
以上。
使用 js 使得 iframe 元素自适应文章页面宽度
内联框架 (iframe) 是一种 HTML 元素,可在文档中加载另一个 HTML 页面。它本质上是在父页面中放置另一个网页。本文以《黑神话:悟空》为例,介绍通过简单的 Javascript代码 使得 嵌入文章的YouTube视频(视频以iframe嵌入文章)自适应文章页面宽度的方法。
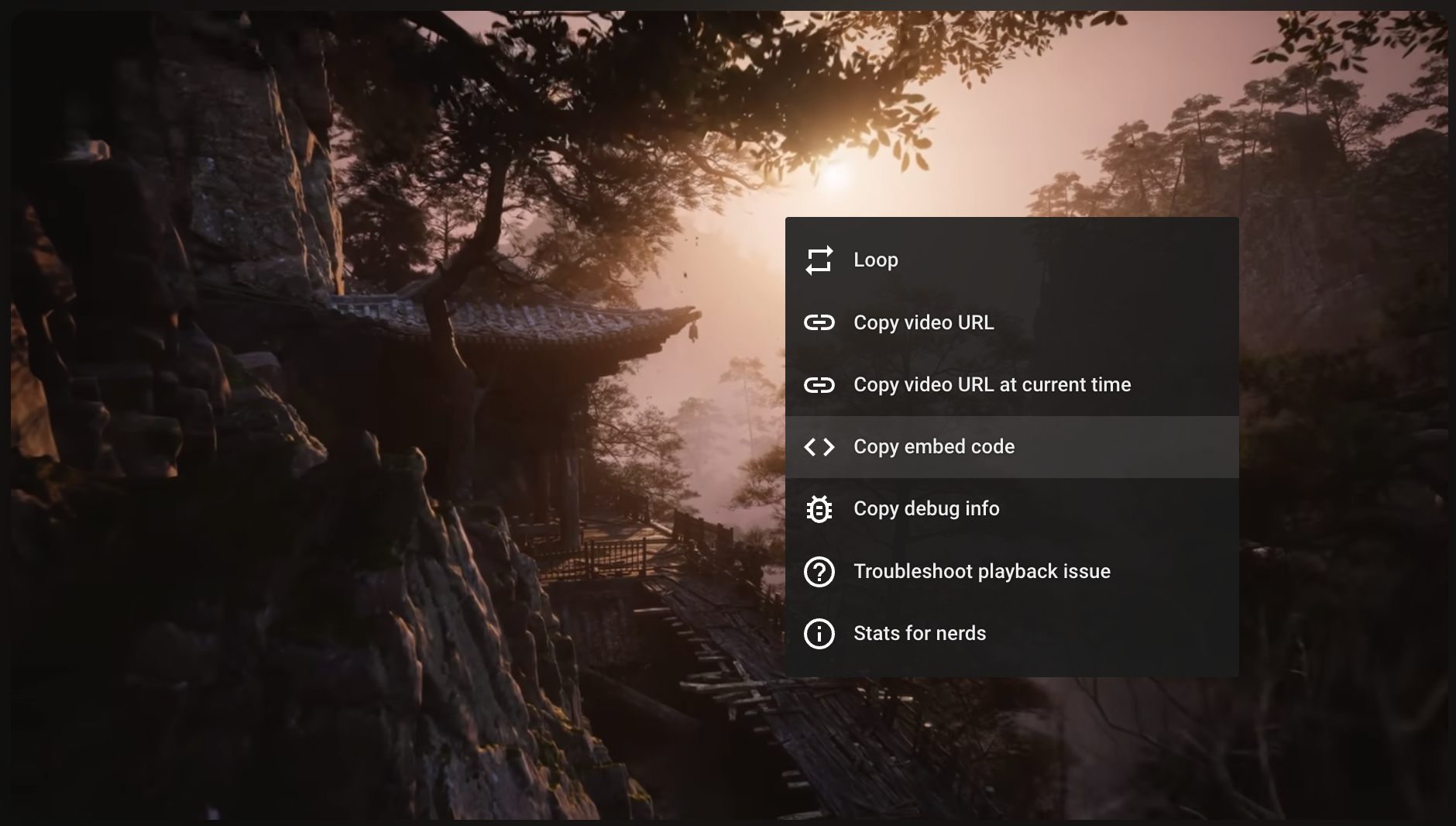
修改嵌入代码 embed code
以《黑神话:悟空》YouTube 最终预告视频嵌入代码举例:

源嵌入代码 如下:
<iframe width="928" height="522" src="https://www.youtube.com/embed/bzyMLoSwYvk" title="Black Myth: Wukong - Final Trailer | Launching August 20, 2024" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>修改后的嵌入代码 如下:
<iframe id="adjustYT" onload="adjustYT()" height="522" src="https://www.youtube.com/embed/bzyMLoSwYvk" title="Black Myth: Wukong - Final Trailer | Launching August 20, 2024" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>观察修改后的嵌入代码可知,我们在嵌入代码中加入了 id="adjustYT" onload="adjustYT()" 两个属性,以及删除了 width="928"(这个不删也行);
引入额外的 javascript 代码
代码实现思路:捕获ID为adjustYT的元素,如该元素存在则继续捕获文章页面的宽度,最终将adjustYT的宽度设置为文章页面的宽度。需引用的 js 代码如下:你可以粘贴该段代码到你的博客主题 -> 任意js文件内容后;或新建 adjustYT.js ,粘贴以下代码,保存后,再进行单独引用;
window.addEventListener('resize', function () {
// 用以监控浏览器窗口:事件在文档视图(窗口)调整大小时触发。
adjustYT();
})
function adjustYT() {
if (document.getElementById("adjustYT") !== null) { // 若 dom 中存在 ID adjustYT 则执行
var iframeYT = document.getElementById("adjustYT");
iframeYT.width = document.querySelector("div#md_handsome_origin").clientWidth; // 将 ID 为 adjustYT 的元素的宽度设置为 ID 为 md_handsome_origin 的元素的宽度;
}
}
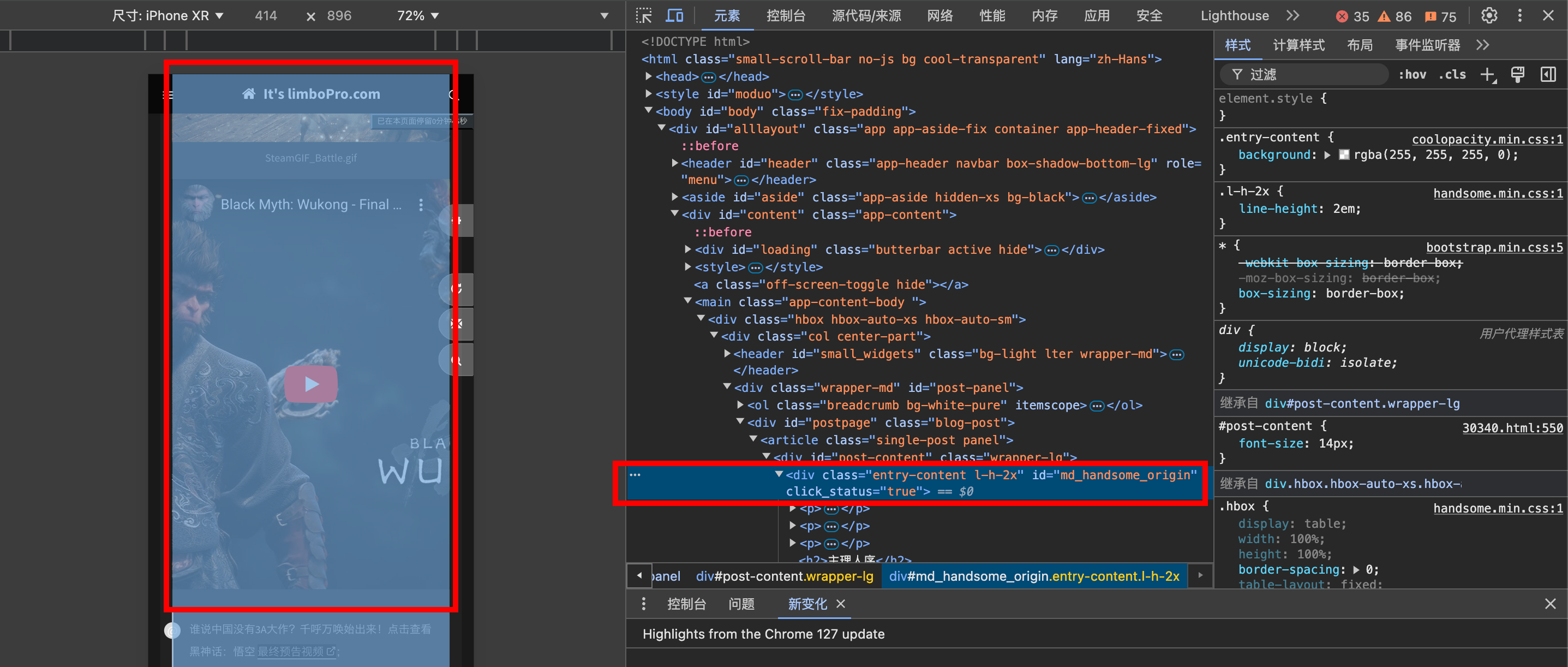
在此补充说明,如图,md_handsome_origin,文章内容呈现 div。你需要获取 ID为md_handsome_origin的元素的宽度,并将ID为adjustYT的元素(也就是iframe)的宽度设置等同于它,这样iframe的宽度才能与文章页面的宽度相等;
var iframeYT = document.getElementById("adjustYT");
iframeYT.width = document.querySelector("div#md_handsome_origin").clientWidth;以上,仅是举例,具体视你的博客主题而定。
HTML如何调用Javascript?
<script type="text/javascript"> adjustYT.js </script>如果你是前端超新手,可以尝试阅读由 MDN 推出的学习web开发了解 HTML/Javascript/CSS等内容,不会需要太多时间;
使用 CSS 使得 iframe 元素自适应文章页面宽度
<iframe width="100%" height="522" src="https://www.youtube.com/embed/bzyMLoSwYvk" title="Black Myth: Wukong - Final Trailer | Launching August 20, 2024" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/responsive_iframes_with_js.html · 镜像:https://limbopro.github.io/archives/responsive_iframes_with_js.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




