
主理人序
| YouTube标准 | 电信联盟标准 | 显示分辨率 | 观影消耗流量 | 带宽要求 | 下载速率 |
|---|---|---|---|---|---|
| 1080P HD | 2K | 1920x1080 | 2GB左右/小时 | 2-10Mbps | 0.25-1.25MB/s |
| 1440P | - | 2560x1440 | 4Gb左右/小时 | 10-20Mbps | 1.25-2.5MB/s |
| 2160P | 4K | 3840x2160 | 11GB左右/小时 | 25-30Mbps | 3-4MB/s |
| 4230p(60) | 8K | 7680x4320 | 44GB左右/小时 | 50Mbps- | 6MB/s+ |
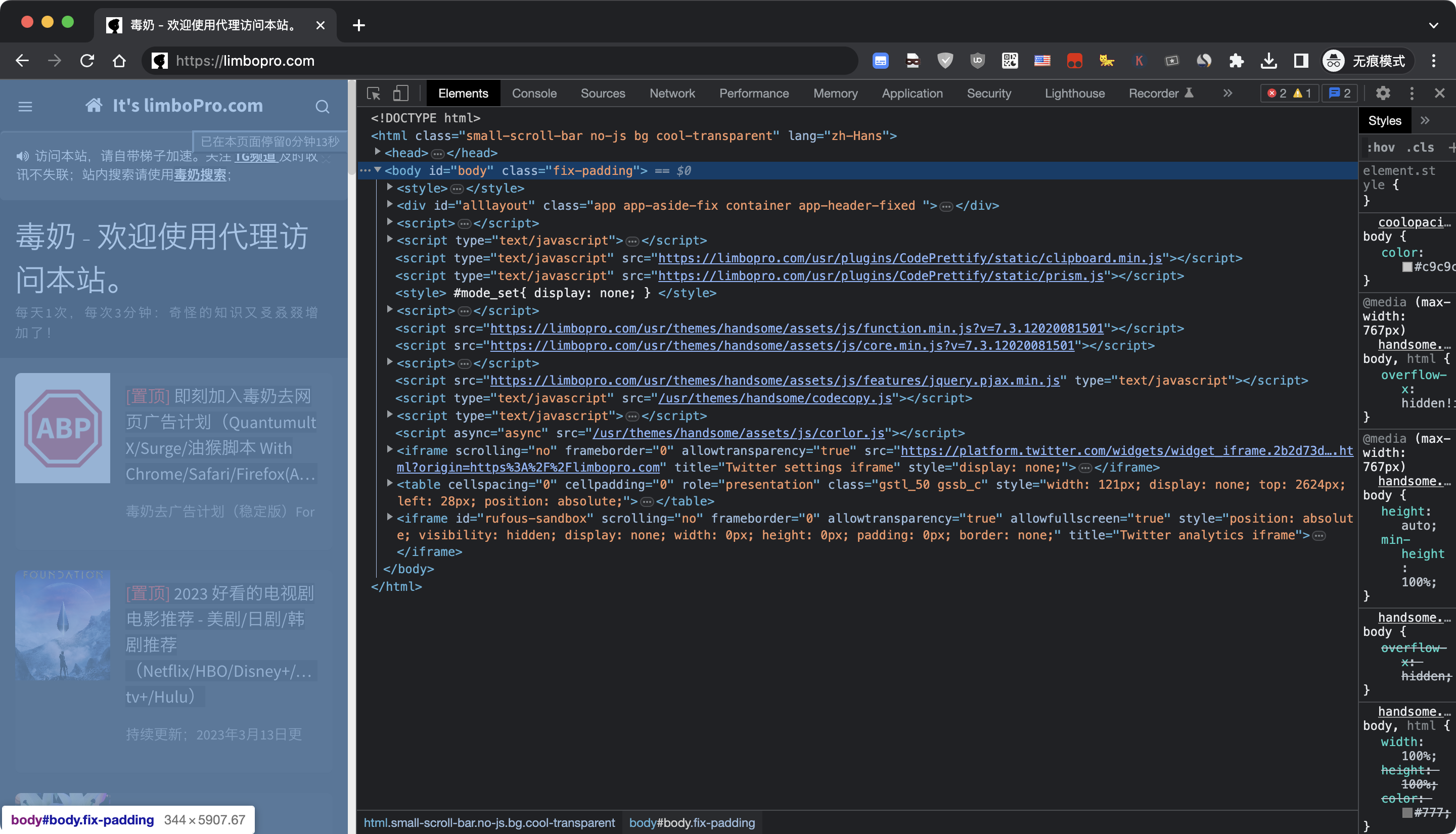
谷歌浏览器开发者工具介绍

Elements 元素面板:检查和调整页面,调试DOM和CSS,查看节点绑定事件、动画
Console 控制台面板:调试JavaScript,查看日志,交互式代码调试
Network 网络面板:接口、页面资源请求监控,调试网络活动
Application 应用面板:查看和调试客户端存储,如Cookie、LocalStorage、SessionStorage、图片、字体、样式
Sources 源代码资源面板:调试JavaScript页面源代码,进行断点调试
Performance 性能面板:查看页面性能细节,细粒度对网页载入进行性能优化
Security 安全面板:查看页面安全及证书问题
Memory 内存面板:JavaScript CPU分析器,内存堆分析器
Audis 使用Google Lighthouse辅助性能分析,给出优化建议如何使用谷歌浏览器开发者工具
开发者工具学习页面没有中文了!2333...
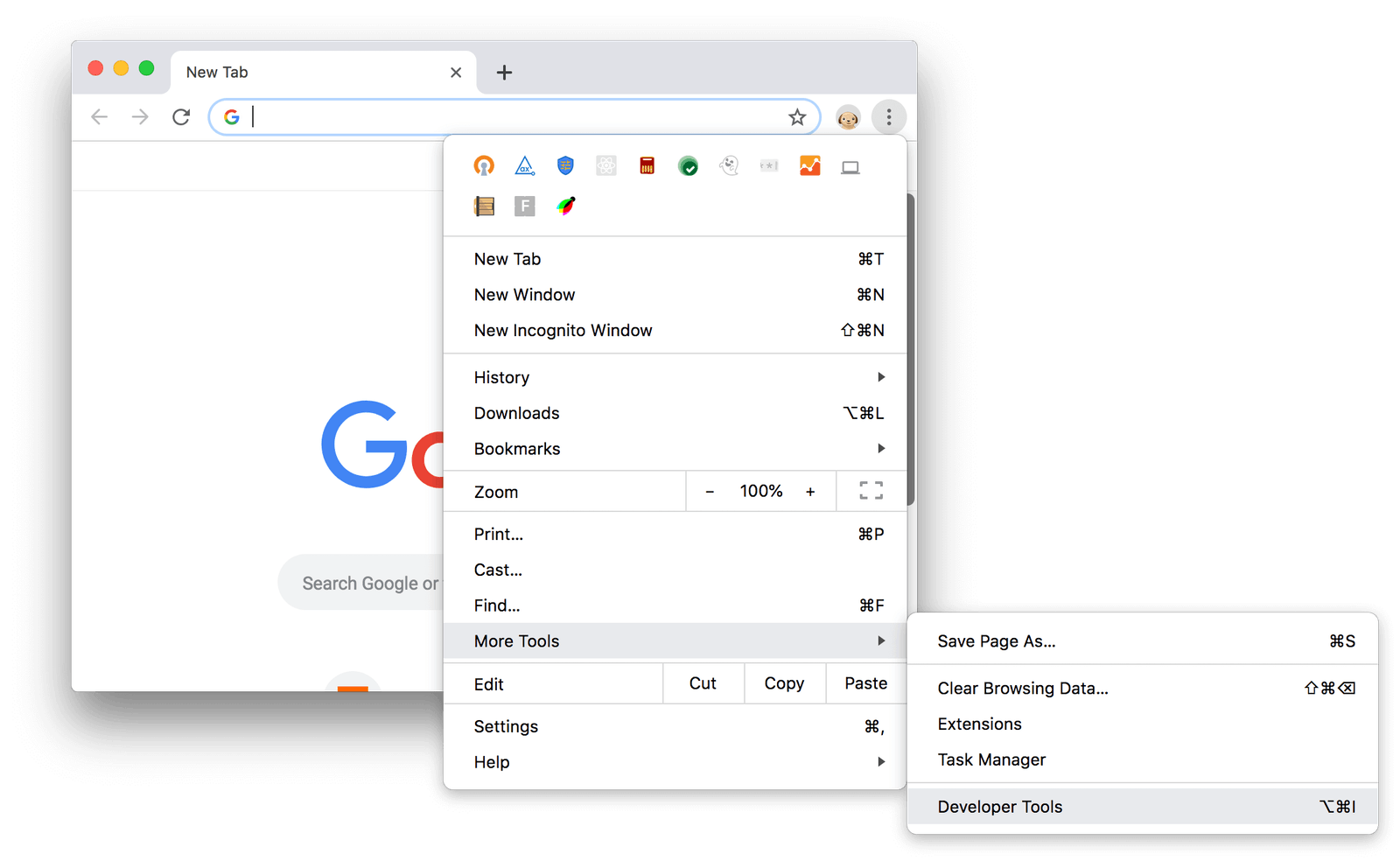
- 打开 Chrome 开发者工具的方式

1.在 Chrome 菜单中选择 更多工具 > 开发者工具;

2.在页面元素上右键点击,选择 “检查”;
3.使用 快捷键 Ctrl+Shift+I (Windows) 或 command+option+I (Mac)。更多快捷键https://developers.google.com/web/tools/chrome-devtools/shortcuts
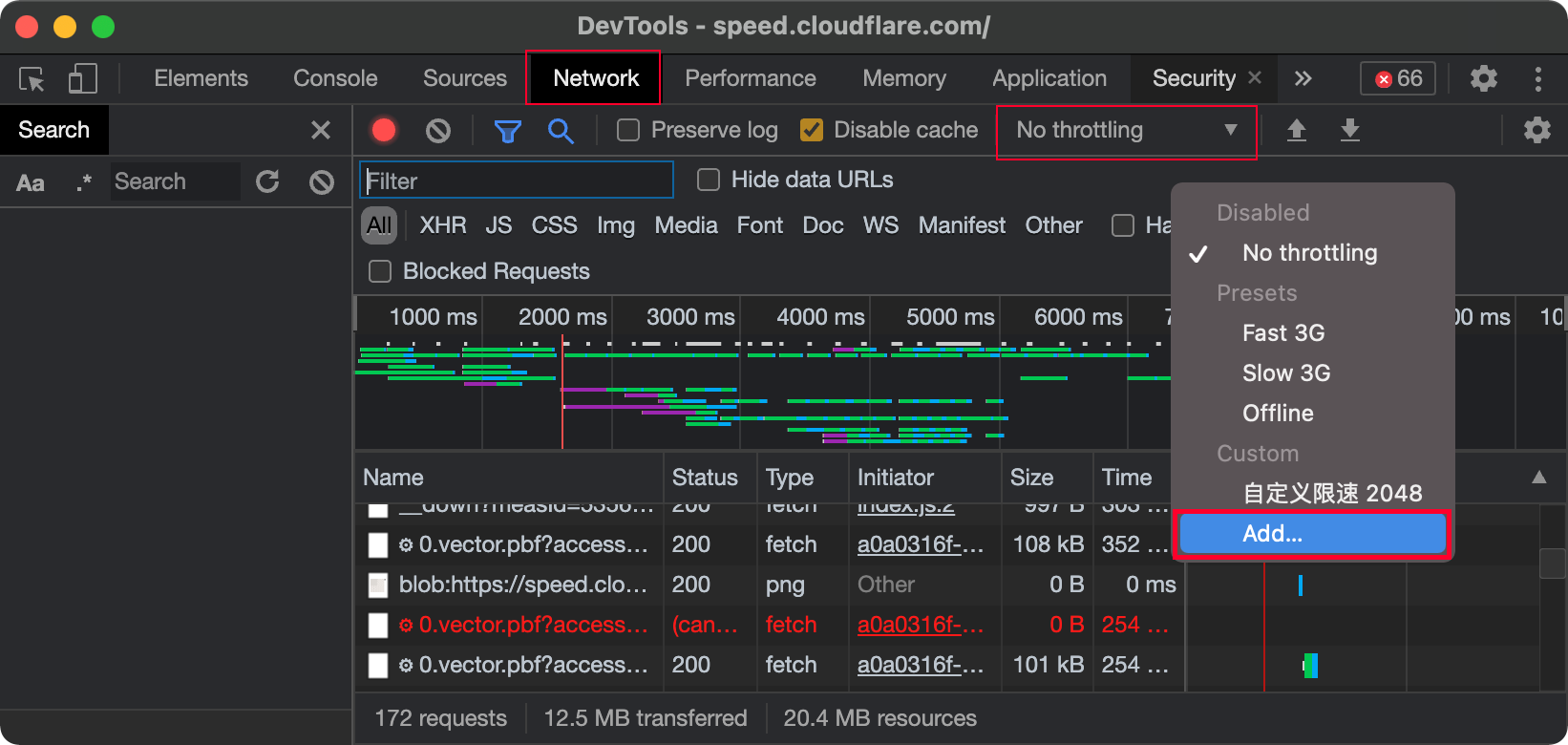
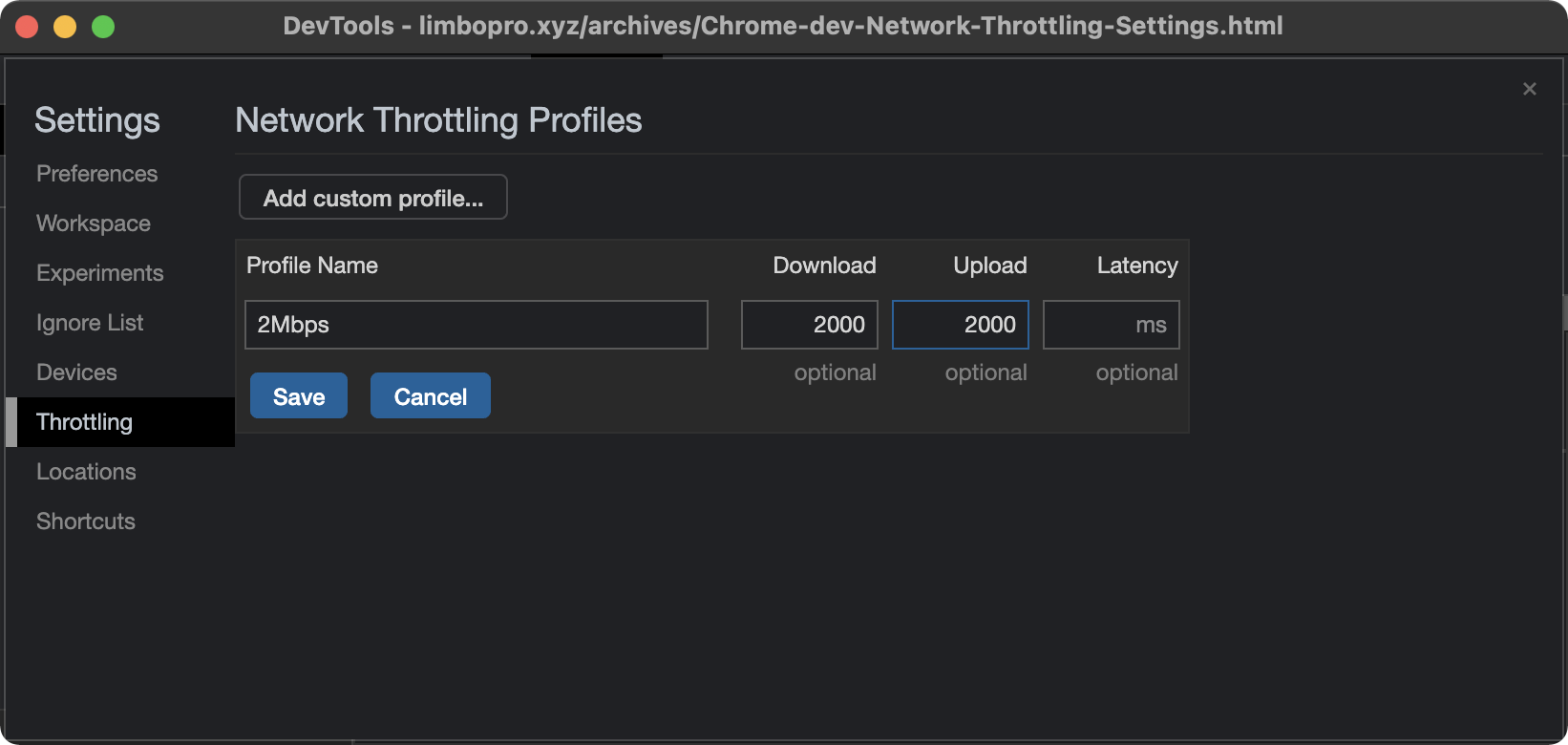
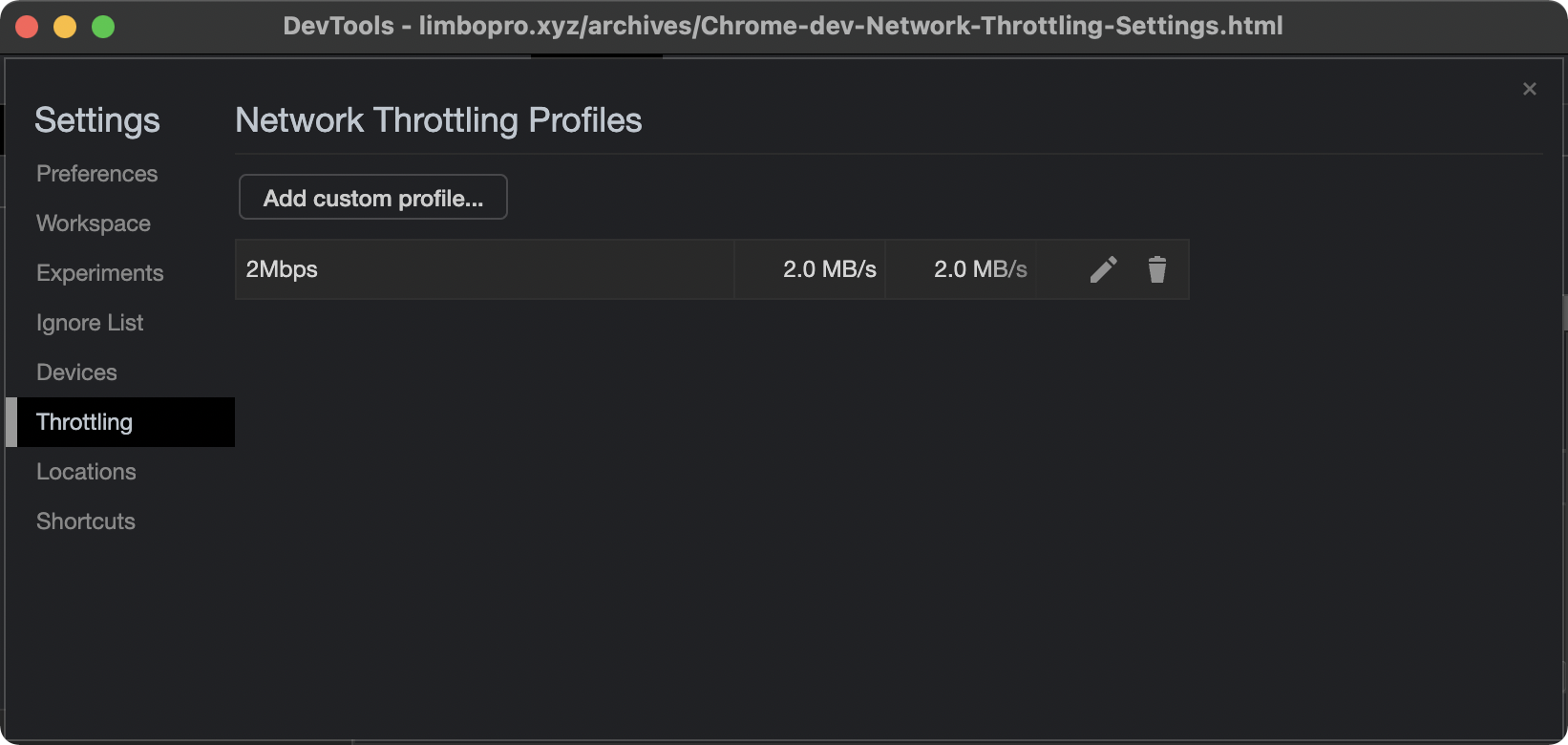
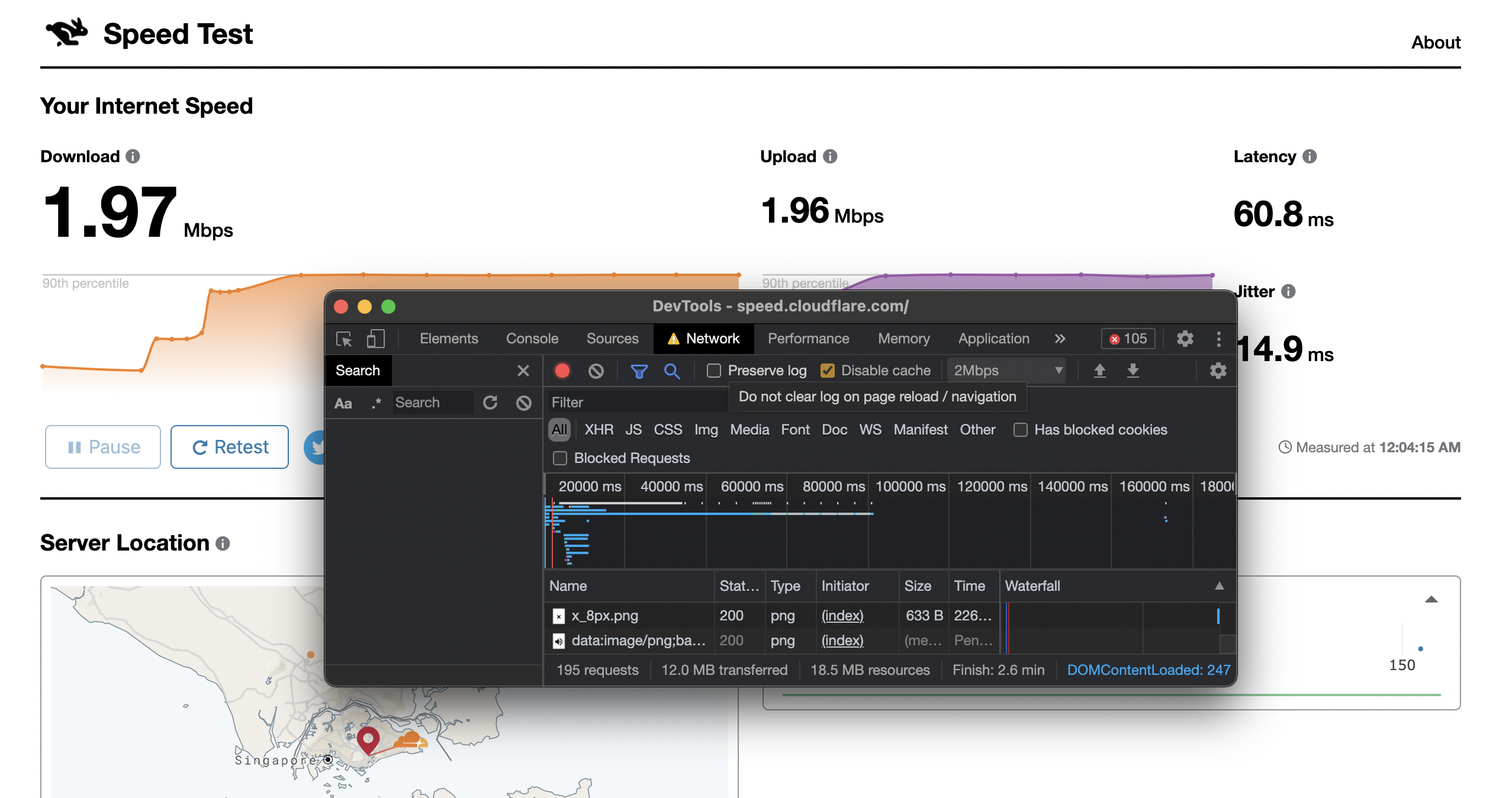
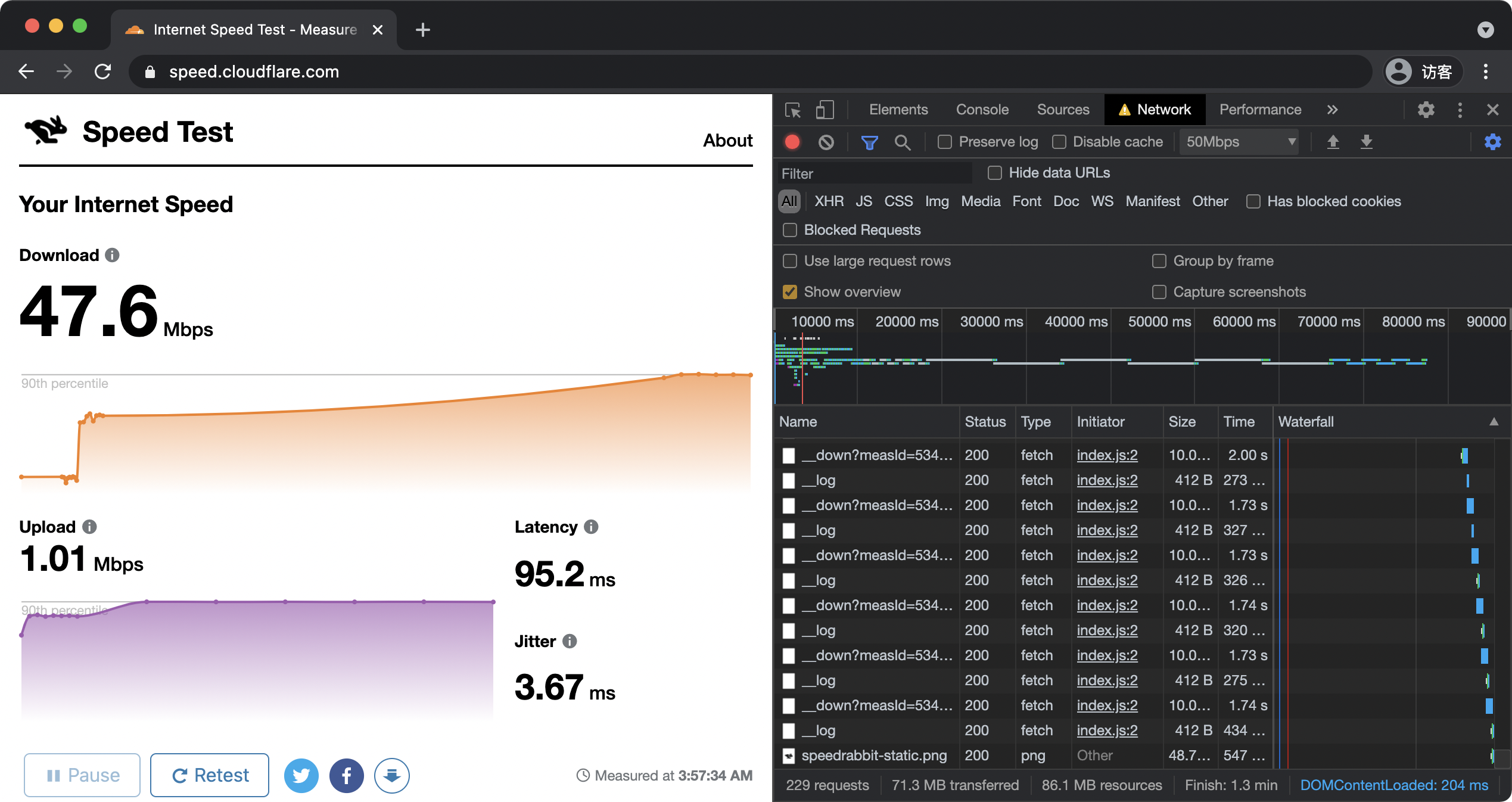
Dev - Network-Throttling 限速设置




Get?
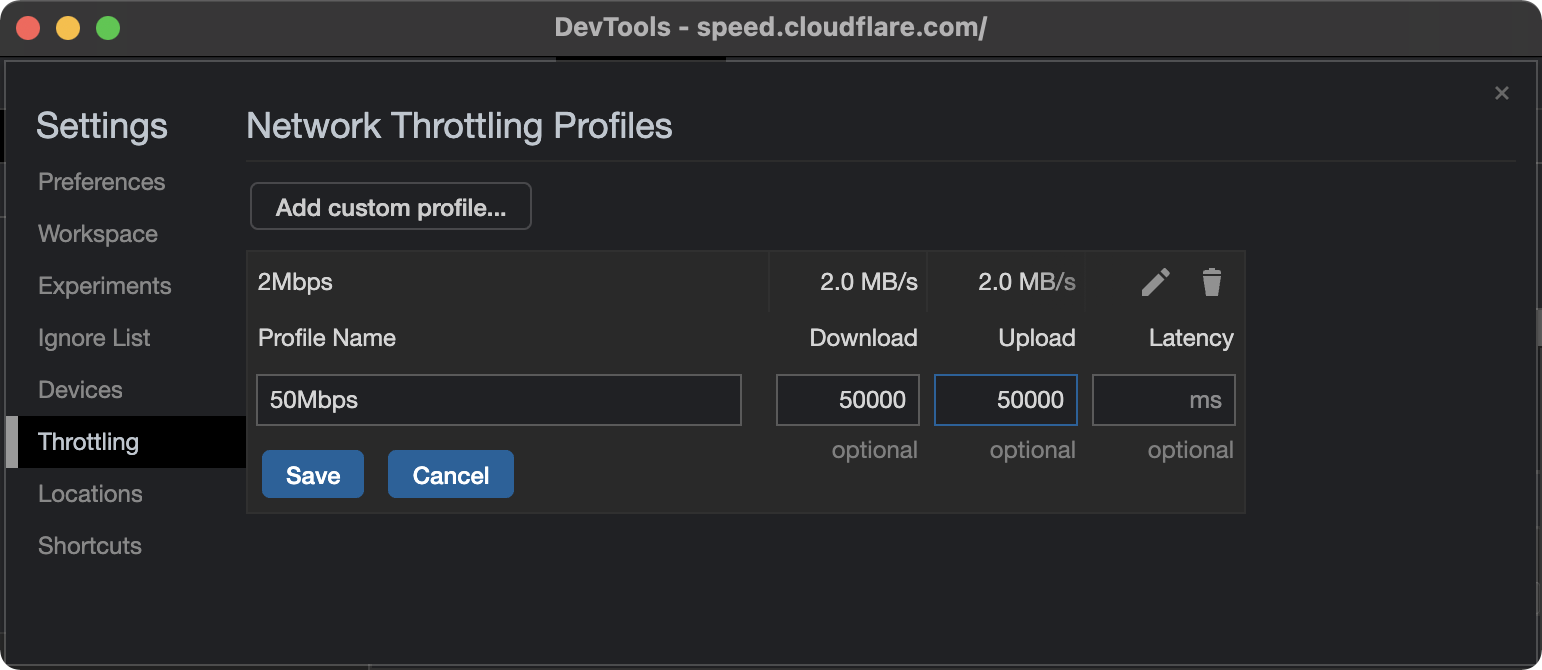
Download 数值设置参考
| YouTube标准 | 电信联盟标准 | 观影消耗流量 | 带宽要求 | throttling 下载速度设置 |
|---|---|---|---|---|
| 1080P HD | 2K | 2GB左右/小时 | 2-10Mbps | 2-10*1000=10000kb/s |
| 1440P | - | 4Gb左右/小时 | 10-20Mbps | 10-20*1000=20000kb/s |
| 2160P | 4K | 11GB左右/小时 | 25-30Mbps | 25-30*1000=25000kb/s |
| 4230p(60) | 8K | 44GB左右/小时 | 50Mbps- | 50*1000=50000kb/s |

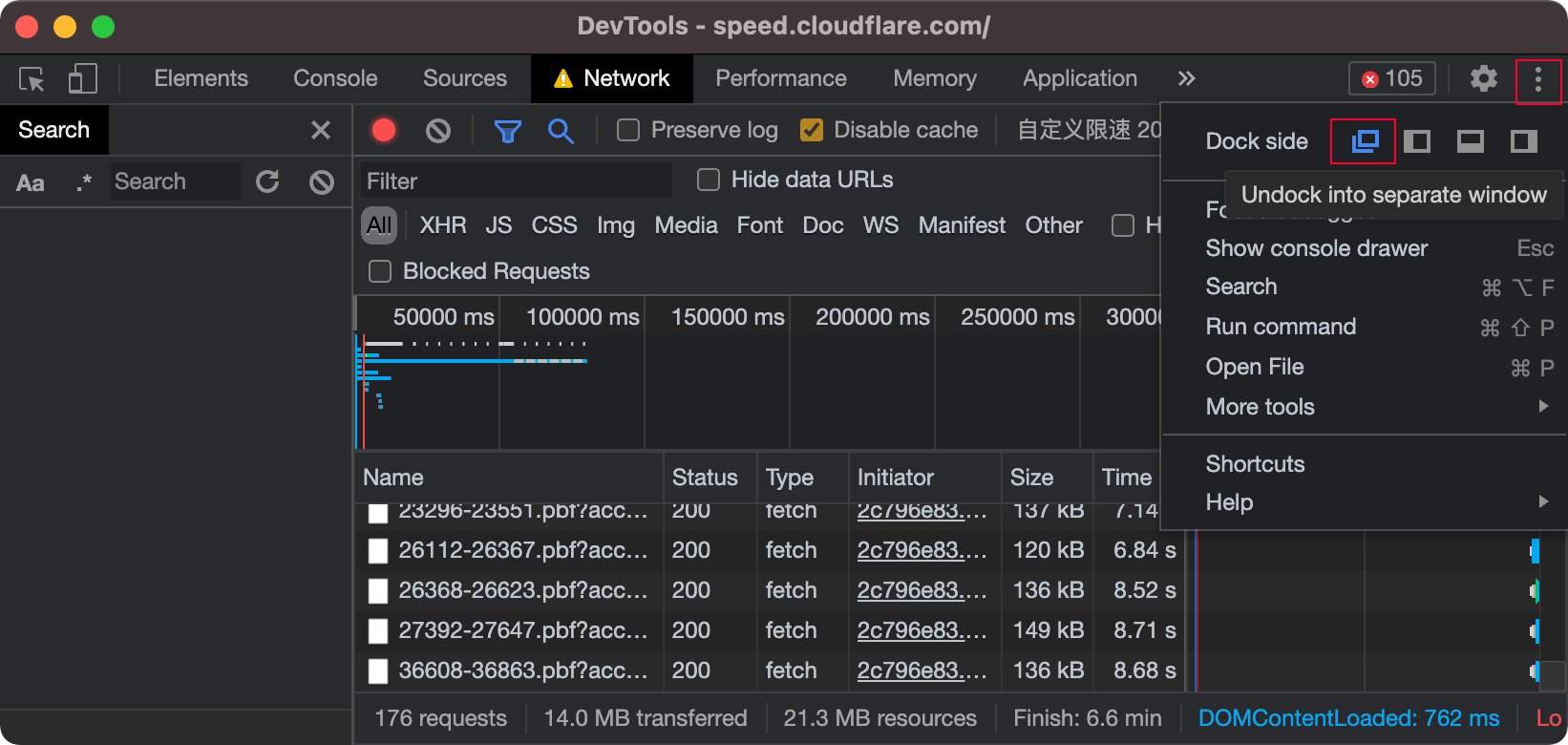
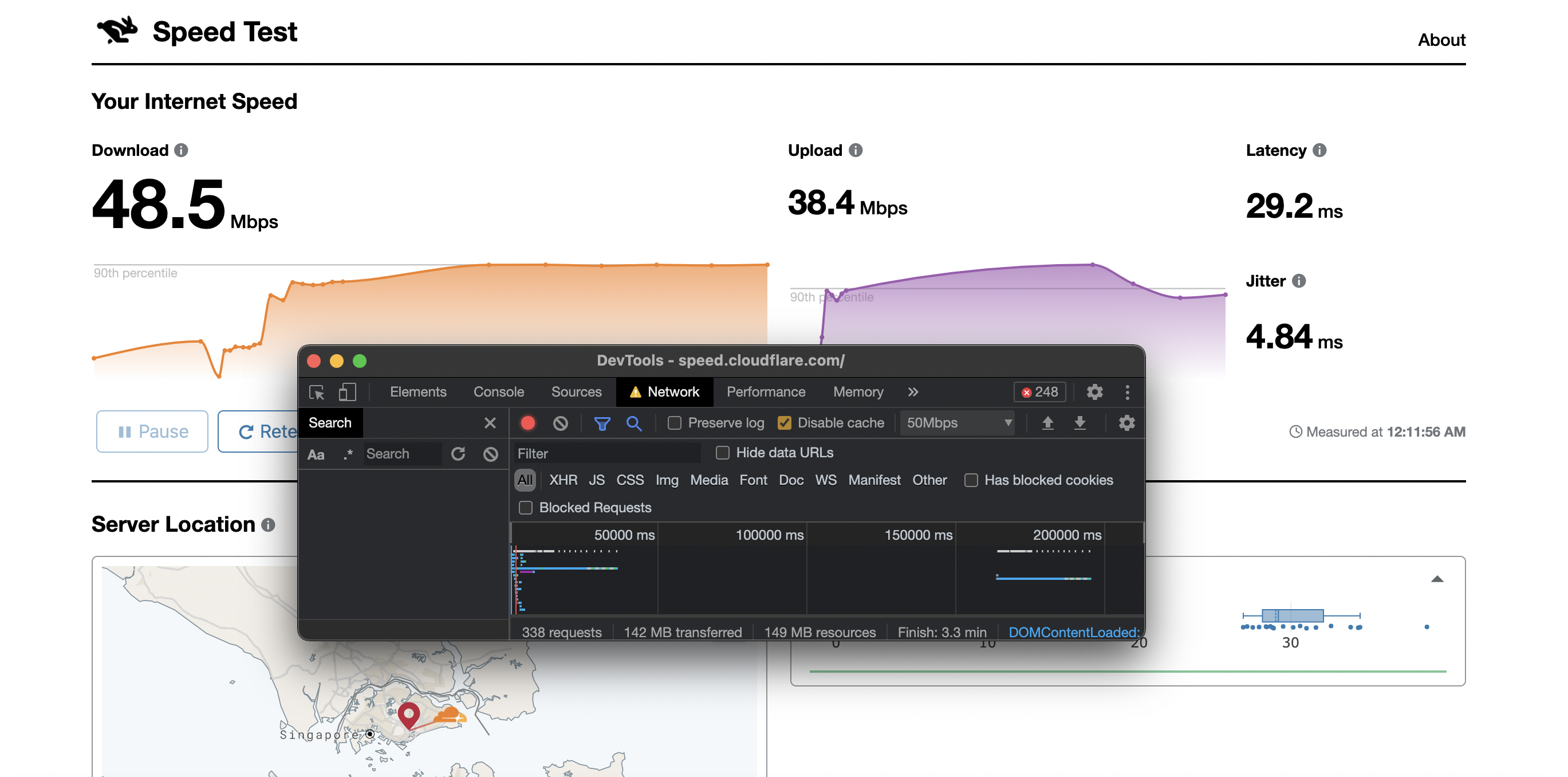
谷歌浏览器开发者工具 - 在小窗口打开

注意事项(限速如何生效)


版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/Chrome-dev-Network-Throttling-Settings.html · 镜像:https://limbopro.github.io/archives/Chrome-dev-Network-Throttling-Settings.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




