
主理人说
Typecho 优化任重道远。
代码复制按钮的 JavaScript 文件贡献来自 兔子昂,在此表示感谢。如果你使用了 handsome 主题,并启用了 PJAX 主题增强功能,则在添加代码复制按钮结束后应再添加 PJAX 回调函数以确保用户可以在任意页面得到 JavaScript 执行( codecopy.js 执行,而不是需要额外刷新页面才能得到想要的结果)。
复制按钮效果

如何添加复制按钮
Typecho 好就好在简单,高度可定义。
新建 codepocy.js
新建 codepocy.js ,内容为:
//html5 给typecho添加 复制代码 功能
// by 兔子昂
var codeblocks = document.getElementsByTagName("pre")
//循环每个pre代码块,并添加 复制代码
for (var i = 0; i < codeblocks.length; i++) {
//显示 复制代码 按钮
currentCode = codeblocks[i]
currentCode.style = "position: relative;"
var copy = document.createElement("div")
copy.style = "position: absolute;right: 4px;\
top: 4px;background-color: white;padding: 2px 8px;\
margin: 8px;border-radius: 4px;cursor: pointer;\
box-shadow: 0 2px 4px rgba(0,0,0,0.05), 0 2px 4px rgba(0,0,0,0.05);"
copy.innerHTML = "复制"
currentCode.appendChild(copy)
//让所有 "复制"按钮 全部隐藏
copy.style.visibility = "hidden"
}
for (var i = 0; i < codeblocks.length; i++) {
!function (i) {
//鼠标移到代码块,就显示按钮
codeblocks[i].onmouseover = function () {
codeblocks[i].childNodes[1].style.visibility = "visible"
}
//执行 复制代码 功能
function copyArticle(event) {
const range = document.createRange();
//范围是 code,不包括刚才创建的div
range.selectNode(codeblocks[i].childNodes[0]);
const selection = window.getSelection();
if (selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
codeblocks[i].childNodes[1].innerHTML = "复制成功"
setTimeout(function () {
codeblocks[i].childNodes[1].innerHTML = "复制"
}, 1000);
//清除选择区
if (selection.rangeCount > 0) selection.removeAllRanges(); 0
}
codeblocks[i].childNodes[1].addEventListener('click', copyArticle, false);
}(i);
!function (i) {
//鼠标从代码块移开 则不显示复制代码按钮
codeblocks[i].onmouseout = function () {
codeblocks[i].childNodes[1].style.visibility = "hidden"
}
}(i);
}
引用codecopy.js
在主题文件内如博主的 /usr/themes/handsome/ 找到 footer.php(建议在footer.php内进行引用,有利于页面渲染避免阻塞)或 header.php , 打开其中任意一个文件,在</body> 前或者在 <body 后(即<body>...</body>间)引用 codecopy.js;
<script type="text/javascript". src="https://limbopro.com/usr/themes/handsome/codecopy.js">效果如下所示:
<?php $this->options->bottomHtml(); ?>
<script type="text/javascript". src="https://limbopro.com/usr/themes/handsome/codecopy.js">
</body>
</html><!--html end-->设置 PJAX 回调函数
回调又可以称为“重载”,重新加载。
假设你的 codecopy.js 文件放在网站根目录下如 /usr/themes/handsome/codecopy.js;且你启用了 PJAX 增强功能。则你从首页或任意页面进入一个新页面(这个页面有代码)时,在新页面下极有可能看不到这个复制按钮;
这正是博主所遇到的问题,PJAX已缓存JS文件,但打开新页面时不会重新执行,要刷新一下页面才能看到JS执行效果。
pjax采用的是异步请求资源(实现全站无刷新访问),也就是每次请求数据不是重新获取整个页面的数据而是只会获取#pjax-container容器里面的数据。所以如果一个函数在容器外面(如多说加载函数),在A页面没有,B又需要的话,那么从A页面进入B页面,这个函数就不会执行。必须回调这个函数。
注: 不同主题对于#pjax-container选取不一样以及结构可能不同解决方法会有不同(一般是差不多的)
via 友人C:typecho博客实现pjax;
设置 PJAX 回调函数(重新加载执行 JavaScript 脚本);
// 官方说明摘引
// Load an execute scripts using standard script request.
//
// Avoids jQuery's traditional $.getScript which does a XHR request and
// globalEval.
//
// scripts - jQuery object of script Elements
//
// Returns nothing.方法1
修改 jquery.pjax.min.js 文件;
# 进入主题目录
$ cd /home/wwwroot/typecho/usr/themes/handsome/
$ grep "pjax:complete" -rl --include "*.js" ./
./assets/js/core.min.js
./assets/js/features/jquery.pjax.min.jshandsome 主题已内置 PJAX 增强(网站打开如丝般顺滑),在主题外观设置中启用即可。

打开 jquery.pjax.min.js 文件,大约在236行;
options.complete = function(xhr, textStatus) {
if (timeoutTimer)
clearTimeout(timeoutTimer)
fire('pjax:complete', [xhr, textStatus, options]) //在 pjax:complete 后插入回调函数
$.getScript("/usr/themes/handsome/codecopy.js") //在 pjax:end 前插入回调函数
$.getScript("https://platform.twitter.com/widgets.js") //在 pjax:end 前插入回调函数
fire('pjax:end', [xhr, options])
}P.S 为什么我这里额外增加了 https://platform.twitter.com/widgets.js ?因为我为博客侧边栏增加了一栏来放 Twitter发布页的内容,使用 PJAX 后,需要额外刷新才能加载内容,这完全是不可接受的。
方法2

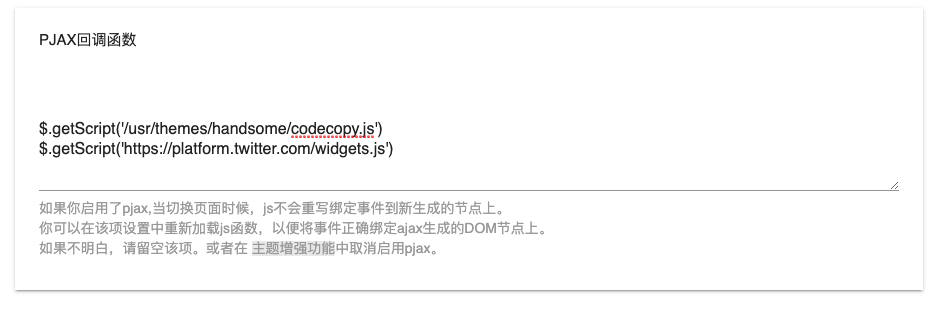
$.getScript("https://platform.twitter.com/widgets.js") //在 pjax:end 前插入回调函数主题-外观设置-PJAX回调函数;
以上,是使用 <script></script> 引用脚本文件,但不能按预期在每个页面运行的;
举例:函数fixEmptyThumbs(container) 不执行?当前页面为刚加载,它就执行,但点击另外的页面就不执行?设置回调函数即可;如下:本来需要在每个页面执行的JS函数,以及回调函数该如何设置:
// 添加头图
// 对于页面上没有头图的文章,使用js为其添加头图;
function fixEmptyThumbs(container = document) {
const defaultUrl = 'https://limbopro.com/usr/uploads/2022/04/921153523.jpg';
const root = container instanceof HTMLElement ? container : document;
const thumbs = root.querySelectorAll('div.item-thumb-small.lazy');
thumbs.forEach(div => {
const bg = window.getComputedStyle(div).backgroundImage;
const isEmpty = !bg || bg === 'none' ||
bg === 'url()' ||
/^url\(['"]{0,2}['"]{0,2}\)$/.test(bg.trim());
if (isEmpty) {
div.style.backgroundImage = `url(${defaultUrl})`;
}
});
}
fixEmptyThumbs() // 首次运行// ====================== PJAX 回调(在 pjax:end 前执行)======================
// 使用 pjax:success(内容已替换,但 history 未 push)或 pjax:complete
$(document).on('pjax:end', function (event) {
// event.relatedTarget 是触发链接,event.container 是被替换的容器
const container = event.container || document;
// 先补图
fixEmptyThumbs(container);
});附注
关于 PJAX:
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/13830.html · 镜像:https://limbopro.github.io/archives/13830.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




