
主理人序

本博客于2019年中旬开始支持WebP,在保持肉眼可见的清晰度条件下对JPEG/JPG/PNG/进行了极致压缩(PNG可达到90%的压缩率,JPG/JPEG可达25%-40%的压缩率);现在就网站优化,总结经验分享给大家。BTW,优化过后的图片加载速度是非常可观的。
Webp 是什么
Web的新图像格式
WebP是一种现代图像格式,可为Web上的图像提供出色的无损和有损压缩。使用WebP,网站管理员和Web开发人员可以创建更小,更丰富的图像,从而使Web更快。
与PNG相比,WebP无损图像的尺寸要小26%。在同等的SSIM质量指数下,WebP有损图像比同类JPEG图像 小25-34%。
无损WebP支持透明性(也称为Alpha通道),仅增加22%的额外字节。对于可以接受有损RGB压缩的情况,有损WebP还支持透明性,与PNG相比,文件大小通常小3倍。
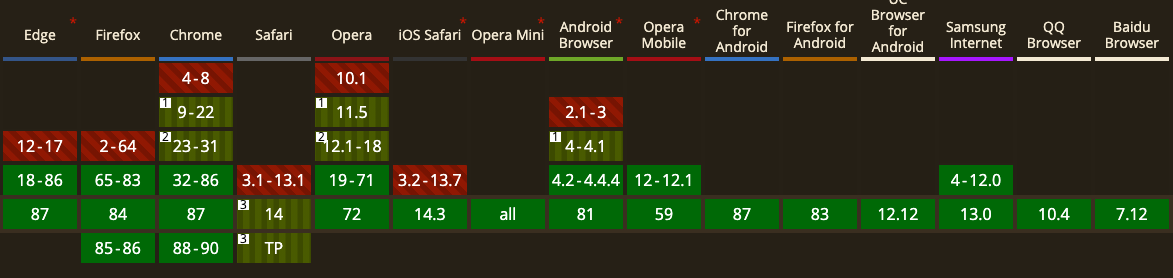
什么浏览器支持 WebP?

在Google Chrome,Firefox,Edge,Opera浏览器以及许多其他工具和软件库中都原生支持WebP 。开发人员还增加了对各种图像编辑工具的支持。
WebP包括轻量级的编码和解码库libwebp 以及命令行工具,cwebp以及dwebp用于将图像与WebP格式相互转换的工具,以及用于查看,合并和动画化WebP图像的工具。完整的源代码可在 下载页面上找到。
WebP Converter 下载与安装
通过下载 cwebp适用于Linux,Windows或Mac OS X的预编译转换工具,将您喜欢的收藏从PNG和JPEG转换为WebP 。
在项目的邮件列表中告诉我们您的经验。
安装Webp编码/解码工具
libwebp-1.1.0 版本安装示例:
安装必要的依赖
sudo apt-get install libjpeg-dev libpng-dev libtiff-dev libgif-dev下载 libwebp 压缩包、解压、编译、安装
wget https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-1.1.0.tar.gz
tar xvzf libwebp-1.1.0.tar.gz
cd libwebp-1.1.0
./configure
make
sudo make install1.这将构建和安装cwebp和dwebp命令行工具,以及libwebp库(动态和静态)。
2.这些工具通常/usr/local/bin/默认情况下安装。本地版本在examples/目录下构建。
3.该库通常将安装在该/usr/local/lib/ 目录下。为避免运行时错误,请确保您的 LD_LIBRARY_PATH环境变量包含此位置。C头文件通常安装在下/usr/local/include/webp。
CWebP 命令行工具的使用
使用cwebp将图像转换为WebP的格式
cwebp在命令行上使用可以将PNG或JPEG图像文件转换为WebP格式。您可以使用以下命令将PNG图像文件转换为质量范围为80的WebP图像:
cwebp -q 80 image.png -o image.webp #其中80所在参数区间为1-100,代表压缩质量,一般选择75;名称
cwebp -将图像文件压缩为WebP文件
概要
cwebp [options] input_file -o output_file.webp描述
cwebp使用WebP格式压缩图像。输入格式可以是PNG,JPEG,TIFF,WebP或原始Y'CbCr样本。注意:不支持动画PNG和WebP文件。
选件
基本选项是:
-o string 指定输出WebP文件的名称。如果省略,cwebp将执行压缩,但仅报告统计信息。使用“-”作为输出名称会将输出定向到“ stdout”。
-- string 明确指定输入文件。例如,如果输入文件以“-”开头,则此选项很有用。此选项必须出现last。此后任何其他选项将被忽略。
-h, -help 简短的使用摘要。
-H, -longhelp 所有可能选项的摘要。
-version 打印版本号(作为major.minor.revision)并退出。
-lossless 对图像进行编码,不会造成任何损失。对于具有完全透明区域的图像,仅当使用该-exact选项时,才会保留不可见像素值(R / G / B或Y / U / V) 。
-near_lossless int 指定近乎无损的图像预处理级别。此选项调整像素值以帮助压缩,但对视觉质量的影响最小。它会自动触发无损压缩模式。范围是0(最大预处理)到100(不进行预处理,默认)。典型值在左右60。请注意,-q 100 有时可能会产生更好的结果。
-q float 在0和之间指定RGB通道的压缩系数100。默认值为75。如果有损压缩(默认),则较小的因数会产生质量较低的较小文件。通过使用值可获得最佳质量 100。在无损压缩(由-lossless选项指定)的情况下,较小的因数可以加快压缩速度,但会产生较大的文件。通过使用值可实现最大压缩100。
-z int lossless以0到9之间的指定级别打开压缩模式,级别0是最快的,级别9是最慢的。快速模式比慢速模式产生更大的文件大小。一个很好的默认值是-z 6。实际上,此选项是某些有关质量和方法的预定义设置的快捷方式。如果随后使用-q 或选项-m,它们将使该选项的效果无效。
-alpha_q int 在0和 之间指定alpha压缩的压缩因子100。使用值可实现alpha的无损压缩100,而较低的值会导致有损压缩。默认值为 100。
-preset string 指定一组预定义参数以适合特定类型的源材料。可能的值有:default,photo,picture, drawing,icon,text。由于将-preset覆盖其他参数的值(-q 一个参数除外),因此此选项最好应按参数的顺序首先出现。
-m int 指定要使用的压缩方法。此参数控制编码速度与压缩文件大小和质量之间的权衡。可能的值从0到6。默认值为4。当使用更高的值时,编码器将花费更多的时间检查其他编码可能性,并决定质量增益。较低的值可能导致处理时间更快,但文件大小较大且压缩质量较低。
-resize width height 将源调整为大小为widthx的矩形height。如果width或height参数中的任何一个(但不是全部)均为0,则将计算该值,并保留宽高比。
-crop x_position y_position width height 将源裁剪为在坐标(x_position,y_position)处具有左上角且大小为widthx的矩形height。此裁剪区域必须完全包含在源矩形内。
-mt 如果可能,请使用多线程进行编码。
-low_memory 通过节省四倍于压缩大小(通常)来减少有损编码的内存使用。这将使编码变慢,并且输出的大小和失真会稍有不同。该标志仅对方法3及更高版本有效,并且默认情况下处于禁用状态。请注意,保留此标志将对比特流产生一些副作用:它将强制执行某些比特流功能,例如分区数(强制为1)。请注意,cwebp使用此选项时,将打印有关位流大小的更详细的报告。
有损期权
这些选项仅在进行有损编码(默认设置,带有或不带有alpha)时才有效。
-size int 指定目标大小(以字节为单位)以尝试达到压缩输出。压缩程序将通过几次部分编码,以便尽可能接近此目标。如果同时使用-size和, -psnr则以-size价值为准。
有关编码器,其标准和高级选件的说明,请查阅cwebp 文档。
Webp 批量压缩图片Shell脚本
假设该脚本命名为 cwebp.sh;
#!/bin/bash
echo "===== Converting images into WebP .webp ====="
for x in $(find /typecho/usr/uploads/* -type f \( -iname \*.jpeg -o -iname \*.jpg -o -iname \*.png \)); do
cwebp -quiet -q 50 ${x} -o ${x}.webp
echo "Converted $x to ${x}.webp"
done延伸
假设该脚本命名为 cwebp_daybyday.sh;
#!/bin/bash
echo "===== Converting images into WebP .webp ====="
years=$(date "+%Y")
month=$(date "+%m")
day=$(date "+%d")
for x in $(find /typecho/usr/uploads/$years/$month/$day/* -type f \( -iname \*.jpeg -o -iname \*.jpg -o -iname \*.png \)); do
if [ $(ls -l ${x} | awk '{ print $5 }') -gt 3000000 ]; then
cwebp -quiet -q 30 ${x} -o ${x}.webp
echo "Converted $x to ${x}.webp"
elif [ $(ls -l ${x} | awk '{ print $5 }') -gt 2000000 ]; then
cwebp -quiet -q 35 ${x} -o ${x}.webp
echo "Converted $x to ${x}.webp"
elif [ $(ls -l ${x} | awk '{ print $5 }') -gt 1000000 ]; then
cwebp -quiet -q 40 ${x} -o ${x}.webp
echo "Converted $x to ${x}.webp"
else
cwebp -quiet -q 50 ${x} -o ${x}.webp
echo "Converted $x to ${x}.webp"
fi
donelnmp 配置 vhost 配置文件(nginx)
图片压缩好后就可以在 nginx 配置上做适配了;找到你的站点配置文件,如博主的是 /usr/local/nginx/vhost/limbopro.com.conf 在 location (用以配置静态文件)段复制粘贴如下配置段;参考:一文理清 nginx 中的 location 配置(系列一);
配置文件在哪?
输入如下命令行:
nginx -t即可查到:
julia@localhost:/home$ nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulP.S. 修改配置文件之前记得备份!
cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf.bak配置如下:
http配置段
## 配置在配置文件中 server配置段 的上方,也就是 server {} 上方;http配置段;
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}location 配置段
## 配置在配置文件中 location 配置段
## Webp 图片切换
location ~ .*\.(gif|jpg|jpeg|png)$ {
add_header Cache-Control "public, no-transform";
add_header Vary "Accept-Encoding";
try_files $uri$webp_suffix $uri =404;
expires max;
access_log off;
}然后,保存!重启 nginx 即可!
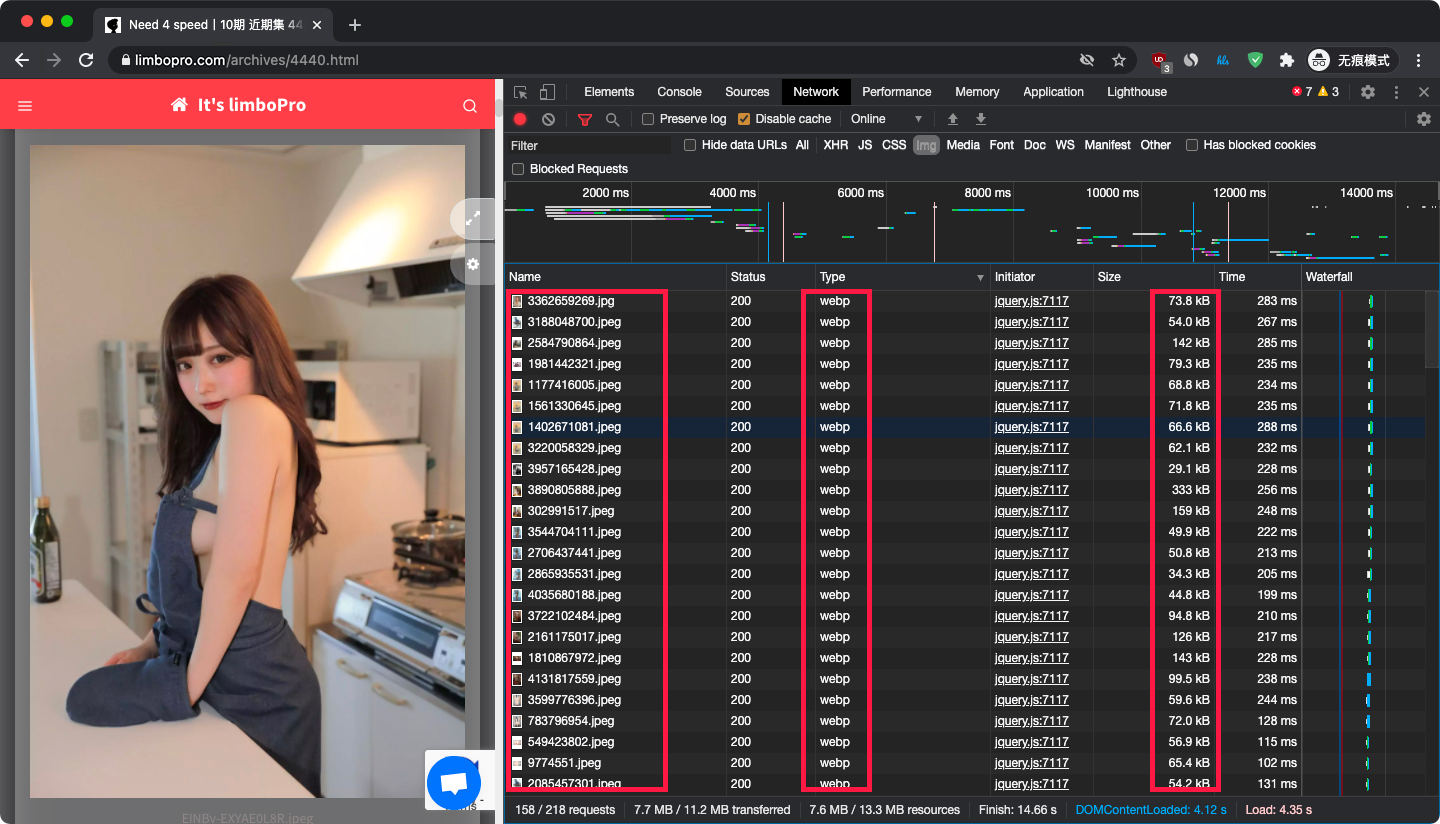
Chrome 开发者工具查看压缩效果

via 谷歌开发者工具;
设置 Crontab 自动化脚本
crontab -e #打开 crontab 配置文件
55 23 * * * /home/cwebp.sh; #每日晚11点55分压缩JPEG/PNG图片至WEBP以保持网页打开畅快参考:Linux crontab 命令;
gif2webp?GIF转换webp
如果你已按上述教程安装 libwebp ,参阅 gif2webp命令使用教程即可 :https://developers.google.com/speed/webp/download?hl=zh-cn;
Faq
1.为什么不生效?
如果你使用了 CDN,务必清理一次 CDN 缓存或无痕模式打开;
参考资料
1.官网:A new image format for the Web;
2.PageSpeed Insights 规则;
3.使用命令行创建 WebP 图片;
4.cwebp 使用文档;
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/JPEG-TO-WEBP.html · 镜像:https://limbopro.github.io/archives/JPEG-TO-WEBP.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




