
一个好的网站,一定是要有一套好的评论模块的。
Disqus 优缺点
| 优点 | 缺点 |
|---|---|
| 大平台 | 国内访问不佳 |
| 通用代码 | 可能被墙 |
| 自动加载CSS | 需要登陆 |
| 评论邮件提醒 | ... |
| 可用Twitter脸书谷歌账号登陆 | ... |
| 内置文章点赞系统(无需登录) | ... |
disqus 网站注册
https://disqus.com/profile/signup/intent/ 注册好并登陆Disqus,会提示创建评论站点 如果没有提示,点这里链接 https://disqus.com/admin/create/;
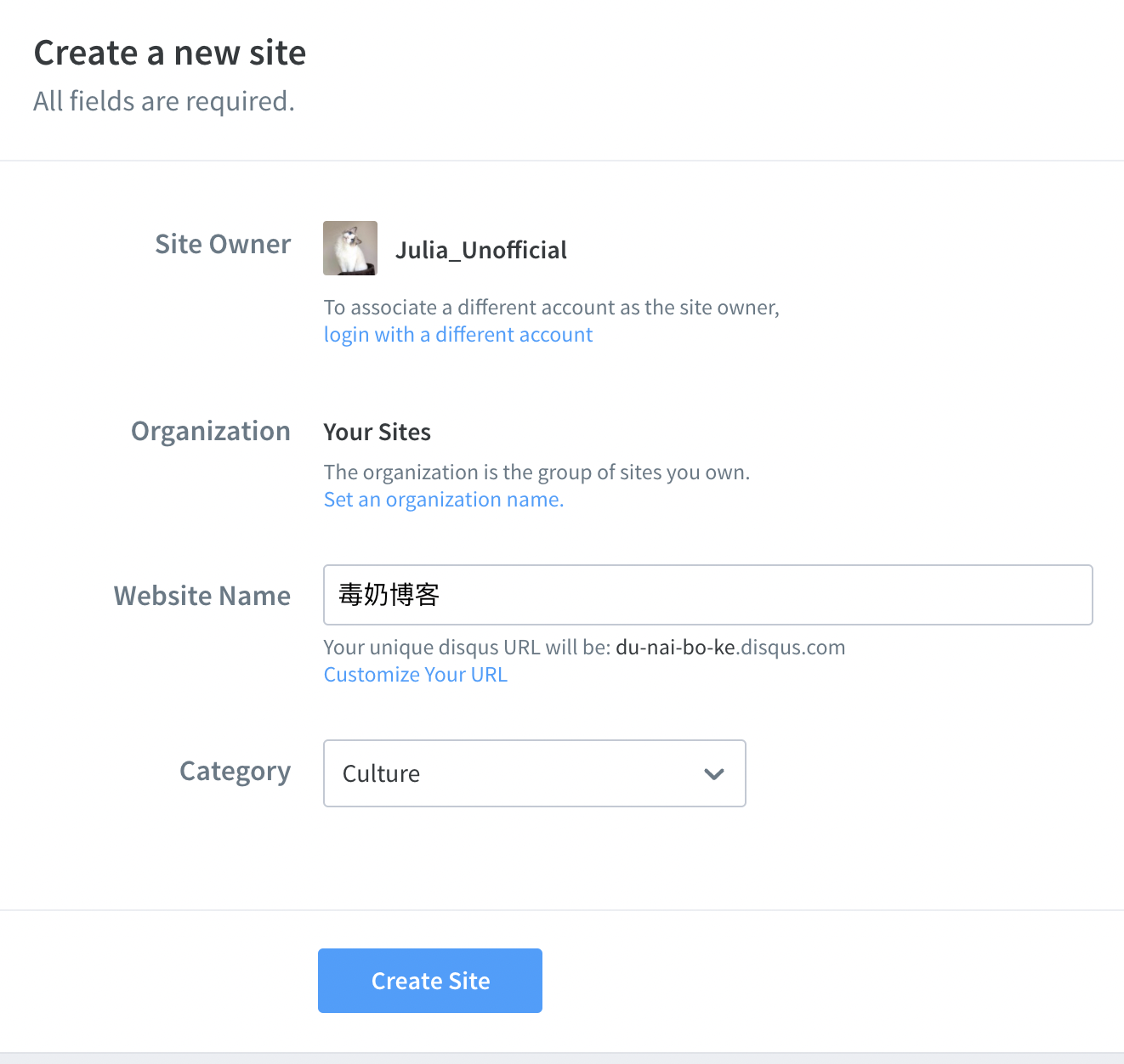
创建评论站点

1.选择 I want to install Disqus on my site
2.跳转进入 Create a new site 页面,需要设置你的网站名字,分类,进入下一步;(Website Name 建议设置为域名名称 例如 limbopro);
3.Select a plan,无需选择
安装评论代码
所谓安装,其实就是将一段 js 代码嵌入到你的博客源代码里面。
通用代码
4.Install Disqus,如果没看到你在用的博客平台,选 I don't see my platform listed, install manually with Universal Code;
到这里,你就可以看见你的专属 通用代码 了;
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://fuckgfw.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
大概长以上这样;
修改 comments.php(实操)
SSH登陆服务器;进入网站根目录../usr/themes/主题/comments.php..(如果你是用的不是默认主题,可能需要自己查看下主题目录结构一个个查下位置,找到comments.php)
find ./ -name "comments.php" #进入网站根目录后,使用find命令查找cp comments.php comments.php.bak #备份comments.php
> comments.php #清空comments.php
vi comments.php #编辑comments.php把模板所在目录里的comments.php文件里的代码清空后(记得备份),复制disqus的通用代码(Universal Code)到comments.php里,保存即可。
刷新文章页面,评论模块变成了 Disqus 的了;
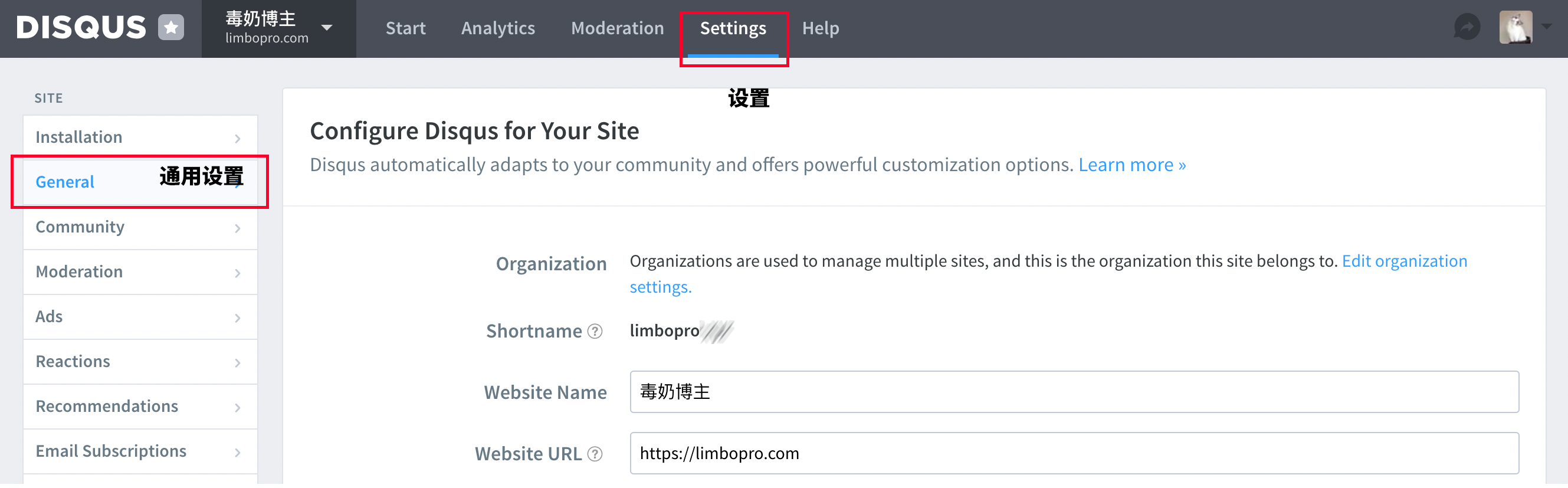
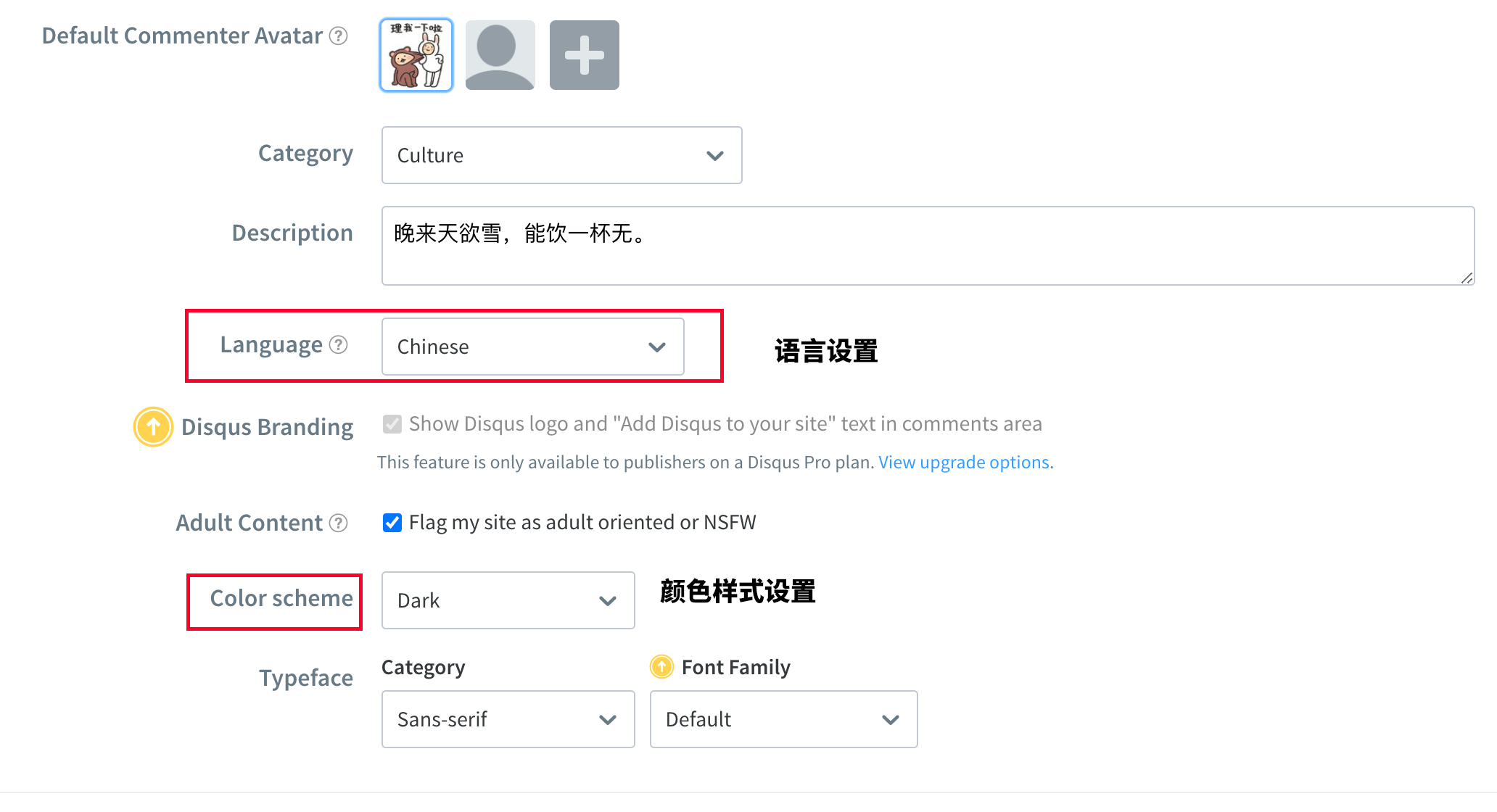
修改语言为中文


移除 Disqus 自带广告

JavaScript 去广告的方法

要移除 Disqus 广告还可以只用一段 jQuery 的程序代码,就可以解决这个问题了。将以下程序代码插入每个有显示 Disqus 留言评论框的网页中,该段程序代码会检查 Disqus 留言评论框是否有广告,如果有则会删除广告。
<script>
(function($){
setInterval(() => {
$.each($('iframe'), (arr,x) => {
let src = $(x).attr('src');
if (src && src.match(/(ads-iframe)|(disqusads)/gi)) {
$(x).remove();
}
});
}, 300);
})(jQuery);
</script>CSS去广告的方法
1.找到网站相应主题文件夹;
2.找到 header.php;
3.将以下CSS代码放在网页的 <head>``</head> 标签之间即可;
4.或许你需要了解一些关于CSS选择器的知识(附在文末);
<!-- Disqus ads block -->
<style>
/*disqus Ads block with CSS*/
iframe[sandbox*="allow"]{display:none!important;}
</style>或
<!-- Disqus ads block -->
<style>
/*disqus Ads block with CSS*/
iframe[sandbox="allow-forms allow-popups allow-same-origin allow-scripts"]{display:none!important;}
</style><!-- Disqus ads block -->
<style>
/*disqus Ads block with CSS*/
iframe[src*=ads-iframe]{display:none!important;}
div[id*=disqus][style*=margin]{display:none!important;}
</style>本文参考
为博客添加Disqus评论系统
插入移除 Disqus 广告的程序代码
CSS 元素选择器
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/455.html · 镜像:https://limbopro.github.io/archives/455.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




