
Credit: pexels;
序
至 Twitter 变为 X 之后,博客的分享至推特按钮一直没有检查过,今天试了下分享一篇文章到X出现了些小问题,1.文章的链接没有包含在分享内容里面,2.手机端无法跳转至X app 分享,而是直接在新页面打开;今天看了看 X help center - How to add the post button to your website,终于修好了;效果及相应代码如下;参阅官方;
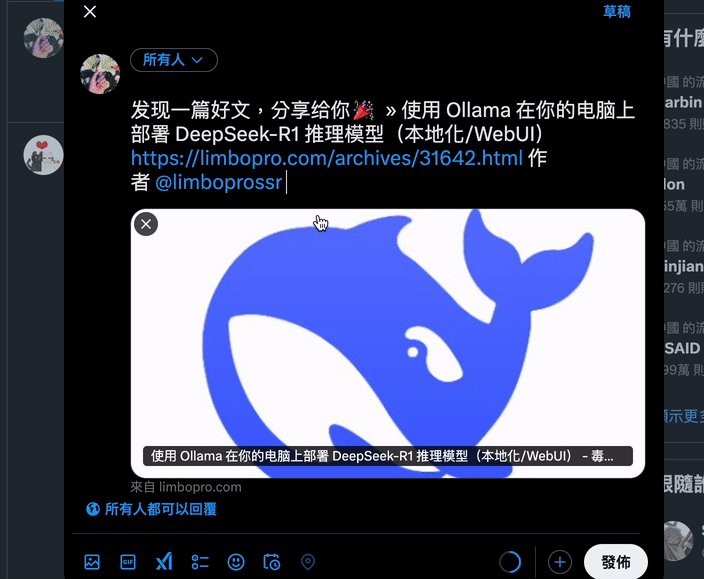
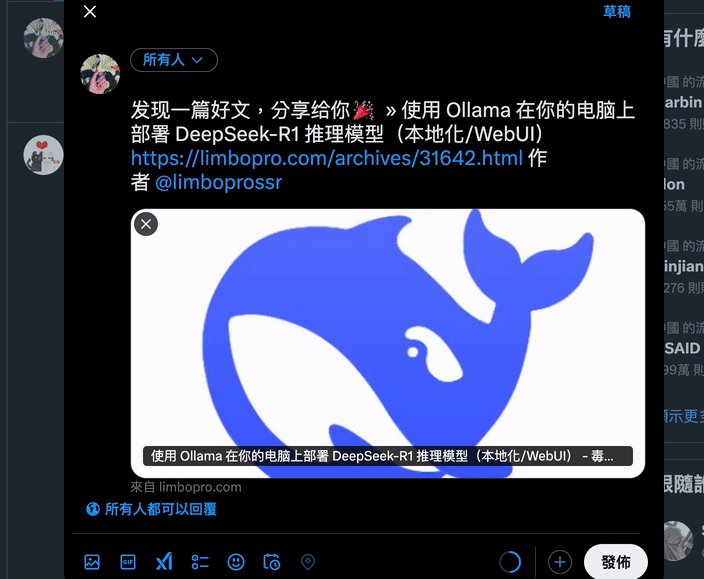
效果
分享效果



分享链接示例
https://x.com/intent/tweet?text=%E5%8F%91%E7%8E%B0%E4%B8%80%E7%AF%87%E5%A5%BD%E6%96%87%EF%BC%8C%E5%88%86%E4%BA%AB%E7%BB%99%E4%BD%A0%F0%9F%8E%89%20%20%C2%BB%20%E4%BD%BF%E7%94%A8%20Ollama%20%E5%9C%A8%E4%BD%A0%E7%9A%84%E7%94%B5%E8%84%91%E4%B8%8A%E9%83%A8%E7%BD%B2%20DeepSeek-R1%20%E6%8E%A8%E7%90%86%E6%A8%A1%E5%9E%8B%EF%BC%88%E6%9C%AC%E5%9C%B0%E5%8C%96/WebUI%EF%BC%89&url=https://limbopro.com/archives/31642.html点这里分享至推特试试!
链接拆解
https://x.com/intent/tweet?text=title&url=link注意⚠️:text= 后面接内容(如文章标题/链接等其他文本,为必须项),&url= 后面接文章链接(该项为非必要项目,参考本文 Javascript 实现);
php代码实现
<a target="_blank"
style="font-weight: 700;background: #1d9bf0;border-radius: 7px;color: white;padding: 1px 12px 1px 12px;"
href="https://x.com/intent/tweet?text=发现一篇好文,分享给你🎉 <?php $this->archiveTitle(); ?>&url=<?php echo 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'] . ' 作者 ' . '@limboprossr'; ?>"
class="twitter-mention-button"。data-lang="zh-cn">分享本文至Twitter</a>其中 是 不换行空格 的html表示;点“.”的意思为“连接”或“拼接”,是一个字符串连接符,可以用来将两个或两个以上的字符串拼接在一起,形成一个新的字符串;twitter-mention-button 和 data-lang 为非必须项,仅为调用 X/Twitter 的现有分享样式使用;
当然,如果觉得麻烦,我们也可以使用 Javascript代码 来简单实现“分享至推特”按钮(以a元素表示);
Javascript 实现
首先,我们要确定分享的内容有哪些?文章标题 + 文章链接 + 作者==;
const content = "发现一篇好文,分享给你🎉 " + document.title + " " + window.location.href + " 作者 @limbopro"
const href_content = encodeURIComponent(content) // 转码
const a_href = "https://x.com/intent/tweet?text=" + href_contentOK,现在 a_href 已经有了,我们需要创建一个按钮并给它赋值;完整示例:
// 获取当前网页标题及链接
const content = "发现一篇好文,分享给你🎉 " + document.title + " " + window.location.href + " 作者 @limbopro"
const href_content = encodeURIComponent(content) // 转码
const a_href = "https://x.com/intent/tweet?text=" + href_content
// 为网页添加一个按钮 以 a 元素举例
const a = document.createElement('a') // 创建 a 元素
a.href = a_href; // 赋值
a.textContent = '分享本文至X/Twitter' // 按钮内容
a.target = '_blank' // 新页面打开
a.style = 'font-weight: 700;background: #1d9bf0;border-radius: 7px;color: white;padding: 1px 12px 1px 12px;' // 样式
// 在页面内追加按钮
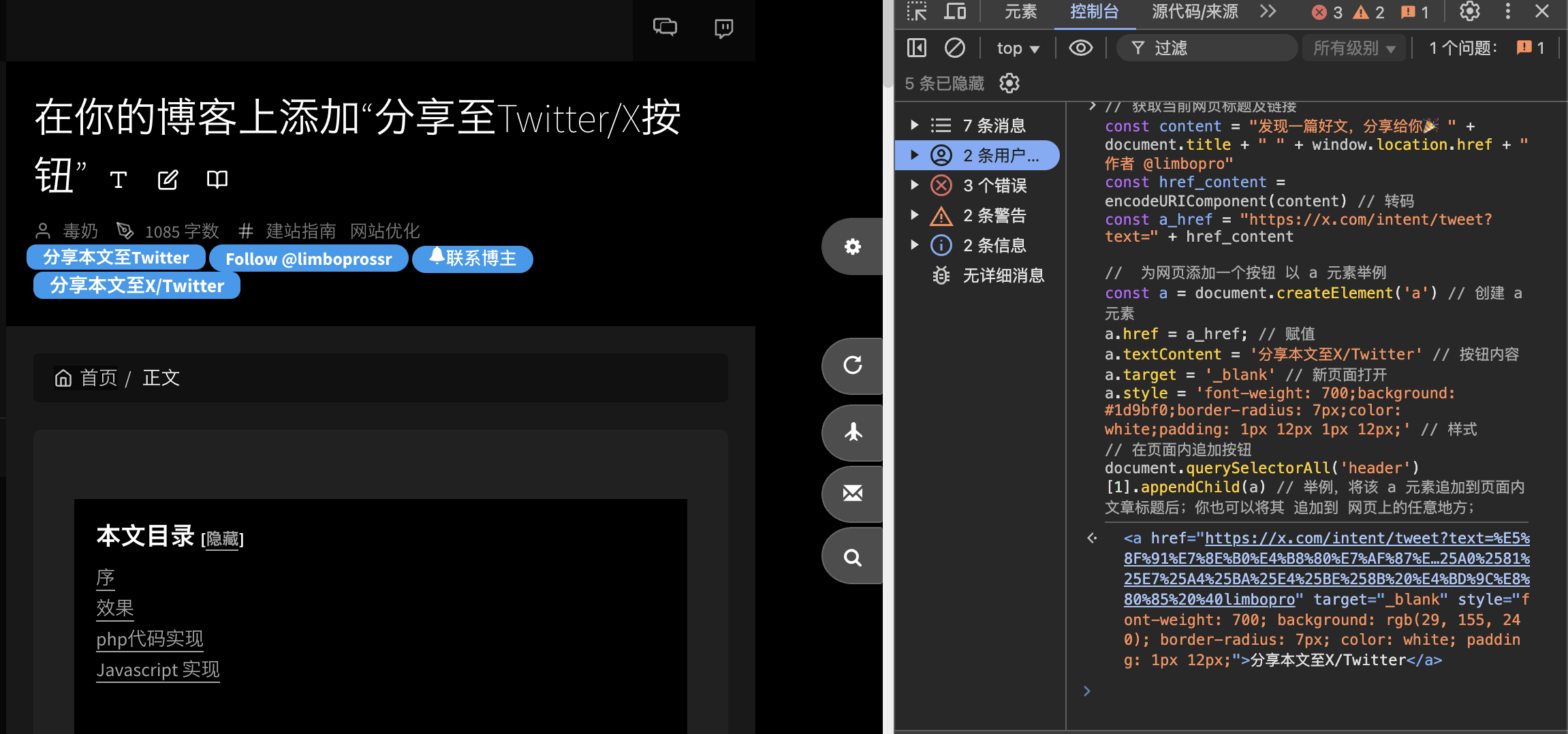
document.querySelectorAll('header')[1].appendChild(a) // 举例,将该 a 元素追加到页面内文章标题后;你也可以将其 追加到 网页上的任意地方;让我们打开 Chrome 控制台,

如图,通过运行该 JS 代码我们将 分享本文至X/Twitter按钮追加到了文章标题后面;
最后,将该 JS 代码 添加到你的博客主题内;例如 <body></body> 内,
<body>
<script>
// 获取当前网页标题及链接
const content = "发现一篇好文,分享给你🎉 " + document.title + " " + window.location.href + " 作者 @limbopro"
const href_content = encodeURIComponent(content) // 转码
const a_href = "https://x.com/intent/tweet?text=" + href_content
// 为网页添加一个按钮 以 a 元素举例
const a = document.createElement('a') // 创建 a 元素
a.href = a_href; // 赋值
a.textContent = '分享本文至X/Twitter' // 按钮内容
a.target = '_blank' // 新页面打开
a.style = 'font-weight: 700;background: #1d9bf0;border-radius: 7px;color: white;padding: 1px 12px 1px 12px;' // 样式
// 在页面内追加按钮
document.querySelectorAll('header')[1].appendChild(a) // 举例,将该 a 元素追加到页面内文章标题后;你也可以将其 追加到 网页上的任意地方;
</script>
</body>附注
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/31772.html · 镜像:https://limbopro.github.io/archives/31772.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




