
Via 春潮频道;
介绍
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。 Via MDN;
CSS 语法

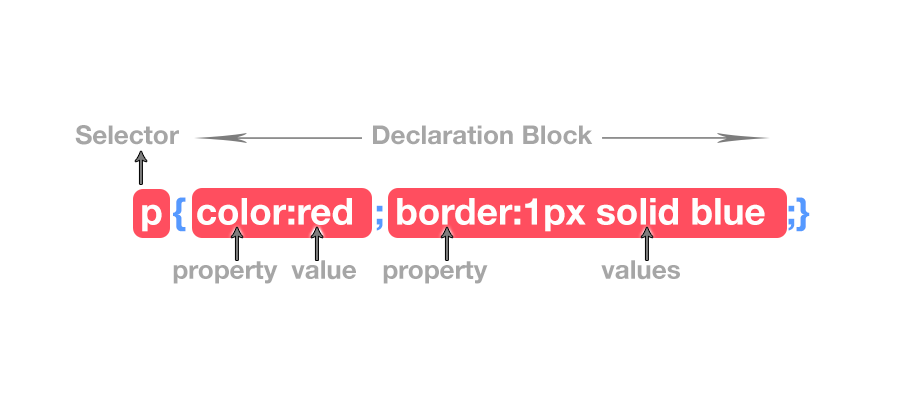
selector {property: value}CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
CSS选择器
CSS 选择器规定了 CSS 规则会被应用到哪些元素上。
深入学习:CSS 选择器;
CSS 选择器参考手册;
常见CSS属性
网站变灰CSS代码

CSS代码具体如下:
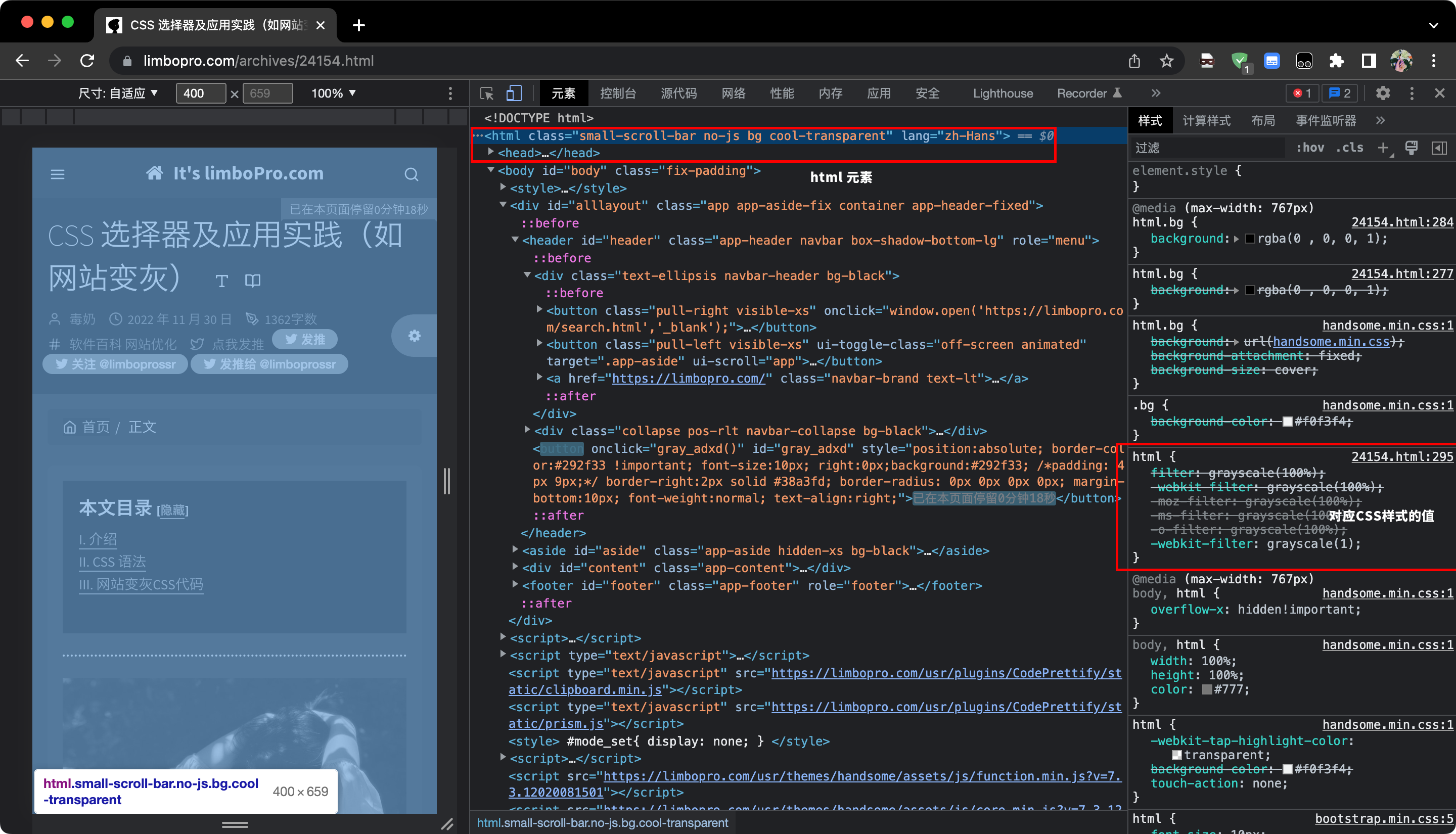
html {
filter:grayscale(100%);
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
-webkit-filter:grayscale(1);
}以上代码中 html 为选择器, {} 内部的内容则为属性与属性所对应的值,又称键值对。如果我们只想要图片变灰,其他元素保持原状,则相应CSS代码为:
img {
filter:grayscale(100%);
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
-webkit-filter:grayscale(1);
}补充:
| 元素 | 描述 |
|---|---|
| html | HTML <html> 元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。 |
以上。
附注
MDN - Web 开发技术;
HTML 元素参考;
CSS(层叠样式表);
CSS 教程;
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/24154.html · 镜像:https://limbopro.github.io/archives/24154.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




