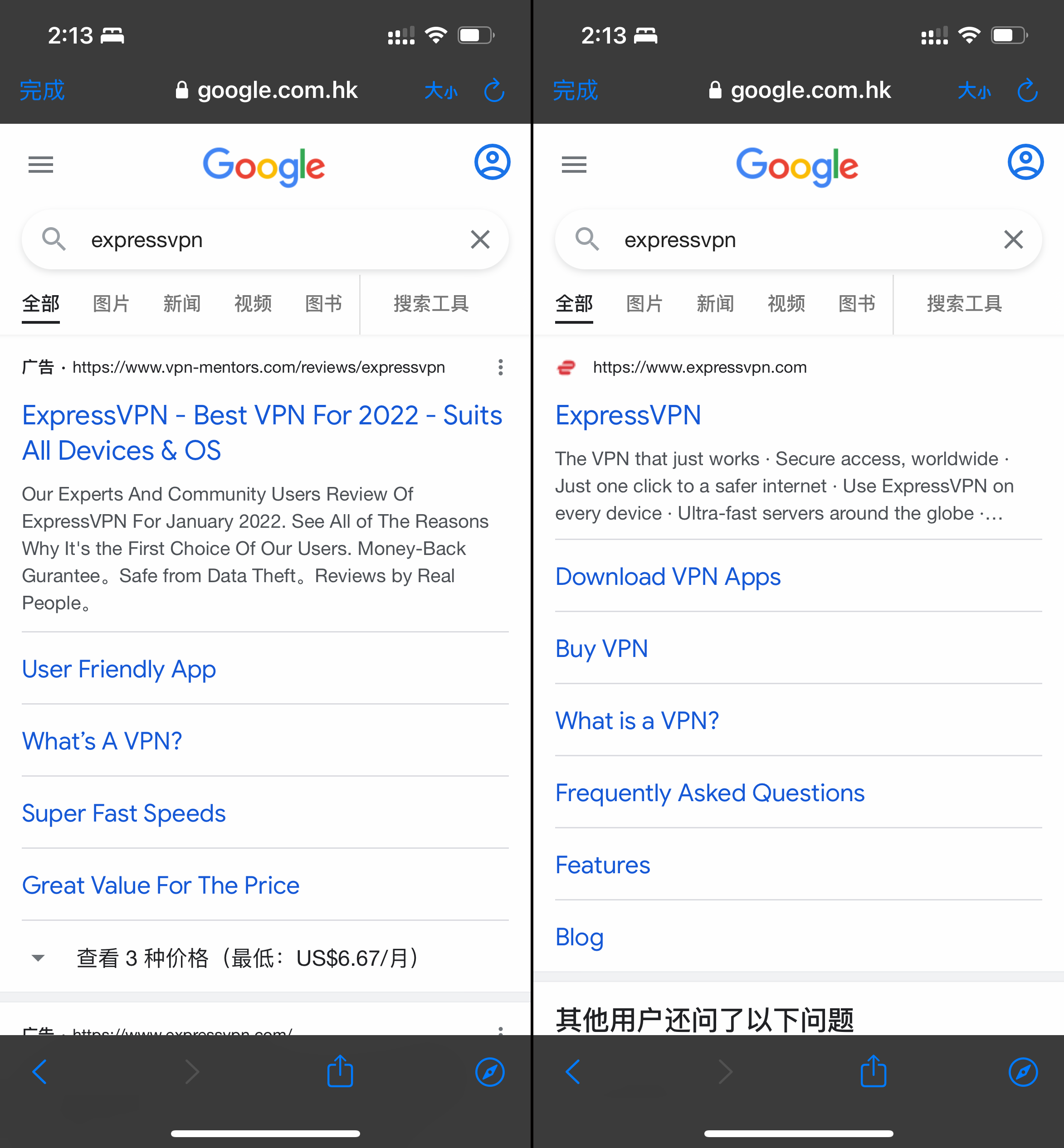
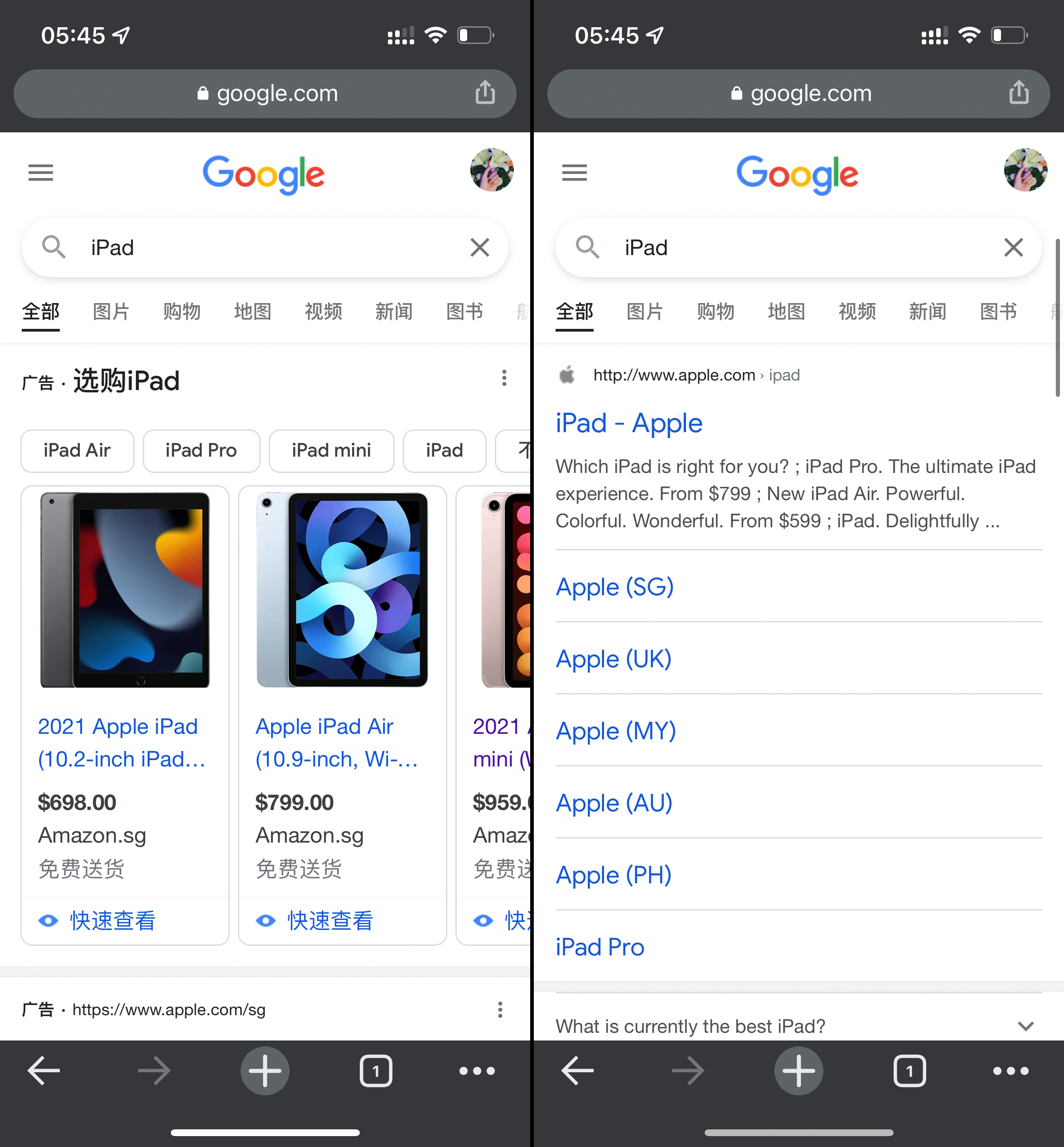
屏蔽谷歌搜索结果中的广告的 JavaScript 代码如下:(博主把这段代码放到了 contentFarm.js 里面了,正常情况下大家也看不到谷歌搜索结果中的广告了),点此在谷歌搜索 expressvpn 看看,如若已正确配置 contentFarm.conf 重写,应该是看不到广告了;
contentFarm.js 部分示例(注:仅用于移除谷歌搜索结果中的广告的部分JavaScript代码;)
/*
Written by limbopro
Google TxT Ads block
*/
var google_TXTads_cssSelectors = ["[data-text-ad],#tvcap,.adDDi,#tads[aria-label]"];
var adsKill = document.querySelectorAll(google_TXTads_cssSelectors);
var i;
for (i = 0; i < adsKill.length; i++) {
adsKill[i].style.display = "none";
}contentFarm.css 示例(注:目前该css文件仅用于静态移除谷歌搜索结果中的广告,而移除内容农场的搜索结果则需要JavaScript);
[data-text-ad] {display: none! important;}
#tads[aria-label] {display: none! important;}
.adDDi {display: none! important;}
#tvcap {display: none! important;}上述两个示例是等效的,都是通过CSS属性选择器的相应方法对元素进行隐藏/不展示;
你可能需要学习的
1.正则表达式;
2.JavaScript;JavaScript高级程序设计(第4版).PDF;
3.CSS选择器;
4.正则表达式在线测试;
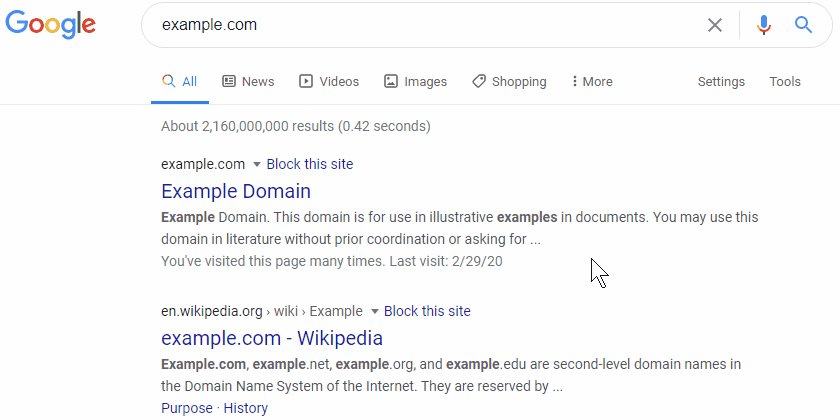
附注(ublacklist 浏览器扩展)

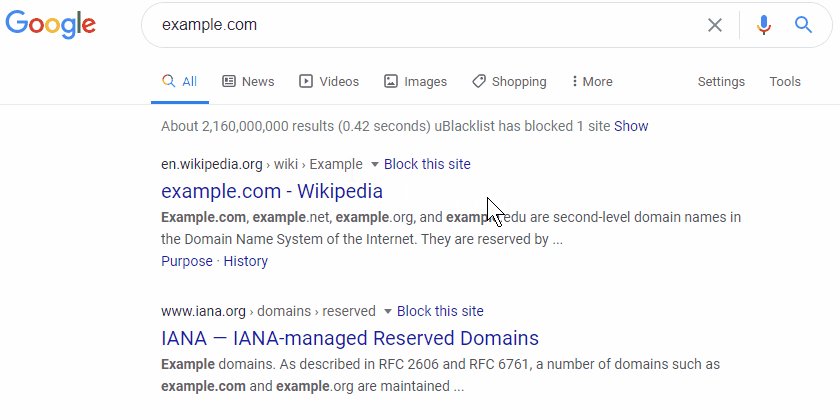
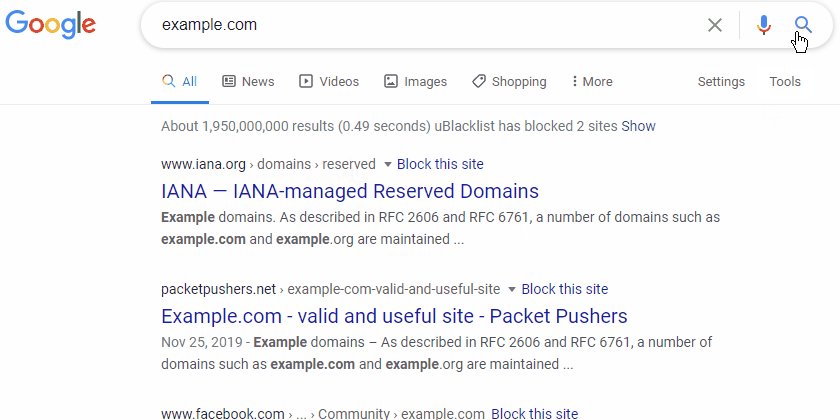
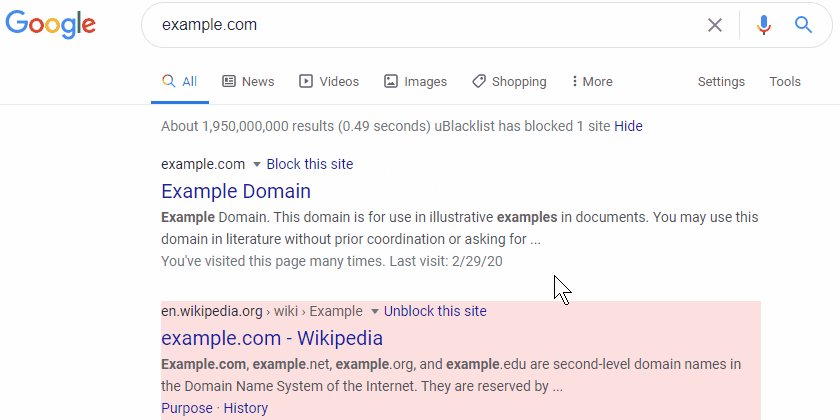
相应内容农场域名名单可参考:https://github.com/limbopro/Adblock4limbo/tree/main/Adguard/contentFarm/contentFarm.list 届时可以将这个名单里的域名导入 ublacklist(在 ublacklist 扩展设置里有导入选项);
Yes,That's All.
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/block-contentfarm.html · 镜像:https://limbopro.github.io/archives/block-contentfarm.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




