
主理人说
优化网页加载速度的方法有很多种:
1.后端读取优化 - 使用数据库缓存(网页结构相对静态化)减少数据库读取,缩短TTFB时长;
2.本地缓存优化 - 延长静态资源过期时间,减少每次加载页面浏览器对服务器请求数(Request);
3.缩短物理距离 - 使用CDN,加速静态资源的全球访问;(CDN是什么?)
4.资源提前加载 - 使用 instantpage.js 在你点击网页前即开始加载网页(加载并放入浏览器缓存?),在你点击时加载已完成;
本文将就第 4 点做说明;
Instant.Page
Instant.page 使用即时预加载,在用户单击页面之前预加载页面。
项目官网:https://instant.page/
项目托管:https://github.com/instantpage/instant.page
部署 instantpage.js
1.下载 instantpage.js 文件或站外引用;
假设你的主题文件在进入你的主题文件在 /usr/themes/handsome/ ,下载 instantpage.js 到该目录;
$ cd /usr/themes/handsome/;
$ wget https://raw.githubusercontent.com/instantpage/instant.page/master/instantpage.js;2.找到主题文件内的 footer.php ,本示例中该 footer.php 在 /usr/themes/handsome/component下,将此HTML代码段放在</body>之前,打开 footer.php ,在</body>之前粘贴 <<script src="/usr/themes/handsome/instantpage.js" type="module"></script> 效果如下;
<<script src="/usr/themes/handsome/instantpage.js" type="module"></script>
</body>
</html>如何查看是否生效

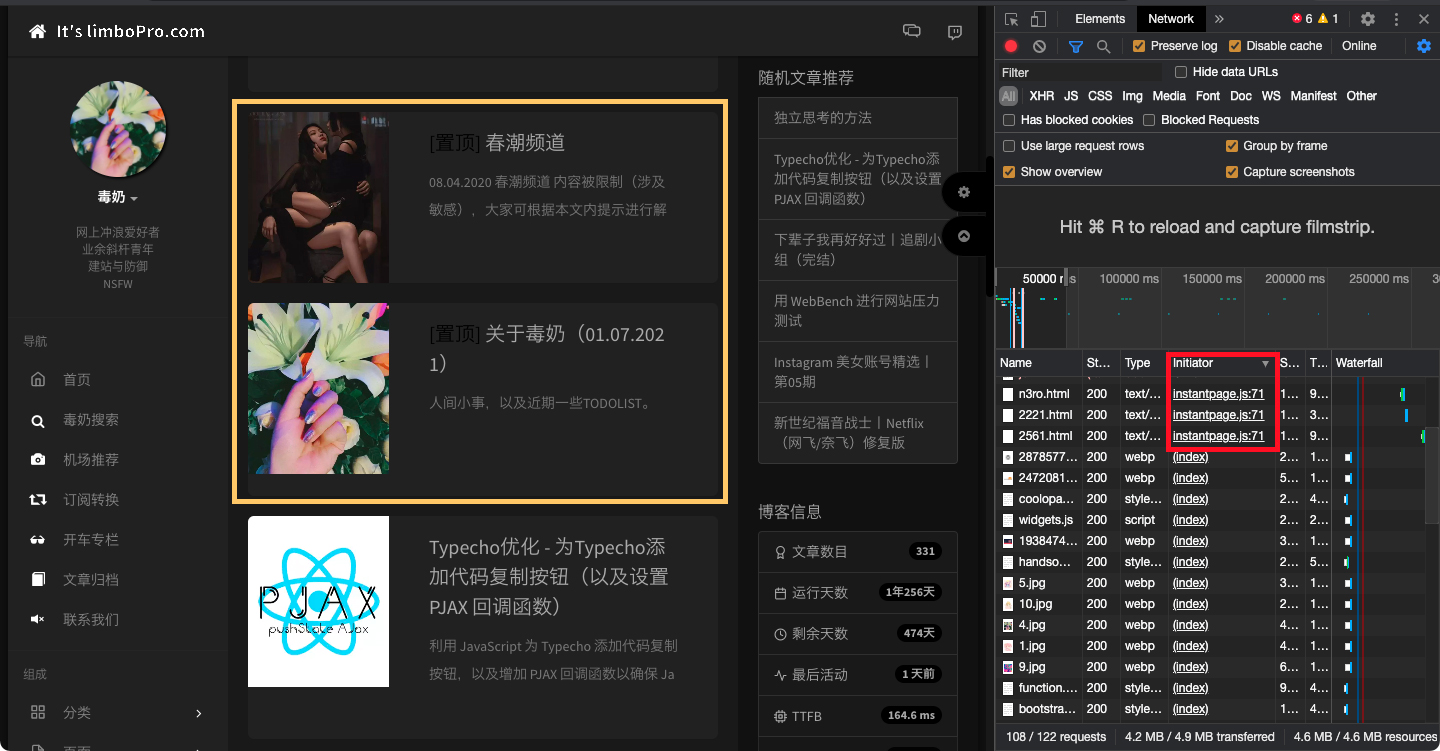
1.打开 Chrome - 开发者工具,或其他带浏览器开发者工具,如上图;
2.鼠标移到任意文章链接,即可查看 instantpage.js 是否发起网页预加载行为;
3.上图中红色框住部分,即代表该页面由 instantpage.js 发起;
4.以上;
FAQ
1.脚本配置完毕记得先清除CDN缓存;
2.使用无痕模式打开网站;
3.未生效问题可查看官方答疑:https://instant.page/blacklist;
版权属于:毒奶
联系我们:https://limbopro.com/6.html
毒奶搜索:https://limbopro.com/search.html
番号搜索:https://limbopro.com/btsearch.html
机场推荐:https://limbopro.com/865.html IEPL专线/100Gb/¥15/月起(最高享8折优惠)
毒奶导航:https://limbopro.com/daohang/index.html本文链接:https://limbopro.com/archives/instantpage.html · 镜像:https://limbopro.github.io/archives/instantpage.html
本文采用 CC BY-NC-SA 4.0 许可协议,转载或引用本文时请遵守许可协议,注明出处、不得用于商业用途!




