
主理人说
背景资料
通过连续多月断断续续的学习,前端各方面知识基本上了解;(仅限于三剑客)
使用到的工具(必看)
知其然,知其所以然。
油猴脚本管理器
安装油猴脚本管理器(Tampermonkey),大名鼎鼎的油猴;下面是一些关于油猴的介绍,所谓用户脚本,脚本管理器,以及油猴实现的一些功能(约等于JavaScript所能实现的)。

打开油猴脚本管理器,新增脚本;
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.google.com.hk/search?q=%E6%B2%B9%E7%8C%B4&oq=%E6%B2%B9%E7%8C%B4&aqs=chrome..69i57j69i59l2j0l2j69i61l2j69i60.916j0j1&sourceid=chrome&ie=UTF-8
// @icon https://www.google.com/s2/favicons?domain=google.com.hk
// @grant none
// ==/UserScript==油猴脚本开发、使用及其他:https://greasyfork.org/zh-CN/help。
JavaScript介绍及入门学习

JavaScript 是世界上最流行的脚本语言。 JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。 JavaScript 被设计为向 HTML 页面增加交互性。 许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。学习JavaScript;
JavaScript 教程:https://wangdoc.com/javascript/index.html (随时可以阅读)
现代 JavaScript 教程:https://zh.javascript.info/
JavaScript 教程:https://www.runoob.com/js/js-tutorial.html (附带测试工具)
1.在网页中添加新的 HTML,修改网页已有内容和网页的样式。
2.响应用户的行为,响应鼠标的点击,指针的移动,按键的按动。
3.向远程服务器发送网络请求,下载和上传文件(所谓的 AJAX 和 COMET 技术)。
4.获取或设置 cookie,向访问者提出问题或发送消息。
5.记住客户端的数据(“本地存储”)。
油猴脚本使用示例(完整)
无一例外,都是 JavaScript 脚本;
奈菲影视网示例(在head标签后插入CSS样式文件)
// ==UserScript==
// @name nf.pic.block
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.nfmovies.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=nfmovies.com
// @grant none
// @run-at document-end
// ==/UserScript==
var head=document.getElementsByTagName('head')[0];
var link=document.createElement('link');
link.rel="stylesheet";
link.href="https://limbopro.com/CSS/nfmovies.css";
head.appendChild(link);片库网实战示例(自定义Cookie以及修改样式)
片库网域名:https://www.pianku.li/
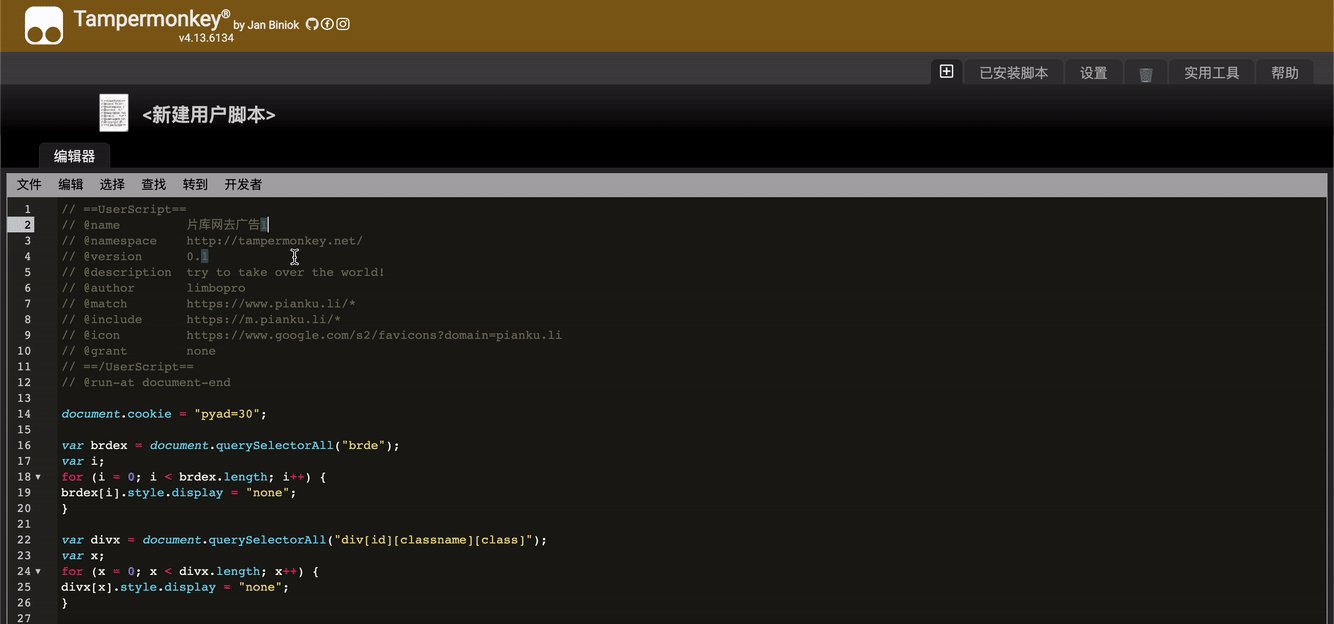
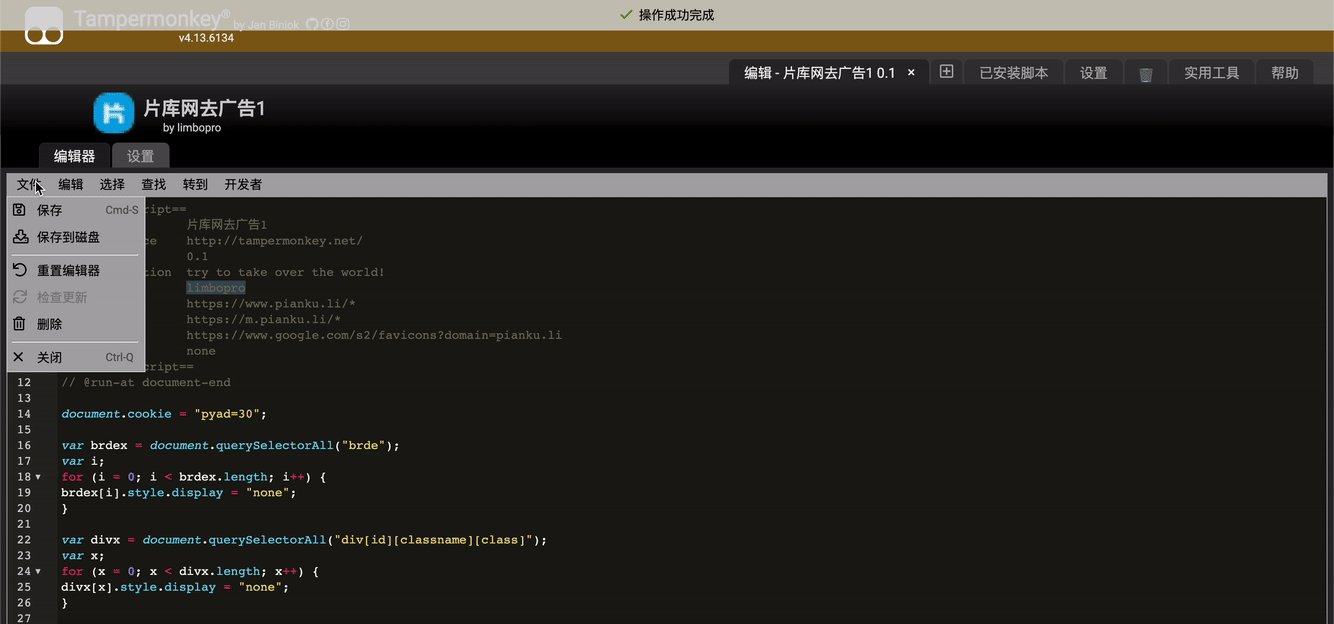
// ==UserScript==
// @name 片库网去广告
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author limbopro
// @match https://www.pianku.li/*
// @include https://m.pianku.li/*
// @icon https://www.google.com/s2/favicons?domain=pianku.li
// @grant none
// @run-at document-end
// ==/UserScript==
document.cookie = "pyad=30";
var brdex = document.querySelectorAll("brde");
var i;
for (i = 0; i < brdex.length; i++) {
brdex[i].style.display = "none";
}
var divx = document.querySelectorAll("div[id][classname][class]");
var x;
for (x = 0; x < divx.length; x++) {
divx[x].style.display = "none";
}哔嘀影视(播放页视频广告加速跳过/禁止新标签页打开链接)
哔嘀影视域名:https://www.bde4.cc/
去图片广告油猴脚本
// ==UserScript==
// @name 哔滴影视去图片广告
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.bde4.cc/*
// @grant none
// @run-at document-start
// ==/UserScript==
var newstyle="img[src*='U6ffd737a75c5'],[src*='JAj77YtKOt'],[src*='6f624c25H']{display:none !important;}";
var creatcss=document.createElement("style");
creatcss.innerHTML=newstyle;
document.getElementsByTagName('head')[0].appendChild(creatcss)视频播放页广告加速跳过油猴脚本
// ==UserScript==
// @name 哔滴影视视频广告加速
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.bde4.cc/*
// @icon https://www.google.com/s2/favicons?domain=bde4.cc
// @grant none
// @run-at document-start
// ==/UserScript==
(function() {
// Based on uAssets
// License: https://github.com/uBlockOrigin/uAssets/blob/master/LICENSE
var z = window.setInterval,
needle = '{{1}}',
delay = parseInt('{{2}}', 10),
boost = parseFloat('{{3}}');
if ( needle === '' || needle === '{{1}}' ) {
needle = '.?';
} else if ( needle.charAt(0) === '/' && needle.slice(-1) === '/' ) {
needle = needle.slice(1, -1);
} else {
needle = needle.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}
needle = new RegExp(needle);
if ( isNaN(delay) || !isFinite(delay) ) {
delay = 1000;
}
if ( isNaN(boost) || !isFinite(boost) ) {
boost = 0.05;
}
if ( boost < 0.02 ) {
boost = 0.02;
}
if ( boost > 50 ) {
boost = 50;
}
window.setInterval = function(a, b) {
if ( b === delay && needle.test(a.toString()) ) {
b *= boost;
}
return z.apply(this, arguments);
}.bind(window);
})();另外一个脚本 nano-setTimeout-booster.js;
(function() {
// Based on uAssets
// License: https://github.com/uBlockOrigin/uAssets/blob/master/LICENSE
var z = window.setTimeout,
needle = '{{1}}',
delay = parseInt('{{2}}', 10),
boost = parseFloat('{{3}}');
if ( needle === '' || needle === '{{1}}' ) {
needle = '.?';
} else if ( needle.charAt(0) === '/' && needle.slice(-1) === '/' ) {
needle = needle.slice(1, -1);
} else {
needle = needle.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}
needle = new RegExp(needle);
if ( isNaN(delay) || !isFinite(delay) ) {
delay = 1000;
}
if ( isNaN(boost) || !isFinite(boost) ) {
boost = 0.05;
}
if ( boost < 0.02 ) {
boost = 0.02;
}
if ( boost > 50 ) {
boost = 50;
}
window.setTimeout = function(a, b) {
if ( b === delay && needle.test(a.toString()) ) {
b *= boost;
}
return z.apply(this, arguments);
}.bind(window);
})();// ==UserScript==
// @name 哔滴影视禁止新页面跳转
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.bde4.cc/*
// @grant none
// @run-at document-end
// ==/UserScript==
/* 禁止新页面跳转 */
var _self = document.querySelectorAll("a");
var i;
for (i = 0; i < _self.length; i++) {
_self[i].target = "_self";
}
/* 禁止新页面跳转 全文替换的方法 */
/*
document.body.innerHTML = document.body.innerHTML.replace(/_self/gi, "_self");
*/innerHTML 替换字符串
document.body.innerHTML = document.body.innerHTML.replace(/_self/gi, "_self");去网页广告原理(JavaScript/CSS)
参阅背景资料部分;
CSS 示例
brde{display: none !important;}
div[id][classname][class]{display: none !important;}JavaScript 示例

document.cookie = "pyad=22"; // 设置 Cookie 免除视频播放页广告
// https://raw.githubusercontent.com/limbopro/Adblock4limbo/main/Adguard/pianku.js
// 如果仅需脚本完全去除广告可参考上述链接if(getCookie('pyad')){
if(getCookie('pyad')>4){pycount=0;}
var pynum=getCookie('pyad');pynum++;
}else{
var pynum=1;
}而 Cookie 是可以由 JavaScript 进行设置的;
document.cookie = "pyad=22"; 以上。
附注
<script type="text/javascript">
var reg = RegExp(/iPhone/);
var reg1 = RegExp(/Safari/);
var reg2 = RegExp(/MQQ/);
if(ua.match(reg) && ua.match(reg1) && ua.match(reg2) == null)
{
alert('目前美剧h5端在safari浏览器存在兼容问题,请更换其他浏览器看美剧');
}
</script><script>
var xr=document.querySelectorAll("p#demo");
var i;
for (i=0;i < xr.length; i++){
document.querySelectorAll("p#demo")[i].innerHTML="段落已修改。";
}
</script>加速跳过倒计时广告
(function() {
// Based on uAssets
// License: https://github.com/uBlockOrigin/uAssets/blob/master/LICENSE
// https://firmware.koolshare.cn/binary/swf/
var z = window.setInterval,
needle = '{{1}}',
delay = parseInt('{{2}}', 10),
boost = parseFloat('{{3}}');
if ( needle === '' || needle === '{{1}}' ) {
needle = '.?';
} else if ( needle.charAt(0) === '/' && needle.slice(-1) === '/' ) {
needle = needle.slice(1, -1);
} else {
needle = needle.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}
needle = new RegExp(needle);
if ( isNaN(delay) || !isFinite(delay) ) {
delay = 1000;
}
if ( isNaN(boost) || !isFinite(boost) ) {
boost = 0.05;
}
if ( boost < 0.02 ) {
boost = 0.02;
}
if ( boost > 50 ) {
boost = 50;
}
window.setInterval = function(a, b) {
if ( b === delay && needle.test(a.toString()) ) {
b *= boost;
}
return z.apply(this, arguments);
}.bind(window);
})();
最新
// Imported from:
// https://github.com/NanoAdblocker/NanoFilters/blob/1f3be7211bb0809c5106996f52564bf10c4525f7/NanoFiltersSource/NanoResources.txt#L126
//
// Speed up or down setInterval, 3 optional arguments.
// The payload matcher, a string literal or a JavaScript RegExp, defaults
// to match all.
// delayMatcher
// The delay matcher, an integer, defaults to 1000.
// Use `*` to match any delay.
// boostRatio - The delay multiplier when there is a match, 0.5 speeds up by
// 2 times and 2 slows down by 2 times, defaults to 0.05 or speed up
// 20 times. Speed up and down both cap at 50 times.
/// nano-setInterval-booster.js
/// alias nano-sib.js
(function() {
let needleArg = '{{1}}';
if ( needleArg === '{{1}}' ) { needleArg = ''; }
let delayArg = '{{2}}';
if ( delayArg === '{{2}}' ) { delayArg = ''; }
let boostArg = '{{3}}';
if ( boostArg === '{{3}}' ) { boostArg = ''; }
if ( needleArg === '' ) {
needleArg = '.?';
} else if ( needleArg.charAt(0) === '/' && needleArg.slice(-1) === '/' ) {
needleArg = needleArg.slice(1, -1);
} else {
needleArg = needleArg.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}
const reNeedle = new RegExp(needleArg);
let delay = delayArg !== '*' ? parseInt(delayArg, 10) : -1;
if ( isNaN(delay) || isFinite(delay) === false ) { delay = 1000; }
let boost = parseFloat(boostArg);
boost = isNaN(boost) === false && isFinite(boost)
? Math.min(Math.max(boost, 0.02), 50)
: 0.05;
self.setInterval = new Proxy(self.setInterval, {
apply: function(target, thisArg, args) {
const [ a, b ] = args;
if (
(delay === -1 || b === delay) &&
reNeedle.test(a.toString())
) {
args[1] = b * boost;
}
return target.apply(thisArg, args);
}
});
})();版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/15628.html · 镜像:https://limbopro.github.io/archives/15628.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




