赛高!

主理人序
博主会将一些小秘密分享在隐藏页面,不定时更新;
概要
后端实现方法
后端实现方法:GEOIP2 在 NGINX 上的应用(根据IP所在国别自动切换网站根目录&禁止国别区域访问),大家可以自己玩玩看;
后端通过修改域名配置文件(limbopro.conf)的方式实现了 nginx 可根据用户的浏览器User-Agent自动判定切换网站根目录的功能;
切换效果参阅:https://t.me/limboprossr/2327
server {
...
set $rootpath /home/wwwroot/typecho/; #正常情况下访问的网站根目录为
if ($http_user_agent ~* "limbopro" ) {
set $rootpath /home/wwwroot/bak/; #如果用户的浏览器UA带有 limbopro 字段则切换网站根目录为
}
root $rootpath;
index index.php index.html index.htm default.html default.htm default.php index.log main.html;
...
}
如果你想访问该页面,可按如下步骤进行操作;
PC/Mac 用户修改UA的方法
PC/Mac用户(特指Chrome用户)访问该页面的方法
PC/Mac用户(特指Chrome用户)访问该页面的方法:安装 User-Agent Switcher for Chrome 浏览器扩展,修改 Request-header 部分字段为 limbopro 即可;(具体操作步骤请自行实践)
安装完成后按如下步骤操作:

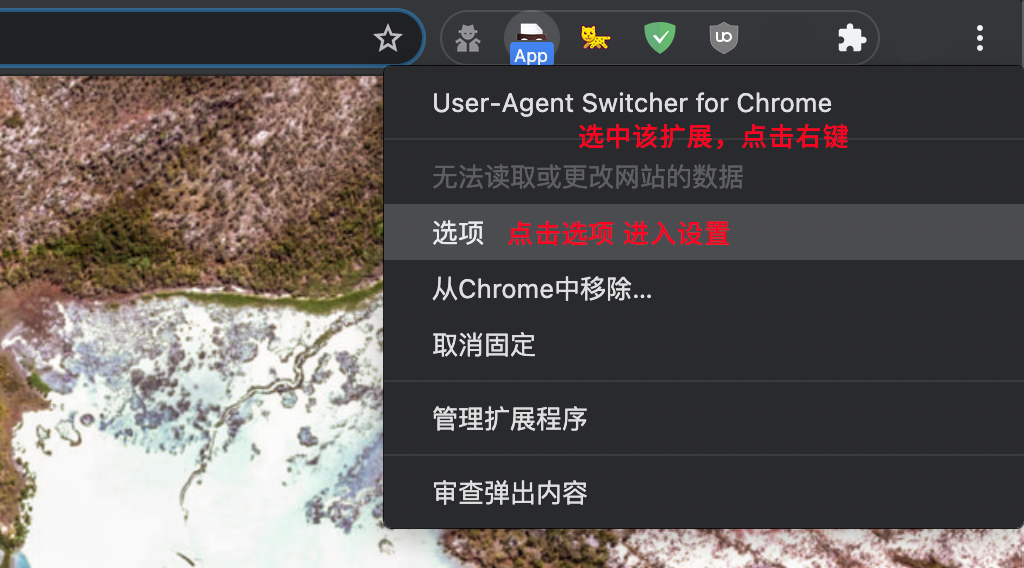
如上图,找到 User-Agent Switcher for Chrome 点击右键 - 选项 - 进入设置;

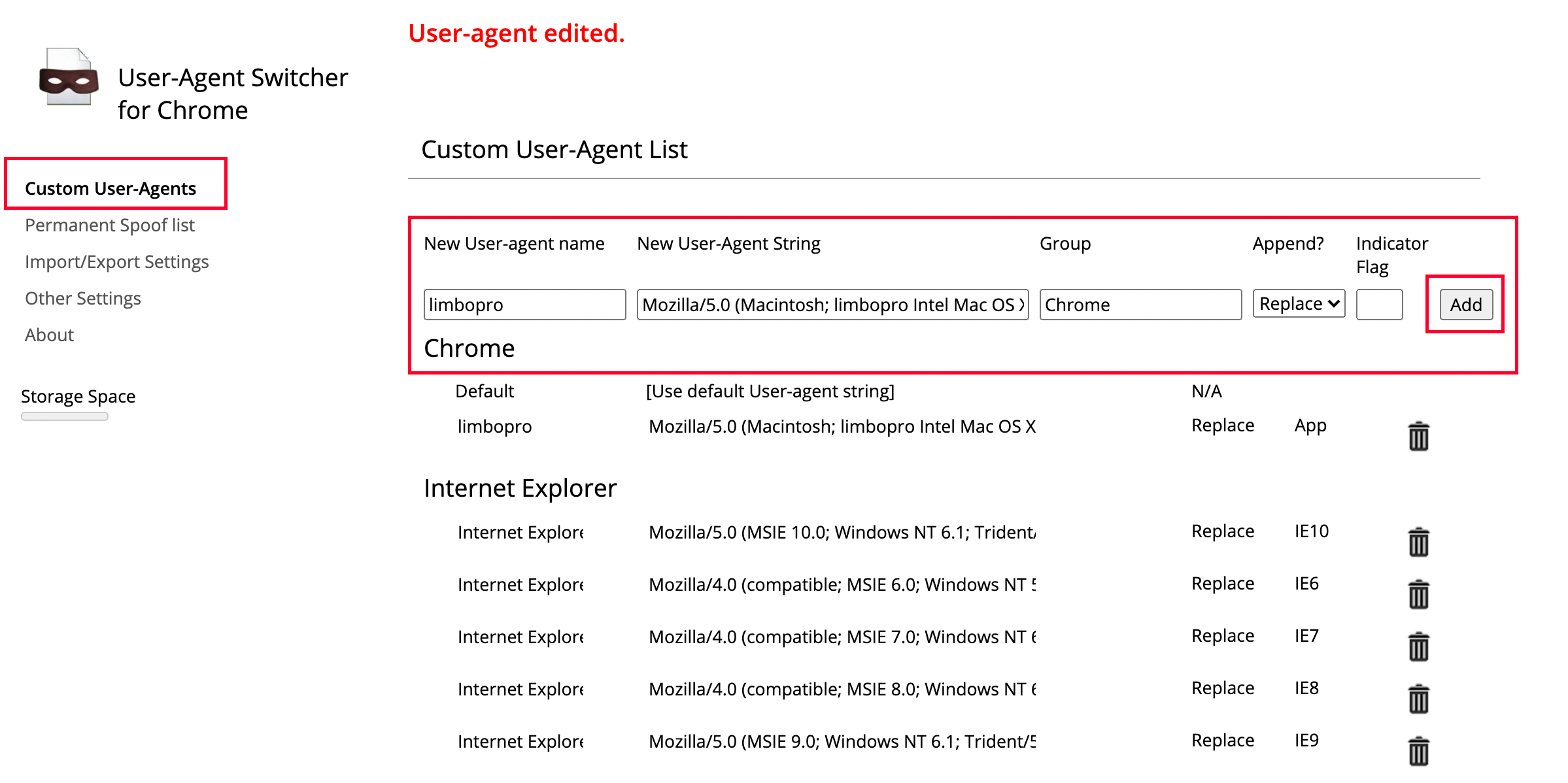
如上图,新增 User-Agent
修改后的 User-Agent 类似于:
Mozilla/5.0 (Macintosh; limbopro Intel Mac OS X 11_2_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.114 Safari/537.36
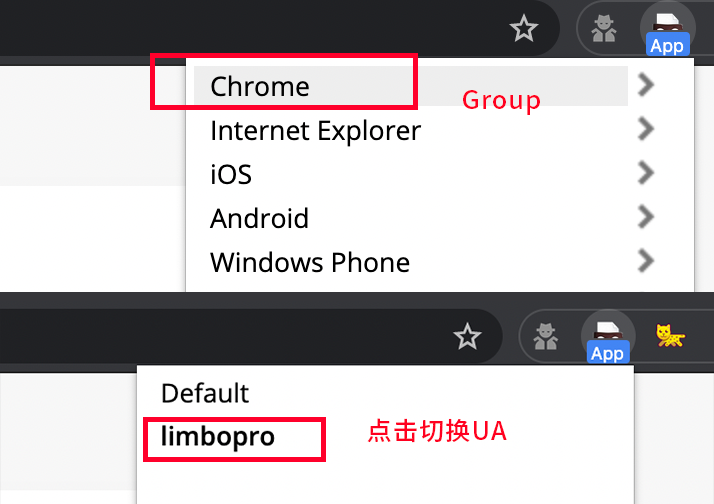
切换User-Agent,点击 User-Agent Switcher for Chrome 扩展按钮,选择组 Chrome,点击limbopro,即可激活该自定义UA,同理点击 Default 即可切换回去;
iOS 用户修改UA的操作方法(Quantumult X)
添加重写
https://raw.githubusercontent.com/limbopro/Gift4uall/main/switch2anotherside.conf重写内容
# https://limbopro.com
# 04.10.2021
# https://t.me/limboprossr
hostname = limbopro.com
^https?:\/.limbopro\.com.* url request-header iPhone request-header limboproiOS 用户(特指QuantumultX用户)访问该页面的方法:
1.重写引用:https://raw.githubusercontent.com/limbopro/Gift4uall/main/switch2anotherside.conf
2.访问 https://limbopro.com 即可切换至另外一个网站根目录;(如果没有切换可尝试无痕模式打开)
3.不想用时禁用该重写即可;
4.未来会在此更新一些小东西;
附注
隐藏页面参阅:https://t.me/limboprossr/2338
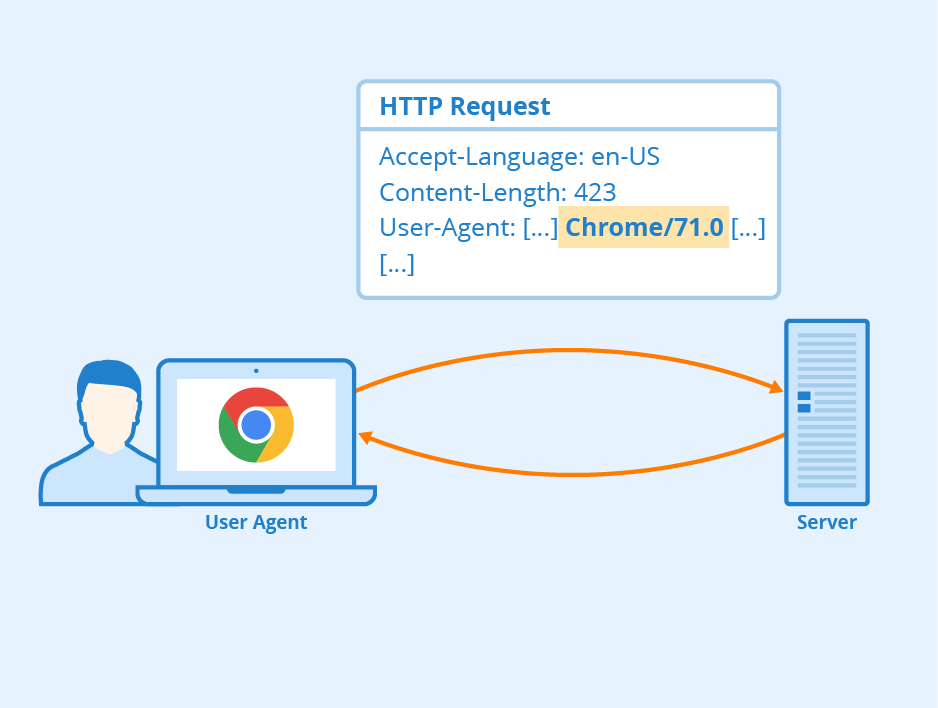
User-Agent:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/User-Agent
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/15507.html · 镜像:https://limbopro.github.io/archives/15507.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




