
主理人说
nginx 处理静态文件有多淦,想必大家已有所耳闻。10w并发不是梦。快,更快。
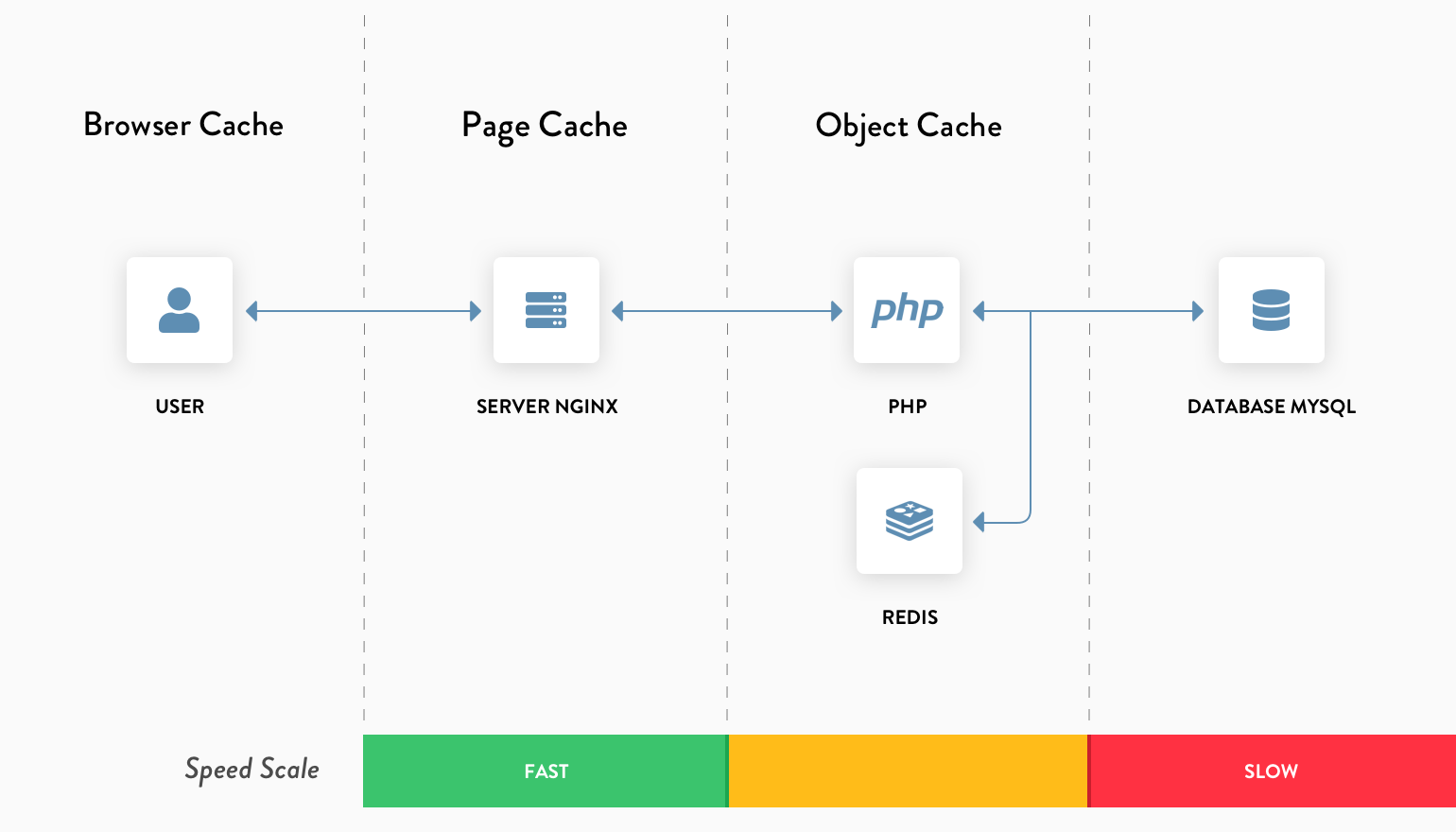
缓存为何这么重要
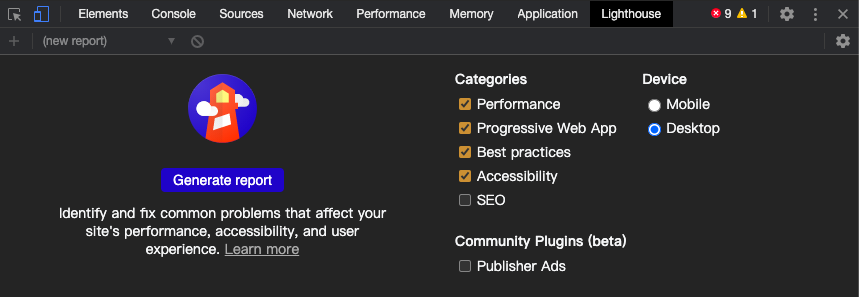
网站的打开速度很重要,秒开和3秒才开对使用者而言有着巨大的感官区别。使用谷歌提供的 pagespeed 以测试你的网站,并为优化你的网站提供可靠的建议。(亦可用谷歌浏览器内置的 Lighthouse )

HTTP缓存可以缩短重复访问时的页面加载时间。
当浏览器请求资源时,提供资源的服务器可以告诉浏览器它应该暂时存储或缓存静态资源多长时间。对于对该资源的任何后续请求,浏览器将使用其本地副本,而不是从网络(服务器)获取它。
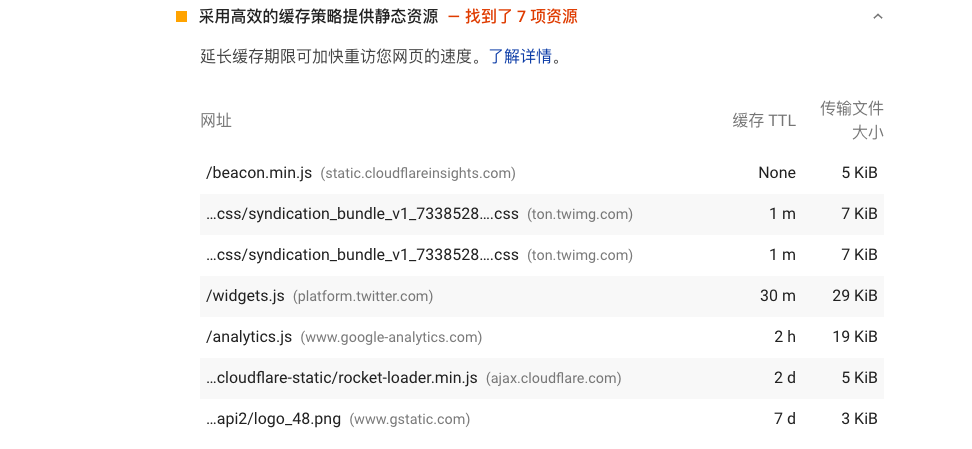
如果满足以下所有条件,则Lighthouse认为资源可缓存:
1.资源是字体,图像,媒体文件,脚本或样式表(静态文件,非PHP加工生成)。
2.资源拥有200,203或206 HTTP状态代码。
3.该资源没有明确的无缓存策略。
工具集
如何缓存静态资源
配置服务器( 特指 nginx )以返回Cache-ControlHTTP响应标头:
Cache-Control: max-age=31536000
Cache-control: no-cache
...了解缓存控制机制
什么是缓存控制?
缓存控制是一种 HTTP 标头,指定浏览器的缓存行为。简而言之,当某人访问网站时,其浏览器将在称为缓存的存储中保存某些资源,例如图像和网站数据。当该用户重新访问同一网站时,缓存控制设置的规则会确定该用户是否从本地缓存中加载这些资源,或者浏览器是否必须向服务器发送新资源的请求。若要更深入地了解缓存控制,需要对浏览器缓存和 HTTP 标头有基本的认识。
Cache-Control 通用消息头字段,被用于在http请求和响应中,通过指定指令来实现缓存机制。缓存指令是单向的,这意味着在请求中设置的指令,不一定被包含在响应中。 Via Cloudflare - 什么是缓存控制?| 缓存说明;
缓存控制语法
指令不区分大小写,并且具有可选参数,可以用令牌或者带引号的字符串语法。多个指令以逗号分隔。
缓存请求指令
客户端可以在HTTP请求中使用的标准 Cache-Control 指令。
Cache-control: must-revalidate
Cache-control: no-cache
Cache-control: no-store
Cache-control: no-transform
Cache-control: public
Cache-control: private
Cache-control: proxy-revalidate
Cache-Control: max-age=<seconds>
Cache-control: s-maxage=<seconds>参数解释
public表明响应可以被任何对象(包括:发送请求的客户端,代理服务器,等等)缓存,即使是通常不可缓存的内容。(例如:1.该响应没有max-age指令或Expires消息头;2. 该响应对应的请求方法是 POST 。)
private表明响应只能被单个用户缓存,不能作为共享缓存(即代理服务器不能缓存它)。私有缓存可以缓存响应内容,比如:对应用户的本地浏览器。
no-cache在发布缓存副本之前,强制要求缓存把请求提交给原始服务器进行验证(协商缓存验证)。
no-store缓存不应存储有关客户端请求或服务器响应的任何内容,即不使用任何缓存。
via Cache-Control;
Cache-Control - HTTP _ MDN.pdf
修改nginx配置文件
一般在 vhost 文件夹下;
找到你域名所在配置文件,以本博客 limbopro.com.conf 配置文件示例;
修改 location 段,用以配置服务器该如何处理静态文件;
## Webp 图片切换
location ~ .*\.(gif|jpg|jpeg|png)$ {
add_header Cache-Control "no-cache"; # 缓存协商验证
add_header Vary "Accept-Encoding";
try_files $uri$webp_suffix $uri =404;
access_log off;
}
## JS/CSS 静态文件
location ~ .*\.(js|css)$ {
add_header Cache-Control "no-cache"; # 缓存协商验证
add_header Vary "Accept-Encoding";
access_log off;
}重启 nginx 或重新加载 nginx配置文件 以生效;如果有套 CDN,如 Cloudflare,记得清理缓存。
以上。
查看效果

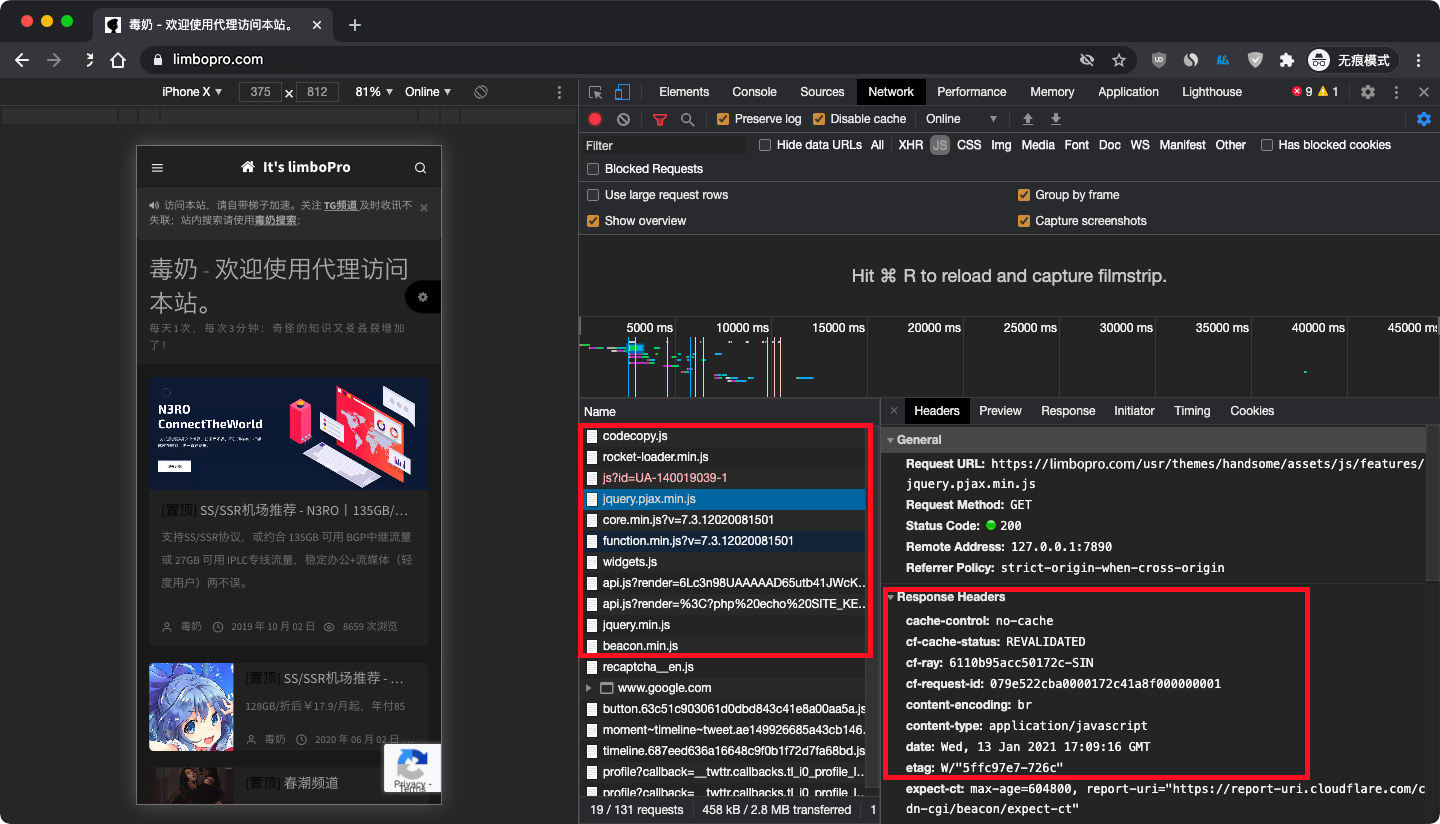
Chrome浏览器会从内存缓存中提供请求最多的资源,该速度非常快,但是在关闭浏览器后会清除。要验证资源的Cache-Control头是否按预期设置,请检查其HTTP头数据:
打开 Chrome 开发者工具,F5 重新加载网页;即可查看相关静态资源(如CSS(样式)/JS(JavaScript)/IMG(图片)/FONTS(字体)文件等);参考 Chrome 开发者工具的使用;
打开Chrome 开发者工具
在Chrome菜单中选择 更多工具 > 开发者工具
在**页面元素上**右键点击,选择 “**检查**”
使用 快捷键 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)最佳配置

Use no-cache if the resource changes and freshness matters, but you still want to get some of the speed benefits of caching. The browser still caches a resource that's set to no-cache but checks with the server first to make sure that the resource is still current. via Serve static assets with an efficient cache policy
add_header Cache-Control "no-cache"; # 缓存协商验证(协商会损失一小段时间,几乎可以忽略不计)
假设你的CSS/JS文件经常需要调试,则选择参数 no-cache 就很有必要,每一次刷新网页 浏览器会发送报头与服务器协商,如果服务器上静态资源有所改动(如JavaScript文件修改)则加载新的资源到浏览器本地,如果没有改动则取消后续请求改为使用本地资源。
以上。
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/browser-cache-nginx.html · 镜像:https://limbopro.github.io/archives/browser-cache-nginx.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




