
Via 春潮频道;
文件对象模型介绍(DOM)

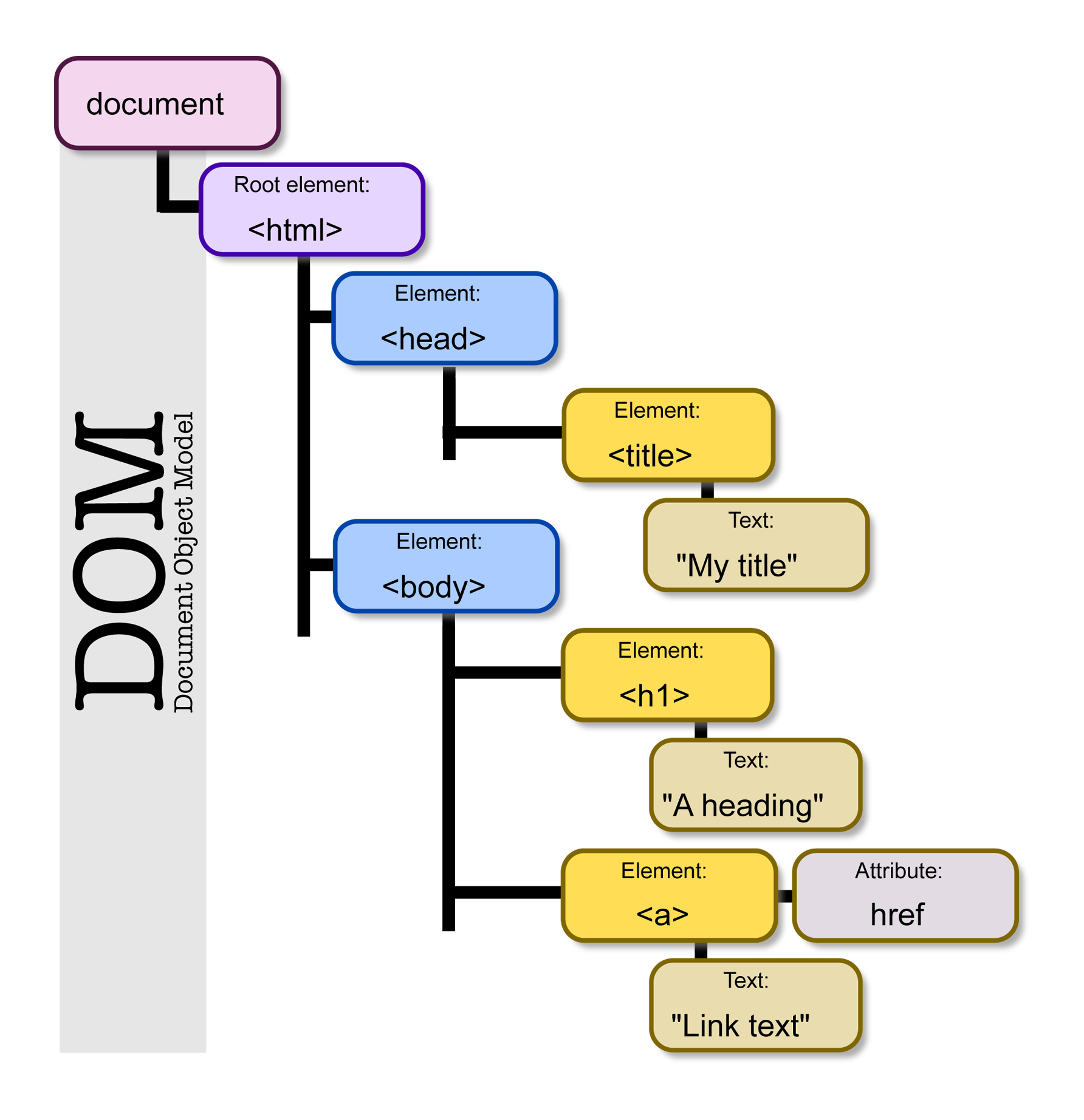
文档对象模型 (DOM):文档对象模型 (DOM) 将 web 页面与到脚本或编程语言连接起来。通常是指 JavaScript,但将 HTML、SVG 或 XML 文档建模为对象并不是 JavaScript 语言的一部分。DOM 模型用一个逻辑树来表示一个文档,树的每个分支的终点都是一个节点 (node),每个节点都包含着对象 (objects)。DOM 的方法 (methods) 让你可以用特定方式操作这个树,用这些方法你可以改变文档的结构、样式或者内容。节点可以关联上事件处理器,一旦某一事件被触发了,那些事件处理器就会被执行。 Via MDN;深入学习:DOM;DOM幕后解密;
CSDN 实例(分析为什么代码不能被选取与复制?)

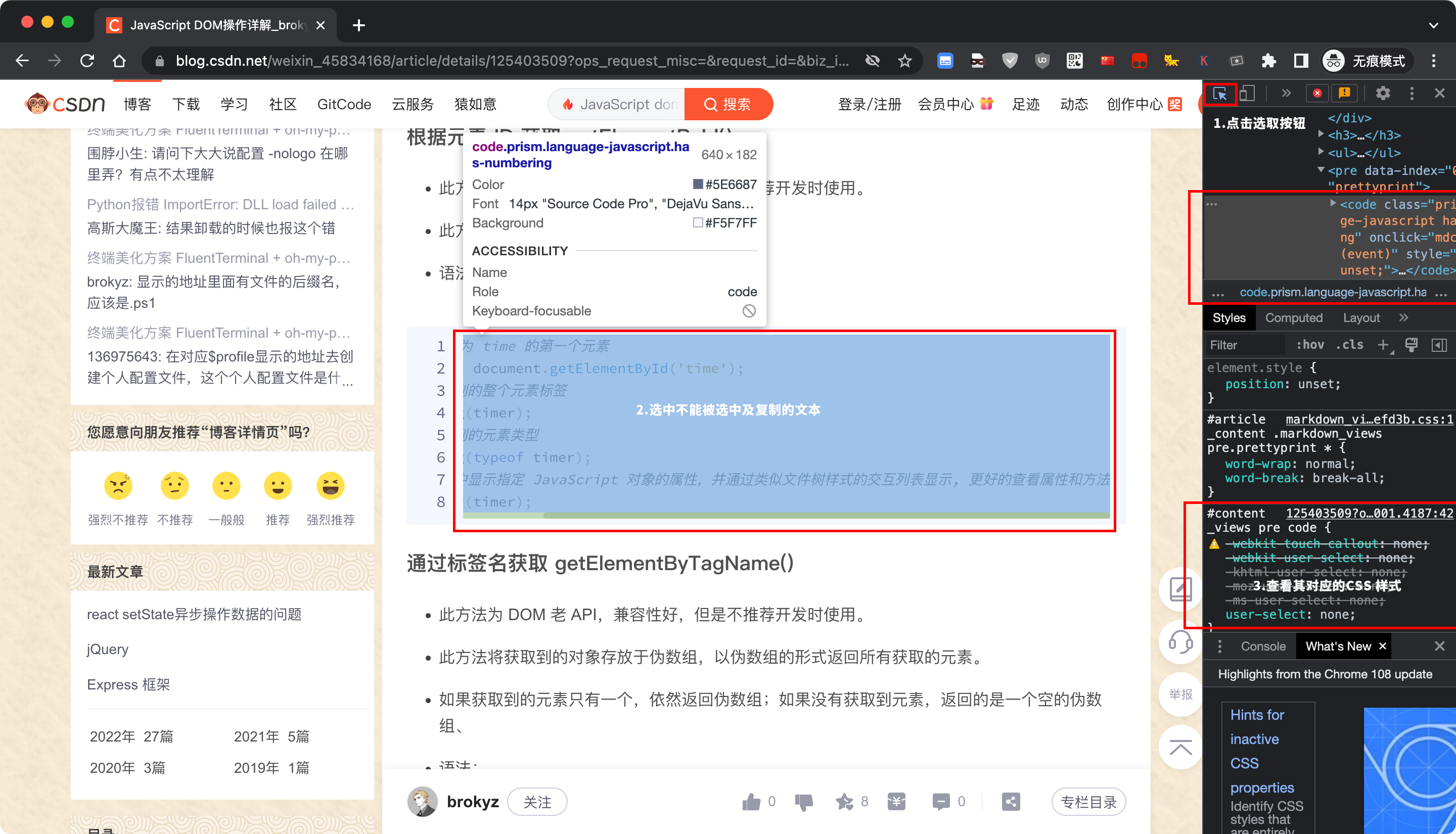
在浏览器打开 https://blog.csdn.net/JINGZzhuo/article/details/126330572;
首先,我们打开浏览器开发者模式(不会?参阅开发者控制台),1.点击选取按钮 -> 2.然后去选中不能被“选取与复制”的代码,3.来看看其选择器[]及CSS样式的值;

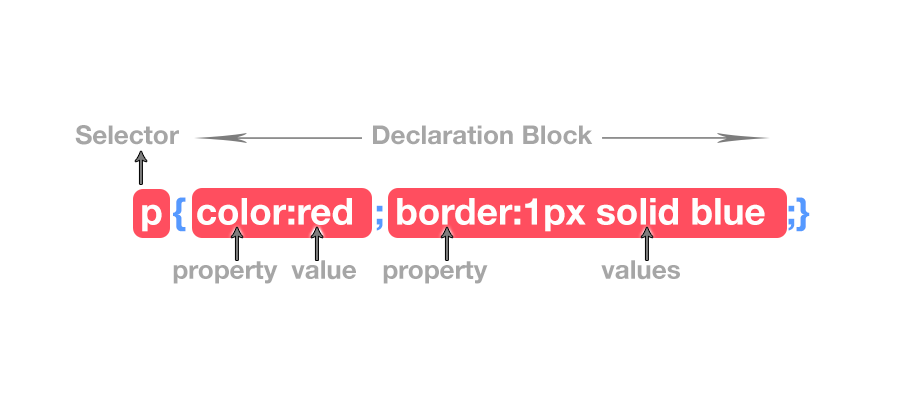
深入学习:CSS 选择器详解;
CSDN示例中的CSS选择器如下:
#content_views pre code {user-select:none;}user-select:CSS 属性 user-select 控制用户能否选中文本。除了文本框内,它对被载入为 chrome 的内容没有影响。 Via MDN;
user-select 的值及其意义:
/* Keyword values */
user-select: none;
user-select: auto;
user-select: text;
user-select: contain;
user-select: all;none: 元素及其子元素的文本不可选中。
text: 用户可以选择文本。
all: 在一个 HTML 编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。
利用 JavaScript 操作 DOM
参阅视频:我们直接在Chrome - 开发者控制台修改其样式的值,使代码片段可以被复制;
方法1 通过 Element.setAttribute() 重新设置指定元素的属性值;
/*
方法1 通过 Element.setAttribute() 重新设置指定元素的属性值;
*/
function ele_setAttribute(x) {
var ele = document.querySelectorAll(x);
for (var i = 0; i < ele.length; i++) {
ele[i].setAttribute("style", "user-select:text !important")
}
}
// 解除 CSDN 禁止右键复制文本
ele_setAttribute("#content_views pre code")方法2 通过 在 <head> 标签元素后以 嵌入式的方式引用 CSS内部样式;
/*
方法2 通过 在 <head> 标签元素后以 嵌入式的方式引用 CSS内部样式;
*/
function styleAppend(i) {
var newElement = document.createElement("style");
newElement.innerHTML = i;
document.getElementsByTagName('head')[0].appendChild(newElement);
}
var newstyle = "#content_views pre code {user-select: text !important}";
styleAppend(newstyle);方法3 通过 在 <head> 标签元素后以 链接式的方式引用 CSS外部样式;
/*
方法3 通过 在 <head> 标签元素后以 链接式的方式引用 CSS外部样式;
*/
function tagAppend(where, tagname, url) {
var newElement = document.createElement(tagname);
if (tagname == "script") {
newElement.src = url;
newElement.type = "text/javascript";
} else if (tagname == "link") {
newElement.href = url;
newElement.rel = "stylesheet";
newElement.type = "text/css";
}
if (where == "body") {
document.body.appendChild(newElement);
} else if (where == "head") {
document.head.appendChild(newElement);
}
}
var cssURL = "https://limbopro.com/ele_setAttribute.css";
tagAppend("head", "link", cssURL);深入学习:Document - 在这里,我们将学习如何使用 JavaScript 来操纵网页。;JavaScript - HTML DOM 方法;DOM;
以上。
附注 - 学习更多
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/js_htmldom.html · 镜像:https://limbopro.github.io/archives/js_htmldom.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




