
现象说明

解决思路

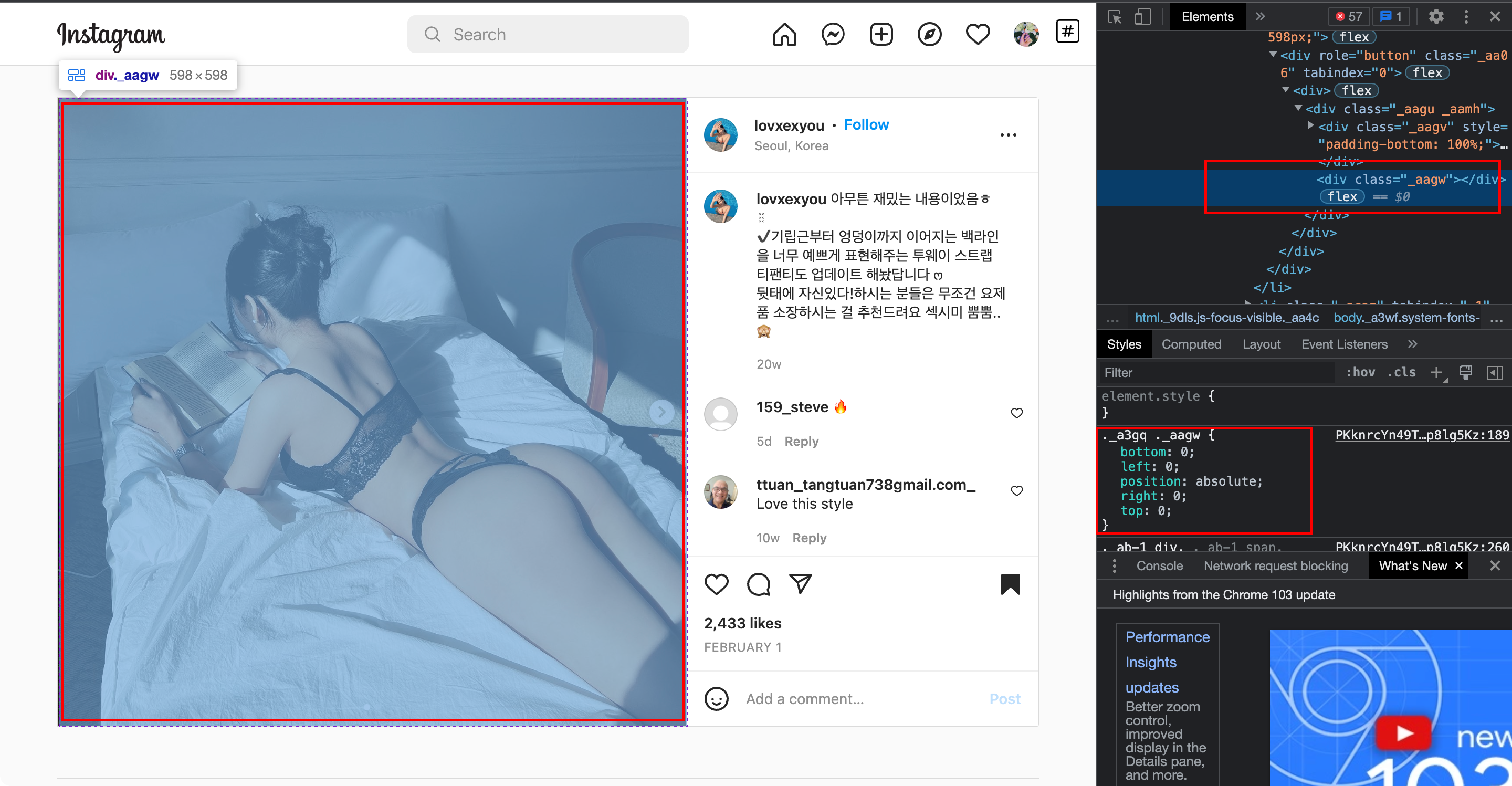
如题所示,在未解除“右键复制图片”的限制之前:如图所示在 img 图片元素上方还有一个块级元素 div,div._aagw ,当你的鼠标想要选中上图所示的图片元素时,实际选中的是该块级元素,在绕过它之前你的鼠标是选中不了 img 图片元素的;
我们复制相应的HTML代码出来,
<div role="button" class="_aa06" tabindex="0"><div><div class="_aagu _aamh"><div class="_aagv" style="padding-bottom: 100%;"><img alt="Photo by 딥티즈, 연재 +82 🇰🇷 on February 01, 2022. May be an image of one or more people and indoor." crossorigin="anonymous" class="_aagt" src="https://instagram.fhkg4-1.fna.fbcdn.net/v/t51.2885-15/273045838_685893882425784_1591246309551198263_n.jpg?stp=dst-jpg_e35&cb=9ad74b5e-88ad7ee8&_nc_ht=instagram.fhkg4-1.fna.fbcdn.net&_nc_cat=100&_nc_ohc=qDEeVU3x8zIAX--MqZt&edm=ALQROFkBAAAA&ccb=7-5&ig_cache_key=Mjc2Mzk1MjAyNTg2OTIwODE5MA%3D%3D.2-ccb7-5&oh=00_AT_RqegPWSL98HLpdelXC3FM5HxBS_brmXl7kdjuh0a81Q&oe=62BF674E&_nc_sid=30a2ef" style="object-fit: cover;"></div><div class="_aagw"></div></div></div></div>通过 Visual studio code 整理后,对应HTML代码:
<div role="button" class="_aa06" tabindex="0">
<div>
<div class="_aagu _aamh">
<div class="_aagv" style="padding-bottom: 100%;"><img
alt="Photo by 딥티즈, 연재 +82 🇰🇷 on February 01, 2022. May be an image of one or more people and indoor."
crossorigin="anonymous" class="_aagt"
src="https://instagram.fhkg4-1.fna.fbcdn.net/v/t51.2885-15/273045838_685893882425784_1591246309551198263_n.jpg?stp=dst-jpg_e35&cb=9ad74b5e-88ad7ee8&_nc_ht=instagram.fhkg4-1.fna.fbcdn.net&_nc_cat=100&_nc_ohc=qDEeVU3x8zIAX--MqZt&edm=ALQROFkBAAAA&ccb=7-5&ig_cache_key=Mjc2Mzk1MjAyNTg2OTIwODE5MA%3D%3D.2-ccb7-5&oh=00_AT_RqegPWSL98HLpdelXC3FM5HxBS_brmXl7kdjuh0a81Q&oe=62BF674E&_nc_sid=30a2ef"
style="object-fit: cover;"></div>
<div class="_aagw"></div>
</div>
</div>
</div>._aagw 对应样式:
._a3gq ._aagw {
bottom: 0;
left: 0;
position: absolute;
right: 0;
top: 0;
}div._aagw 的 position: absolute; 将 absolute 改为 relative 亦可解除“右键复制图片”的限制,absolute 亦是使得 div._aagw 位于 img 元素上方的原因; 关于 CSS 中 position 属性,可参阅 MDN 中关于 position 的解释;
<div class="_aagw">CSS 样式实现:
div._aagw {display:none !important}或
div._aagw {position:relative !important}现在,我们通过油猴脚本将该 CSS 插入到 Instagram document 的 head 标签元素内;
油猴脚本
点击安装 ublock instagram copy 油猴脚本,其代码如下所示;
// ==UserScript==
// @name ublock instagram
// @namespace https://greasyfork.org/zh-CN/scripts/443290-adblock4limbo-adsremoveproject
// @version 0.0.1
// @license CC BY-NC-SA 4.0
// @description 解除 Instagram 桌面浏览器版“禁用右键复制图片”
// @author limbopro
// @match https://www.instagram.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=limbopro.com
// @run-at document-end
// @grant none
// ==/UserScript==
// 一些常量
const imax = {
css: {
instagram: "div._aagw {display:none !important}"
//instagram: "div._aagw {position:relative !important}"
}
}
css_adsRemove(imax.css.instagram);
// 动态创建引用内部资源 内嵌式样式 内嵌式脚本
function css_adsRemove(newstyle, delaytime, id) {
setTimeout(() => {
var creatcss = document.createElement("style");
creatcss.id = id;
creatcss.innerHTML = newstyle;
document.getElementsByTagName('head')[0].appendChild(creatcss)
}, delaytime);
}Faq
通过油猴脚本管理器安装本脚本后,在使用中出现bug(如网页不可滑动或重复图片呈现),可尝试暂时关闭 Adguard/Ublock orgin等去广告浏览器插件,一定程度上它们会影响网页上各元素的呈现。
后话
学习一门语言,英语也好,JavaScript 也好,Java 也好,都可以帮助我们更好地理解该语言所构造的世界;至今博主仍然是 JavaScript / PHP 等语言的门外汉,但这并不妨碍我去了解它们,以便在我需要的时候能轻易上手;正所谓,工欲善其事必先利其器,保持好奇心,从基础学起。
附注
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/22536.html · 镜像:https://limbopro.github.io/archives/22536.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




